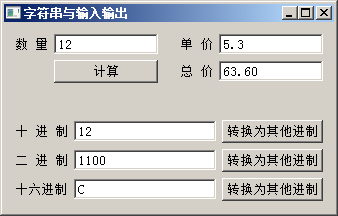
界面:

功能:
输入单价和数量,计算总价;进制转换
控件:
- Qlabel
- QLineEdit
- QPushButton
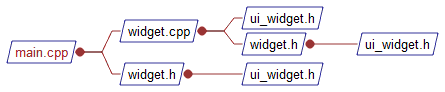
依赖关系图:

- main.cpp:程序入口
- widget.h:窗体类头文件,定义了widget类
- widget.cpp:widget类的功能实现
- widget.ui:UI设计器生成的程序界面,存储了窗体上各组件的属性,设置,布局,信号——槽关联等
- ui_widget.h:由widget.ui编译而成

箭头上的数字表示指向的对象在该文件中出现的次数,反应了文件之间的调用和依赖关系
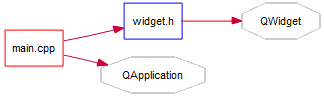
文件调用图:


- 红色方框代表代码文件,蓝色方框代表头定义文件,灰色八边形框是Qt自带的类
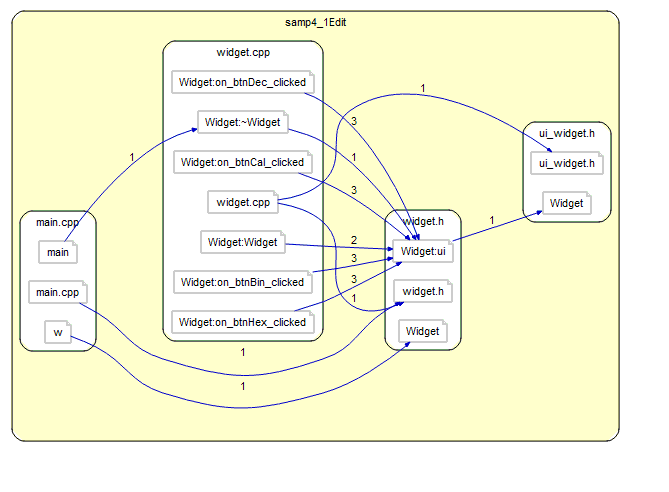
函数调用图:

UML图:

- 上面是方法,下面是属性
- +是公有,-是私有
源码:
main.cpp
1 #include "widget.h"
2 #include <QApplication>
3
4 int main(int argc, char *argv[])
5 {
6 QApplication a(argc, argv);
7 Widget w;
8 w.show();
9
10 return a.exec();
11 }
widget.h
1 #ifndef WIDGET_H
2 #define WIDGET_H
3
4 #include <QWidget>
5
6 namespace Ui {
7 class Widget;
8 }
9
10 class Widget : public QWidget
11 {
12 Q_OBJECT
13
14 public:
15 explicit Widget(QWidget *parent = 0);
16 ~Widget();
17
18 private slots:
19 void on_btnCal_clicked(); //计算 按键单击响应
20
21 void on_btnDec_clicked(); //十进制转换为其他进制
22
23 void on_btnBin_clicked(); //二进制转换为其他进制
24
25 void on_btnHex_clicked(); //十六进制转换为其他进制
26
27 private:
28 Ui::Widget *ui;
29 };
30
31 #endif // WIDGET_H
widget.cpp
1 #include "widget.h"
2 #include "ui_widget.h"
3 #include <QString>
4
5 Widget::Widget(QWidget *parent) :
6 QWidget(parent),
7 ui(new Ui::Widget)
8 {
9 ui->setupUi(this);
10 }
11
12 Widget::~Widget()
13 {
14 delete ui;
15 }
16
17 void Widget::on_btnCal_clicked()
18 { //计算 按键单击响应
19 int num=ui->editNum->text().toInt(); //读取字符串为整数
20 float price=ui->editPrice->text().toFloat();//读取字符串为浮点数
21
22 float total=num*price;//相乘计算
23 QString str;
24 // str=str.setNum(total,'f',2); //浮点数2位小数
25 str=str.sprintf("%.2f",total); //格式化输出浮点数
26 ui->editTotal->setText(str);//在文本框里显示
27 }
28
29 void Widget::on_btnDec_clicked()
30 { //读取十进制数,转换为其他进制
31 int val=ui->editDec->text().toInt();//读取十进制数
32 QString str=QString::number(val,16);// 显示为16进制 的字符串
33
34 str=str.toUpper(); //转换为全大写字母
35 ui->editHex->setText(str);//显示16进制字符串
36
37 str=QString::number(val,2);// 显示2进制的字符串
38 ui->editBin->setText(str);//显示二进制字符串
39 }
40
41 void Widget::on_btnBin_clicked()
42 { //读取二进制数,转换为其他进制的数
43 bool ok;
44
45 int val=ui->editBin->text().toInt(&ok,2);//以二进制数读入
46
47 QString str=QString::number(val,10);//数字显示为10进制字符串
48 ui->editDec->setText(str);//显示10进制数字符串
49
50 str=QString::number(val,16);//显示为十六进制字符串
51 str=str.toUpper(); //全大写字母
52 ui->editHex->setText(str);//显示十六进制字符串
53 }
54
55 void Widget::on_btnHex_clicked()
56 {//读取16进制数,转换为其他进制的数
57 bool ok;
58
59 int val=ui->editHex->text().toInt(&ok,16);//以十六进制数读入
60 QString str=QString::number(val,10);// 显示为10进制字符串
61 ui->editDec->setText(str);//显示为10进制字符串
62
63 str=QString::number(val,2);// 显示二进制字符串
64 ui->editBin->setText(str);//显示二进制字符串
65 }
-
为什么#include <QString>不加.h?因为Qt的类已经被打包成标准库了,不在.h文件中
- 为什么要#include "widget.h"?下文中实例化了widget类,使用前定义,否则声明
ui_widget.h
1 #ifndef UI_WIDGET_H
2 #define UI_WIDGET_H
3
4 #include <QtCore/QVariant>
5 #include <QtWidgets/QAction>
6 #include <QtWidgets/QApplication>
7 #include <QtWidgets/QButtonGroup>
8 #include <QtWidgets/QGridLayout>
9 #include <QtWidgets/QHeaderView>
10 #include <QtWidgets/QLabel>
11 #include <QtWidgets/QLineEdit>
12 #include <QtWidgets/QPushButton>
13 #include <QtWidgets/QSpacerItem>
14 #include <QtWidgets/QVBoxLayout>
15 #include <QtWidgets/QWidget>
16
17 QT_BEGIN_NAMESPACE
18
19 class Ui_Widget
20 {
21 public:
22 QVBoxLayout *verticalLayout;
23 QGridLayout *gridLayout;
24 QLineEdit *editNum;
25 QLineEdit *editTotal;
26 QLabel *label_3;
27 QPushButton *btnCal;
28 QLabel *label;
29 QSpacerItem *horizontalSpacer;
30 QLineEdit *editPrice;
31 QLabel *label_2;
32 QSpacerItem *verticalSpacer;
33 QGridLayout *gridLayout_2;
34 QLabel *label_6;
35 QLineEdit *editDec;
36 QPushButton *btnDec;
37 QLabel *label_7;
38 QLineEdit *editBin;
39 QPushButton *btnBin;
40 QLabel *label_8;
41 QLineEdit *editHex;
42 QPushButton *btnHex;
43
44 void setupUi(QWidget *Widget)
45 {
46 if (Widget->objectName().isEmpty())
47 Widget->setObjectName(QStringLiteral("Widget"));
48 Widget->resize(330, 189);
49 QFont font;
50 font.setFamily(QString::fromUtf8("\345\256\213\344\275\223"));
51 font.setPointSize(10);
52 Widget->setFont(font);
53 verticalLayout = new QVBoxLayout(Widget);
54 verticalLayout->setSpacing(6);
55 verticalLayout->setContentsMargins(11, 11, 11, 11);
56 verticalLayout->setObjectName(QStringLiteral("verticalLayout"));
57 gridLayout = new QGridLayout();
58 gridLayout->setSpacing(6);
59 gridLayout->setObjectName(QStringLiteral("gridLayout"));
60 editNum = new QLineEdit(Widget);
61 editNum->setObjectName(QStringLiteral("editNum"));
62
63 gridLayout->addWidget(editNum, 0, 1, 1, 1);
64
65 editTotal = new QLineEdit(Widget);
66 editTotal->setObjectName(QStringLiteral("editTotal"));
67
68 gridLayout->addWidget(editTotal, 1, 4, 1, 1);
69
70 label_3 = new QLabel(Widget);
71 label_3->setObjectName(QStringLiteral("label_3"));
72
73 gridLayout->addWidget(label_3, 1, 3, 1, 1);
74
75 btnCal = new QPushButton(Widget);
76 btnCal->setObjectName(QStringLiteral("btnCal"));
77
78 gridLayout->addWidget(btnCal, 1, 1, 1, 1);
79
80 label = new QLabel(Widget);
81 label->setObjectName(QStringLiteral("label"));
82
83 gridLayout->addWidget(label, 0, 0, 1, 1);
84
85 horizontalSpacer = new QSpacerItem(40, 20, QSizePolicy::Expanding, QSizePolicy::Minimum);
86
87 gridLayout->addItem(horizontalSpacer, 1, 2, 1, 1);
88
89 editPrice = new QLineEdit(Widget);
90 editPrice->setObjectName(QStringLiteral("editPrice"));
91
92 gridLayout->addWidget(editPrice, 0, 4, 1, 1);
93
94 label_2 = new QLabel(Widget);
95 label_2->setObjectName(QStringLiteral("label_2"));
96
97 gridLayout->addWidget(label_2, 0, 3, 1, 1);
98
99
100 verticalLayout->addLayout(gridLayout);
101
102 verticalSpacer = new QSpacerItem(20, 40, QSizePolicy::Minimum, QSizePolicy::Expanding);
103
104 verticalLayout->addItem(verticalSpacer);
105
106 gridLayout_2 = new QGridLayout();
107 gridLayout_2->setSpacing(6);
108 gridLayout_2->setObjectName(QStringLiteral("gridLayout_2"));
109 label_6 = new QLabel(Widget);
110 label_6->setObjectName(QStringLiteral("label_6"));
111
112 gridLayout_2->addWidget(label_6, 0, 0, 1, 1);
113
114 editDec = new QLineEdit(Widget);
115 editDec->setObjectName(QStringLiteral("editDec"));
116
117 gridLayout_2->addWidget(editDec, 0, 1, 1, 1);
118
119 btnDec = new QPushButton(Widget);
120 btnDec->setObjectName(QStringLiteral("btnDec"));
121
122 gridLayout_2->addWidget(btnDec, 0, 2, 1, 1);
123
124 label_7 = new QLabel(Widget);
125 label_7->setObjectName(QStringLiteral("label_7"));
126
127 gridLayout_2->addWidget(label_7, 1, 0, 1, 1);
128
129 editBin = new QLineEdit(Widget);
130 editBin->setObjectName(QStringLiteral("editBin"));
131
132 gridLayout_2->addWidget(editBin, 1, 1, 1, 1);
133
134 btnBin = new QPushButton(Widget);
135 btnBin->setObjectName(QStringLiteral("btnBin"));
136
137 gridLayout_2->addWidget(btnBin, 1, 2, 1, 1);
138
139 label_8 = new QLabel(Widget);
140 label_8->setObjectName(QStringLiteral("label_8"));
141
142 gridLayout_2->addWidget(label_8, 2, 0, 1, 1);
143
144 editHex = new QLineEdit(Widget);
145 editHex->setObjectName(QStringLiteral("editHex"));
146
147 gridLayout_2->addWidget(editHex, 2, 1, 1, 1);
148
149 btnHex = new QPushButton(Widget);
150 btnHex->setObjectName(QStringLiteral("btnHex"));
151
152 gridLayout_2->addWidget(btnHex, 2, 2, 1, 1);
153
154
155 verticalLayout->addLayout(gridLayout_2);
156
157
158 retranslateUi(Widget);
159
160 QMetaObject::connectSlotsByName(Widget);
161 } // setupUi
162
163 void retranslateUi(QWidget *Widget)
164 {
165 Widget->setWindowTitle(QApplication::translate("Widget", "\345\255\227\347\254\246\344\270\262\344\270\216\350\276\223\345\205\245\350\276\223\345\207\272", Q_NULLPTR));
166 editNum->setText(QApplication::translate("Widget", "12", Q_NULLPTR));
167 label_3->setText(QApplication::translate("Widget", "\346\200\273 \344\273\267", Q_NULLPTR));
168 btnCal->setText(QApplication::translate("Widget", "\350\256\241\347\256\227", Q_NULLPTR));
169 label->setText(QApplication::translate("Widget", "\346\225\260 \351\207\217", Q_NULLPTR));
170 editPrice->setText(QApplication::translate("Widget", "5.3", Q_NULLPTR));
171 label_2->setText(QApplication::translate("Widget", "\345\215\225 \344\273\267", Q_NULLPTR));
172 label_6->setText(QApplication::translate("Widget", "\345\215\201 \350\277\233 \345\210\266", Q_NULLPTR));
173 editDec->setInputMask(QString());
174 editDec->setText(QApplication::translate("Widget", "12", Q_NULLPTR));
175 btnDec->setText(QApplication::translate("Widget", "\350\275\254\346\215\242\344\270\272\345\205\266\344\273\226\350\277\233\345\210\266", Q_NULLPTR));
176 label_7->setText(QApplication::translate("Widget", "\344\272\214 \350\277\233 \345\210\266", Q_NULLPTR));
177 editBin->setInputMask(QString());
178 btnBin->setText(QApplication::translate("Widget", "\350\275\254\346\215\242\344\270\272\345\205\266\344\273\226\350\277\233\345\210\266", Q_NULLPTR));
179 label_8->setText(QApplication::translate("Widget", "\345\215\201\345\205\255\350\277\233\345\210\266", Q_NULLPTR));
180 editHex->setInputMask(QString());
181 btnHex->setText(QApplication::translate("Widget", "\350\275\254\346\215\242\344\270\272\345\205\266\344\273\226\350\277\233\345\210\266", Q_NULLPTR));
182 } // retranslateUi
183
184 };
185
186 namespace Ui {
187 class Widget: public Ui_Widget {};
188 } // namespace Ui
189
190 QT_END_NAMESPACE
191
192 #endif // UI_WIDGET_H
注意:
- Widget类有两个,一个是命名空间UI中的,在widget.h中声明,ui_widget.h中定义。在widget.h中定义的widget可以通过指针ui(UI::Widget *ui)访问界面组件
- setupUI():
- 创建界面组件
- 调用retranslateUi(),设置各组件文字内容属性
- 设置信号槽关联