一、什么是跨域?
跨域就是 由于游览器同源策略,凡是发送请求url的协议,域名,端口三者之间任意一个与当前页面的地址不同,
即为跨域,
网络协议不同,比如 http协议访问https协议
端口不同,如80端口 访问 8080端口
域名不同 如vuejs.com 访问 baidu.com
刚才 提到游览器的同源策略,在这再解释一下,
什么是同源策略?
同源策略存在于游览器端是一种预定,由Netscape(网景),用来保护游览器的数据安全。
同源策略有什么影响?
同源策略有什么影响?
调用XMlHttpRequest有时候需要跨域,同源策略是禁止使用XHR对象向不同源的服务器发起
HTTP请求
DOM操作,同源策略禁止对不同原页面DOM进行操作,这里主要场景是iframe跨域的情况,不同
域名的 iframe 是限制互相访问的
二、跨域的解决方案(以下是vue的解决方案)?
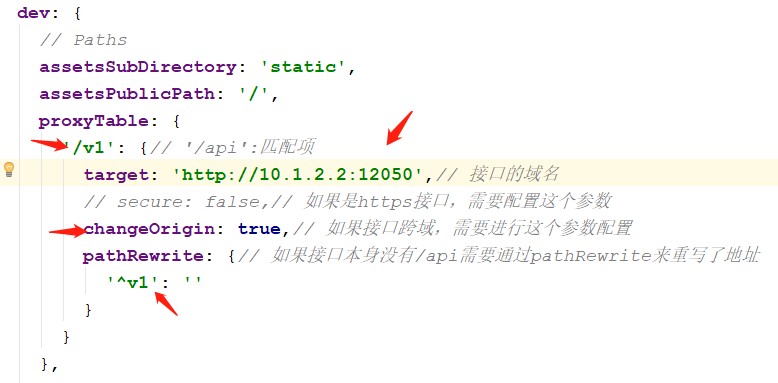
1、vue脚手架生成的项目为准,在项目的 config 文件夹下有个 index文件,格式如下