官方:https://cn.vuejs.org/ 官方文档教程:https://vuejs.org/
结合:markdown-->typora及xmind以下标方式检索
- 1.渐进式
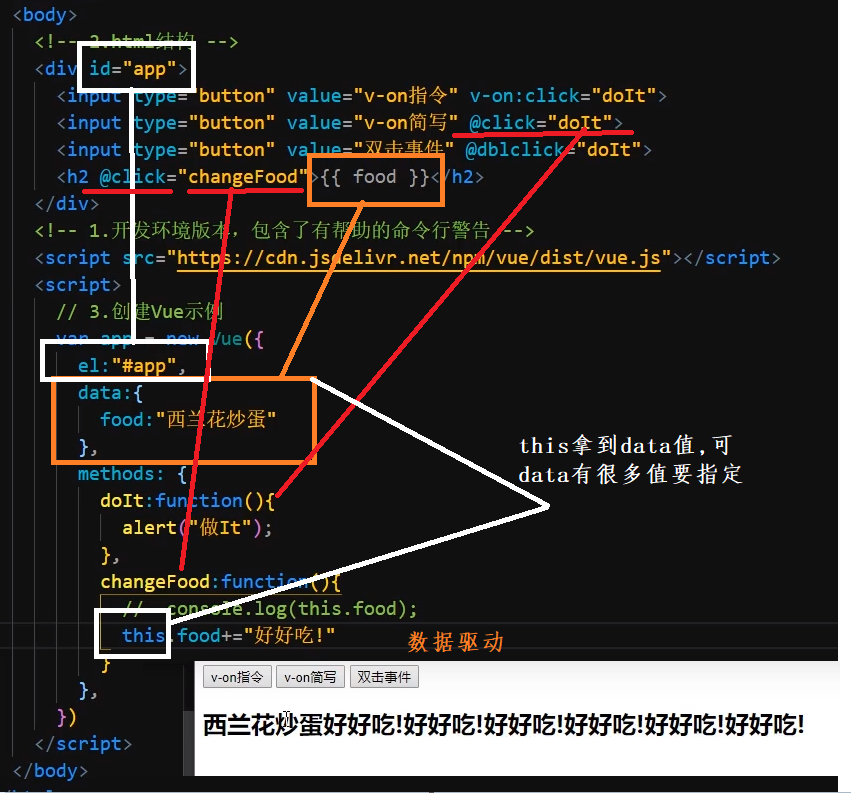
- 2.响应式数据驱动 this关键字
- 3.简化DOM操作
- 4.JavaScript框架
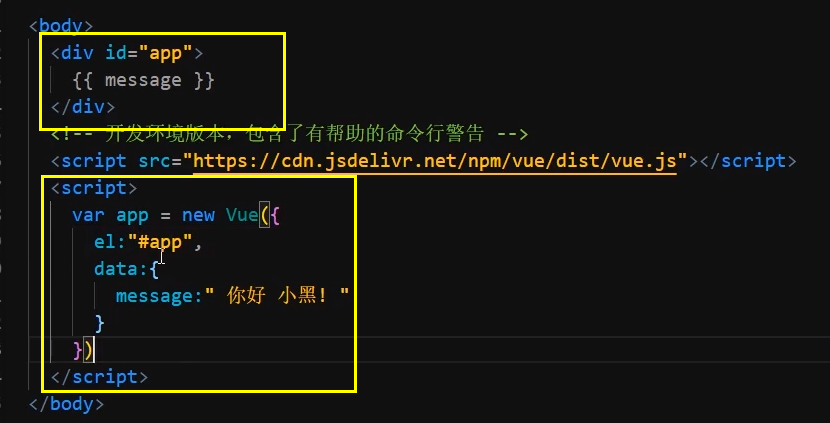
- 导入开发版本的Vue.js
- 创建Vue实例对象,设置el属性和data属性
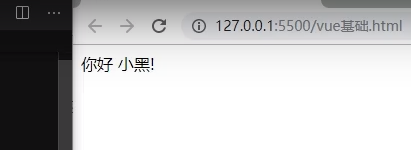
- 使用简洁的模板语法把数据渲染到页面上
web,移动端开发等
#vue基础


03
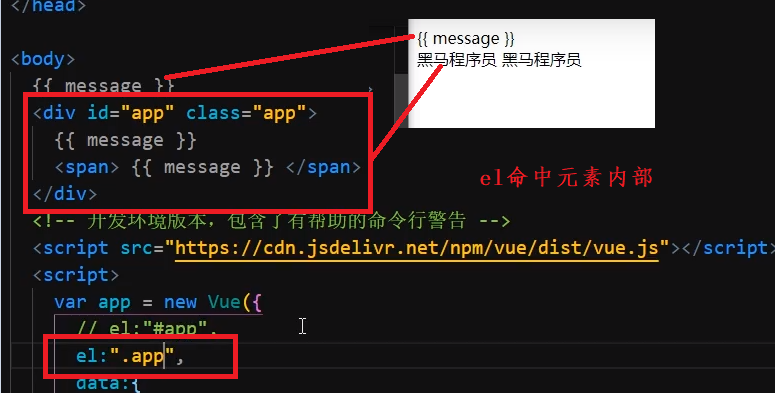
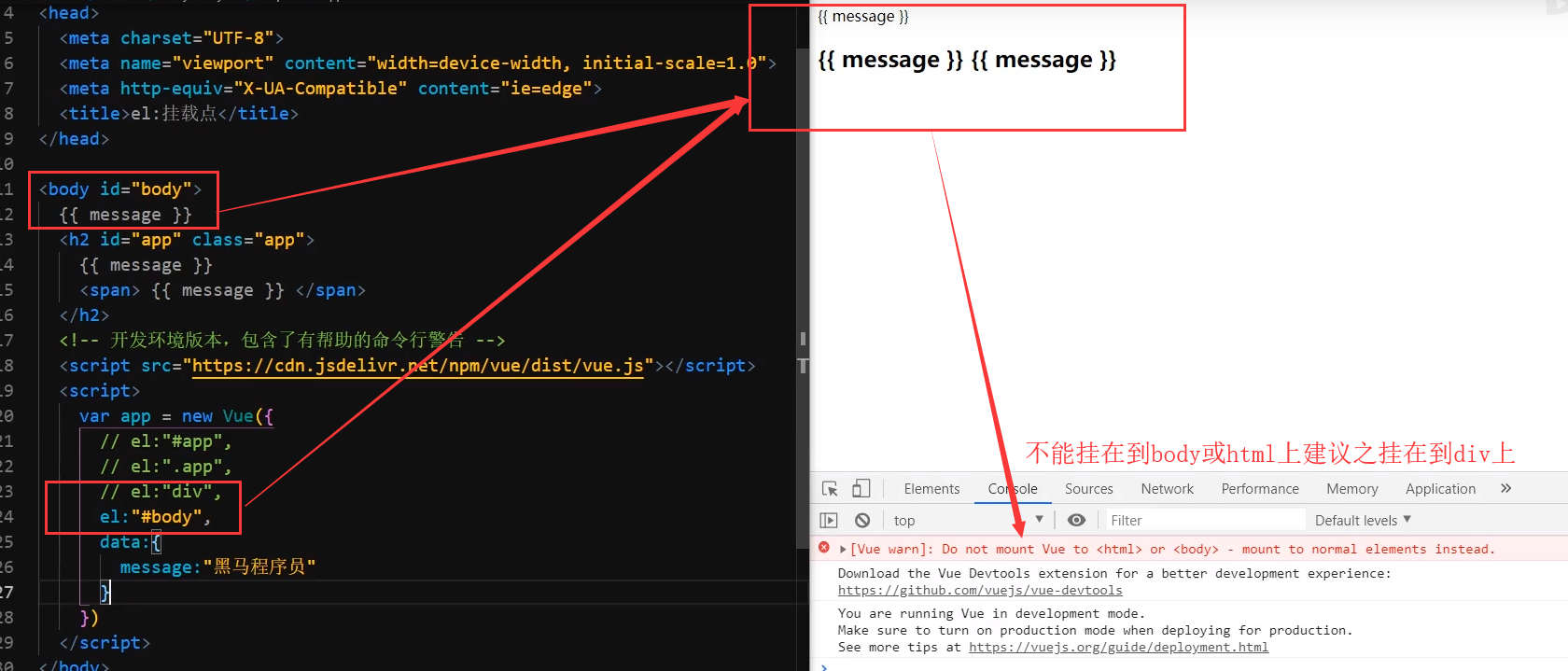
el:挂载点:
vue实例的作用范围?
在el命中的元素内部,及其内部的后代元素

是否可以用其它的选择器?
当然可以,建议使用id选择器 el:".app", or el:"#app",
是否可以设置其它的dom元素? 除了html和body外


04
data:数据对象


05
#vue本地应用
- 内容绑定事件绑定
- 展示切换属性绑定
- 列表循环表单元素绑定


06
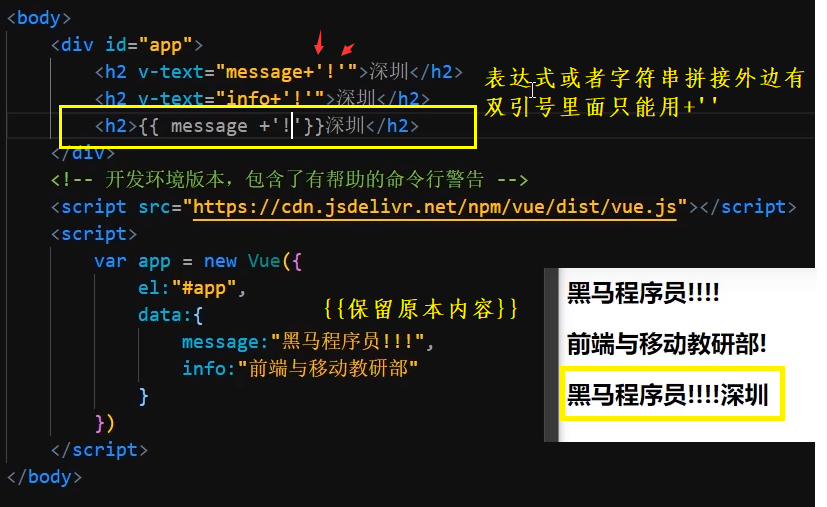
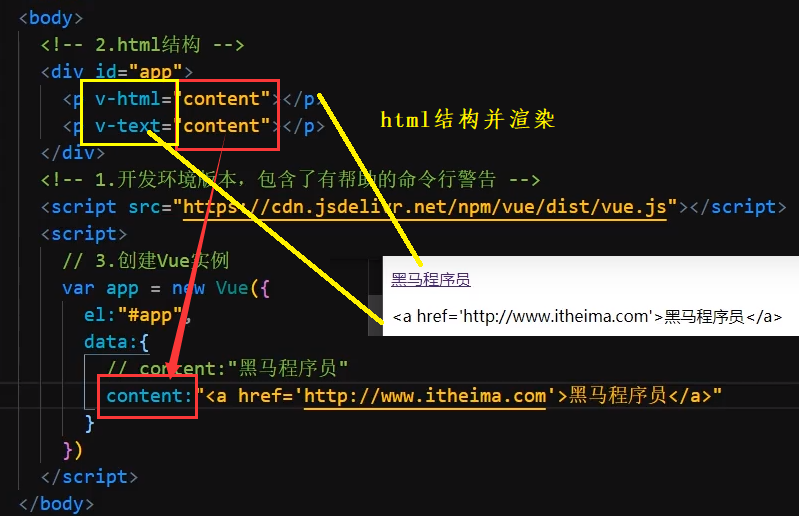
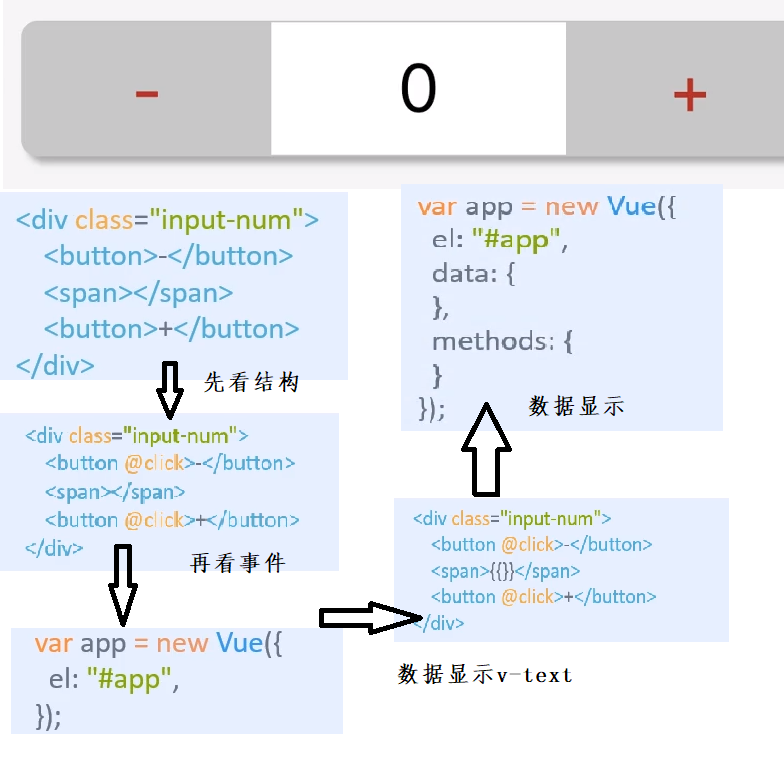
v-text
插值表达式写法{{message}}

07
v-html --> innerHTML

08
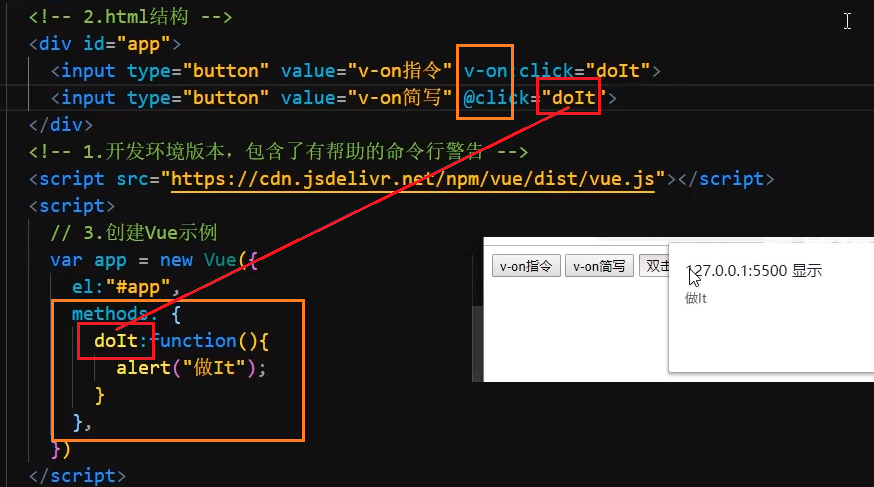
v-on绑定事件
例子:鼠标移入,点击等等



09
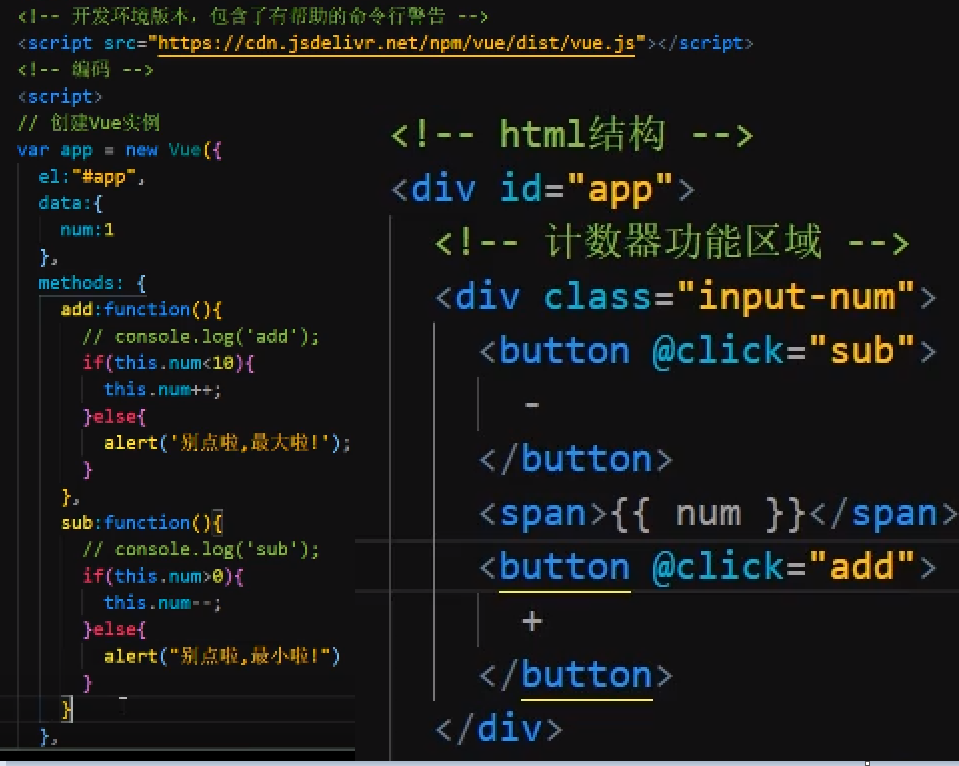
计数器(思维逻辑)


10