嵌套外部网页
在有些时候,我们需要在我们的内容栏主区域显示外部网页。如查看服务端提供的SQL监控页面,接口文档页面等。
这个时候就要求我们的导航菜单能够解析嵌套网页的URL,并根据URL路由到相应的嵌套组件。接下来我们就讲解具体实现方案。
实现原理
1. 给菜单URL添加嵌套网页前缀,如果是服务端网页,除内部URL外,以iframe:前缀开头,外部网页直接以http[s]完整路径开头。
2. 路由导航守卫在动态加载路由时,检测到如果是外部嵌套网页,则绑定IFrame嵌套组件,最后用IFrame来渲染嵌套页面。
3. 菜单点击跳转的时候,根据路由类型生成不同的路由路径,载入特定的页面内容渲染到步骤二绑定的特定组件上。
代码实现
前面的原理听起来有点笼统,我们来看看具体的实现过程。
1. 确定菜单URL
如SQL监控页面,其实显示的是服务端Druid提供的现有页面。
访问地址是 : http://localhost:8088/druid/login.html 即服务端地址 + xxx格式。
效果如下图所示,输入服务端配置的账号密码就可查看了,这里是用户:admin, 密码:admin。

登录之后,可以看到各种数据库相关的监控记录,是数据库监控和调优的利器。

我们在SQL监控的菜单URL上去掉服务端地址,加上iframe:前缀。
届时路由解析时在根据iframe:前缀绑定到IFrame嵌套页面组件。
然后在点击菜单跳转时跳转到服务端地址+xxx的具体访问地址。

2. 绑定嵌套组件
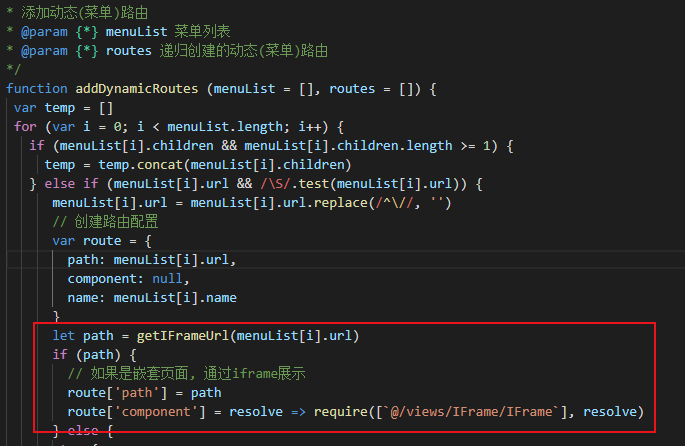
在导航守卫动态加载路由的时候,解析URL,如果是嵌套页面,则绑定到IFrame组件。
router/index.js

utils/iframe.js
/**
* 嵌套页面IFrame模块
*/
/**
* 嵌套页面URL地址
* @param {*} url
*/
export function getIFrameUrl (url) {
let iframeUrl = ''
if(/^iframe:.*/.test(url)) {
iframeUrl = url.replace('iframe:', '')
} else if(/^http[s]?:\/\/.*/.test(url)) {
iframeUrl = url.replace('http://', '')
iframeUrl = iframeUrl.replace('https://', '')
}
return iframeUrl
}
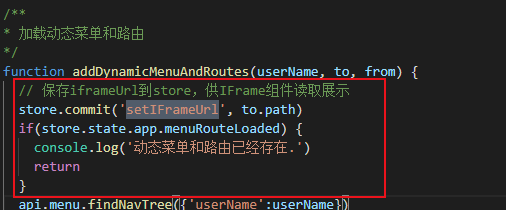
并且在每次路由时,把路由路径保存到store,如果是IFrame嵌套页面,则IFrame会在渲染时到store读取iframeUrl以确定渲染的内容。

store/modules/iframe.js
export default {
state: {
iframeUrl: [] // 嵌套页面路由路径
},
getters: {
},
mutations: {
setIFrameUrl(state, iframeUrl){ // 设置iframeUrl
state.iframeUrl = iframeUrl
}
},
actions: {
}
}
IFrame组件在渲染时,读取sotre的iframeUrl以加载要渲染的内容(通过设置src)。
views/IFrame/IFrame.vue
<template>
<div class="iframe-container">
<iframe :src="src" scrolling="auto" frameborder="0" class="frame">
</iframe>
</div>
</template>
<script>
export default {
data() {
return {
src: ''
}
},
methods: {
// 获取路径
resetSrc: function (url) {
this.src = this.global.baseUrl + url
}
},
mounted(){
this.resetSrc(this.$store.state.iframe.iframeUrl)
},
watch: {
$route: {
handler: function (val, oldVal) {
// 如果是跳转到嵌套页面,切换iframe的url
this.resetSrc(val.path)
}
}
}
}
</script>
<style lang="scss">
.iframe-container {
position: absolute;
top: 60px;
left: 0px;
right: 0px;
bottom: 0px;
margin-top: -29px;
.frame {
position: relative;
top: 0px;
width: 100%;
height: 100%;
}
}
</style>
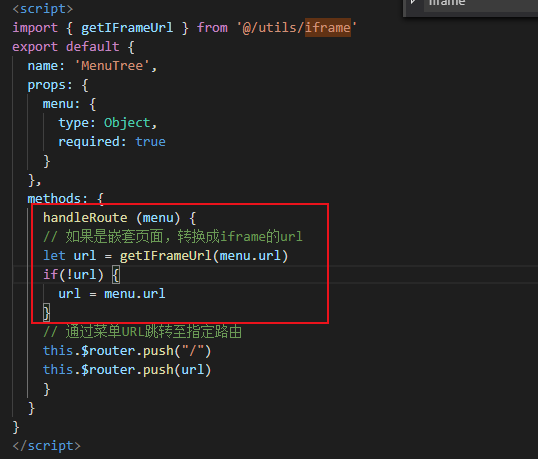
3.菜单路由跳转
在菜单路由跳转的时候,判断是否是iframe路由,如果是则处理成ifame需要的路由进行跳转。

测试效果
好了,嵌套网页的大致实现过程就是这样了,下面我们来看看最终效果。
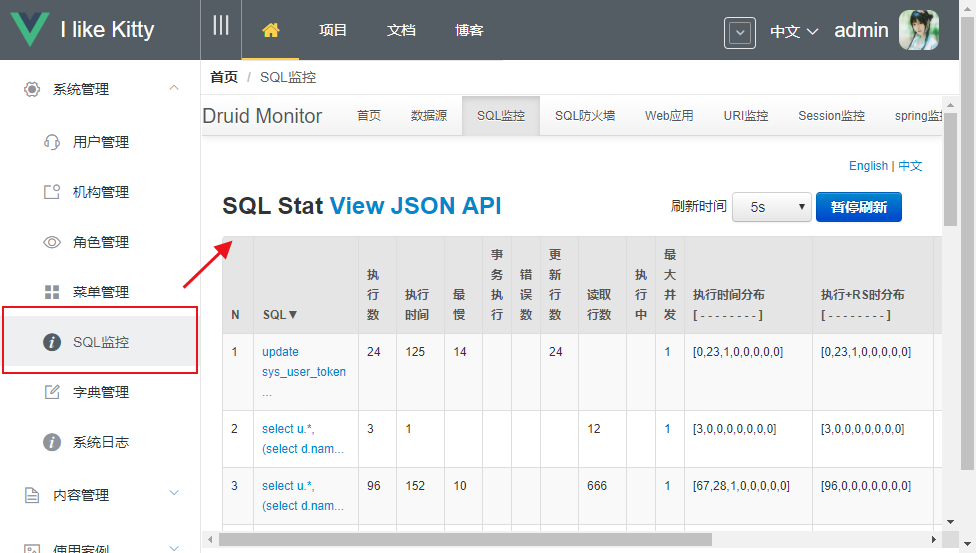
SQL监控页面效果

接口文档页面效果

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
