一.创建一个导航栏的步骤
1.<nav></nav>标签添加 .navbar .navbar-default
2.像<nav>内部添加一个标题<div> 带有class .navbar-header,内部包含带有 class navbar-brand的<a>元素--让文本看起来大一号。
3.为导航栏添加连接 带有class .nav .navbar-nav的无序列表ul
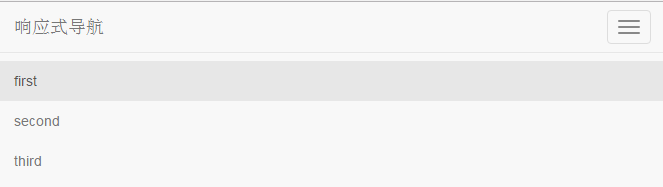
二.创建一个响应式导航栏
1.<nav></nav>标签添加 .navbar .navbar-default
2.像<nav>内部添加一个标题<div> 带有class .navbar-header,内部包含带有 带有class .navbar-toggle
data-toggle="collapse" 告诉按钮应该做什么, data-taregt="#exmple-navbar" 指示要切换的是哪个元素 的<button>
3.<button>加入三个 <span class="icon-bar"></span> 三条线 汉堡按钮 , <a class="navbar-brand" href="#">响应式导航</a> 导航标题
4.在带有class .navbar-header,的div下面 ,插入一个div 带有 class .collapse navbar-collapse,包裹要折叠的内容。
5.在上一个div内部插入无序列表<ul class=nav navbar-nav">
正常
![]()
缩小后

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式导航栏</title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<body>
<nav class="nav navbar-default">
<div class="container-fluid">
<div class="navbar-header"><!--标题-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target = "#example-navbar">
<!--data-toggle告诉按钮该做什么,data-target="#example-navber"指示要切换的是哪个元素-->
<span class="sr-only">切换导航</span><!--只对屏幕阅读器可见-->
<span class="icon-bar"></span>
<span class="icon-bar"></span> <!--面包按钮,网页缩小时出现-->
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">响应式导航</a>
</div>
<!---被折叠的内容必须包裹在class .collapse navbar-collapse的div中-->
<div class="collapse navbar-collapse" id="example-navbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">first</a></li>
<li><a href="#">second</a></li>
<li><a href="#">third</a></li>
<li class="divider"></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
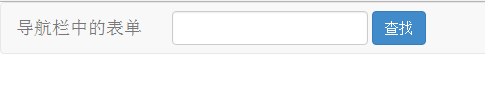
三.导航栏中的表单

form中添加 .navbar-form 确保表单适当的垂直对齐和在较窄的视口中的折叠行为。
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
.navbar-left对齐方式,决定导航栏中内容放在哪里。
<html>
<head>
<meta charset="UTF-8">
<title>响应式导航栏</title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header"><!--标题-->
<a class="navbar-brand">导航栏中的表单</a>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" />
</div>
<button type="submit" class="btn btn-primary">查找</button>
</form>
</div>
</div>
</nav>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/2991733/blog/789637