Vue CLI 3问世后,因为公司项目紧张,一直没有机会学习。在项目上线后,本人终于抽出时间来自学一下。下面记录本人从卸载Vue CLI 2更新Vue CLI 3开始,一步步搭建VUE项目,并同时能用Vue CLI 2 启动Vue CLI 2搭建的项目。
注:本人电脑MAC。
一、卸载Vue CLI 2,安装Vue CLI 3:
1.关于旧版本:
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
2.Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
3.卸载安装
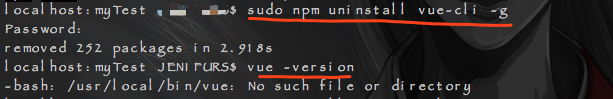
先卸载旧版本(npm uninstall vue-cli -g),本人运行后权限不够,所以前面加了 sudo;卸载后,查看vue的版本,显示无此文件,表示卸载成功:

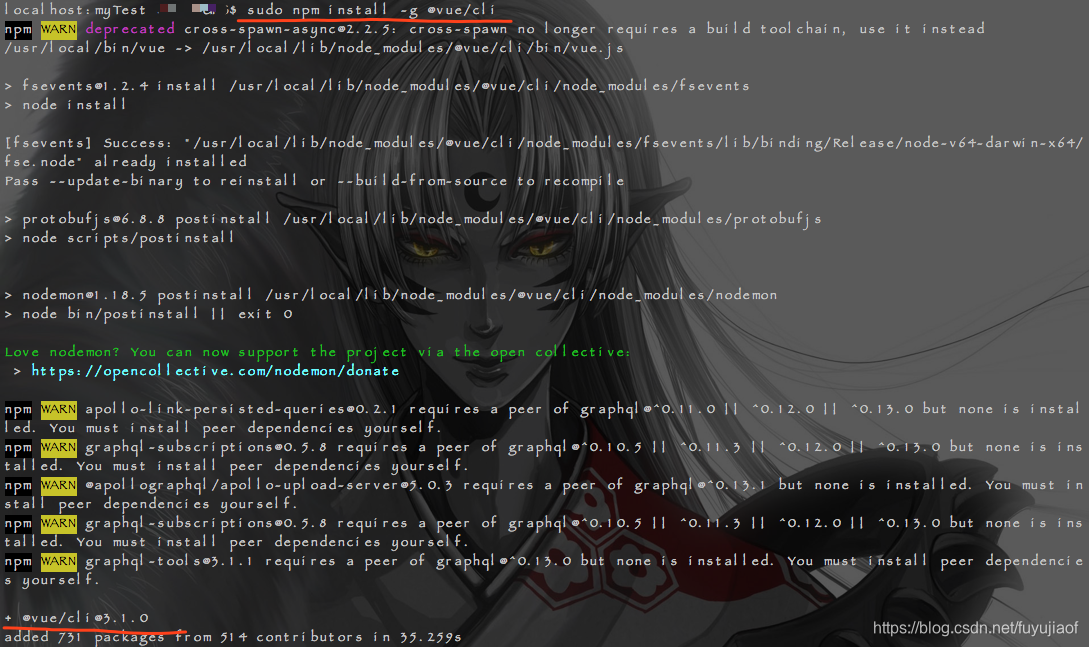
卸载成功后,安装Vue CLI 3(npm install -g @vue/cli):

安装成功后,可用下边命令行查看版本,我的版本是3.1.0:
vue --version 或 vue -V
也可用命令:vue,查看vue相关命令:
 OK,目前为止,Vue CLI 2卸载完成,Vue CLI 3也已经安装成功。
OK,目前为止,Vue CLI 2卸载完成,Vue CLI 3也已经安装成功。
4.想继续使用Vue CLI2
官网上介绍:
Vue CLI 3 和旧版使用了相同的
vue命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的vue init功能,你可以全局安装一个桥接工具:npm install -g @vue/cli-init
 安装成功后,启动了自己的cli 2项目,结果成功:
安装成功后,启动了自己的cli 2项目,结果成功:

到此为止,Vue CLI 3安装升级完成,并成功启动了Vue CLI 2。
二、搭建Vue CLI 3项目
1.快速原型开发
官网上写的清楚明白:
你可以使用
vue serve和vue build命令对单个*.vue文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:npm install -g @vue/cli-service-global
vue serve的缺点就是它需要安装全局依赖,这使得它在不同机器上的一致性不能得到保证。因此这只适用于快速原型开发。
按照官网上的命令,安装完成@vue/cli-service-global,下边开始快速原型开发:
1>.仅需创建一个vue文件:

2>.在app.vue文件所在的目录下运行:
vue serve
但是本人运行的时候报错:
 然后在项目的GitHub中找到了答案【点击查看】,原来自己的项目中没有安装eslint,安装(我把项目移动到myTest下的serve目录下了):
然后在项目的GitHub中找到了答案【点击查看】,原来自己的项目中没有安装eslint,安装(我把项目移动到myTest下的serve目录下了):

3>.安装完成后,运行:

大功告成,可看到项目目录:

打开网址:

官网上也说的明白:
vue serve使用了和vue create创建的项目相同的默认设置 (webpack、Babel、PostCSS 和 ESLint)。它会在当前目录自动推导入口文件——入口可以是main.js、index.js、App.vue或app.vue中的一个。你也可以显式地指定入口文件:vue serve App.vue。如果需要,你还可以提供一个
index.html、package.json、安装并使用本地依赖、甚至通过相应的配置文件配置 Babel、PostCSS 和 ESLint。
4>.build项目:

成功,目录中build后生成的文件:

到此为止,对快速原型开发不做过深探究,完成。
2.创建项目【点击查看官网教程】
1>.命令行创建
运行(这里不做手动配置,按照默认配置走):
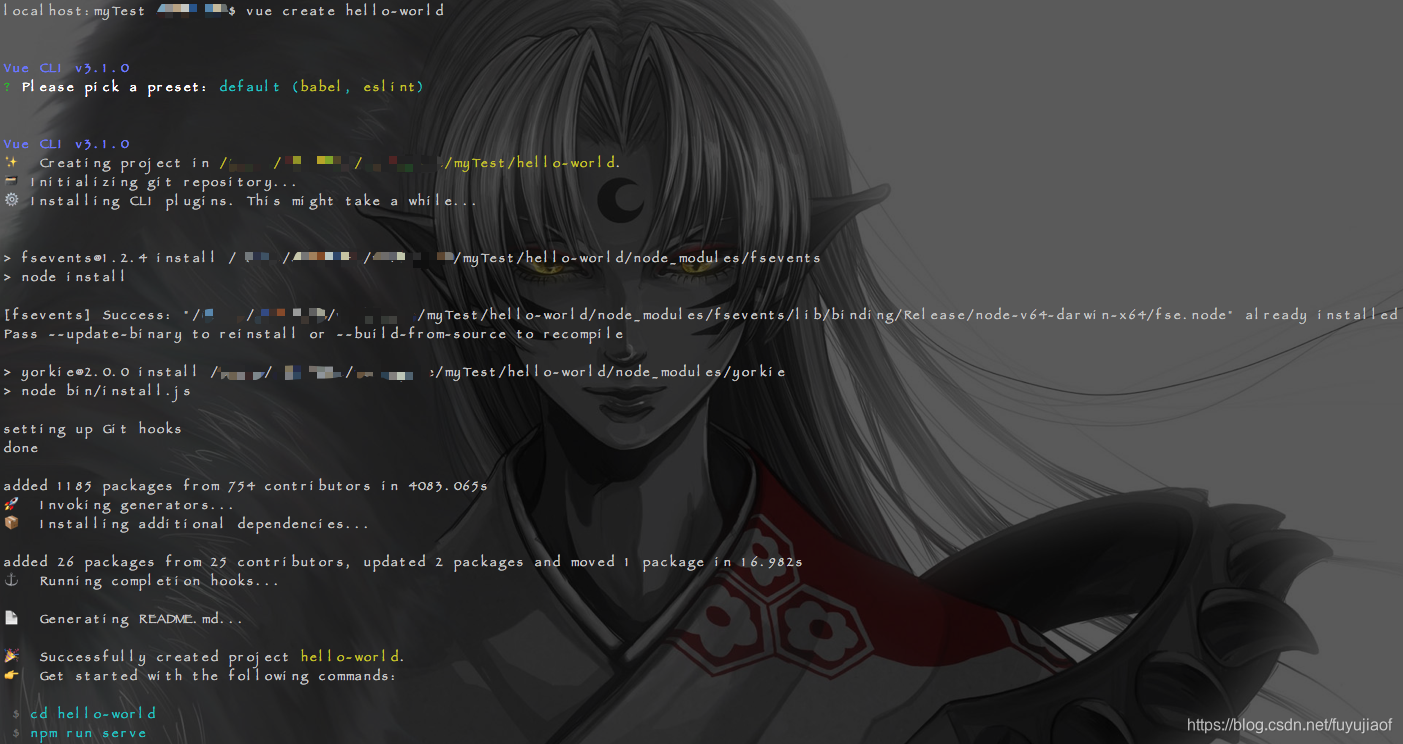
vue create hello-world

创建成功:

2>.使用图形化界面创建管理项目
运行命令:
vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。

运行:
npm run serve

至此,Vue CLI 3项目算是搭建起来了。完。
来源:CSDN
作者:fuyujiaof
链接:https://blog.csdn.net/fuyujiaof/article/details/83624503