网上用Android Studio调试NDK的资料不多且分散。我将这几天踩过的坑及经验纪录一下,方便其它朋友。我将从导入一个NDK Samples中的项目开始。
演示代码放在GitHub上,每个坑为一次Submit。
开发环境
- 操作系统: Mac OS 10.11.1
- IDE: Android Studio 1.5.1
- NDK: android-ndk-r10e
Native链接其它库
加载NDK Samples中的hello-gl2项目后,直接运行会出现如下错误:
Error:(39) undefined reference to `glGetError'
Error:(41) undefined reference to `__android_log_print'
...
在build.gradle文件中添加命令来链接相关库,具体可见Mac下用Android Studio运行NDK samples。
无法进入Native代码
解决库链接问题后,程序能运行正确运行在设备上,可无法中断在Native代码上的断点处。
-
看到一些文章,如《AndroidNDK开发在本地C/C++源代码中设置断点单步调试详细教程》说的是ADT上的调试;《Using Eclipse for Android C/C++ Debugging》(需翻墙)说的时间Linux系统上调试。这里我做了如下设置:
- 在
AndroidManifest.xml中添加android:debuggable="true" ; - 在
build.gradle中添加sourceSets.main {..}和task ndkBuild(type: Exec){..}
- 在
-
以上还是没有解决问题,情况类似于stackoverflow上的这个问题。根据回答,我又查看了官网的Android NDK Preview
-
按照官网的调试方法配置Android Native时,提示错误:Error: Build type isn't JNI debuggable。参考此处可通过修改
build.gradle如下来解决:
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
ndk {
debuggable = true
}
}
debug {
debuggable = true
jniDebuggable = true
}
}
- 移除项目下的jniLibs文件夹
目测这个不移除,默认就会调用里面的代码,而不走新编译的Native库。
方法总结
- 修改
build.gradle中的buildTypes,使app-native*可调试 - 移除项目中的jniLibs文件夹
采用实验版插件调试
更简单的方法是,按照Experimental Plugin User Guide介绍,在Android Studio中可以采用实验版插件进行调试。最快捷的方式是直接从Google的GitHub上check最新的代码即可。
Native引用STL库
在gl_code.cpp中添加如下代码:
#include <string>
using namespace std;
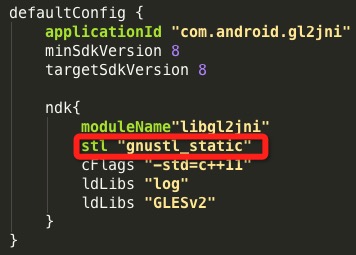
运行程序,报出错误string: No such file or directory。解决的方法是:修改build.gradle中的**defaultConfig{..}**如下:

P.S. build.gradle配置修改可参考
注意:
如果按照以上方法配置,将忽略项目中已存在的Android.mk文件而自动生成一个位于build文件夹下的Android.mk。Android Studio默认编译jni文件夹下东西,且项目中的Application.mk文件配置将失效。上图链接STL库和设置编译选项在Application.mk中相应的配置选如下:
APP_STL := gnustl_static
APP_CPPFLAGS := -std=c++11
示例代码
来源:oschina
链接:https://my.oschina.net/u/191949/blog/625414