将一个div的宽度和高度设置为0,然后设置边框样式
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid red;
border-bottom: 50px solid green;
border-left: 50px solid blue;
}
将一个div的border都设置成50px粗,并且不同颜色,结果如下图所示:

把边框宽度设置成50px,计算机处理时,在边框交接处,一边占用一半的面积。
将左右下边框设置成transparent,就可以画出一个三角形
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}
/*下面代码更加简洁*/
.triangle{
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: black ;
}
结果如下图所示:

将下边框的长度设置为0,实现一个最小空间的三角形
上面产生的三角形,实质上占位还是一个正方形,所以我们应该将这个三角形占用的空间尽可能缩小。不设置下边框
.triangle{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
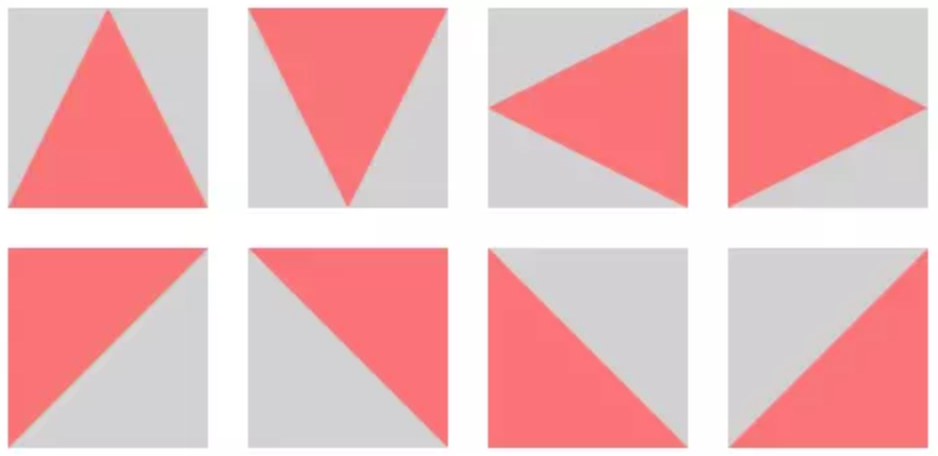
这样就可以实现高度为50px,宽度为100px的三角形,结果如下图所示:

同理,可以画出各种三角形:

转载:https://www.cnblogs.com/gg-qq/p/11138141.html
实现三角形的绘制很简单。
第一步:新建一个div。
<div class="kailong"></div>
第二步:为盒子添加样式。
1.向上
.kailong{
width:0;
height:0;
border-right:50px solid transparent;
border-left:50px solid transparent;
border-bottom:50px solid red;
}

2.向下
.kailong{
width:0;
height:0;
border-right:50px solid transparent;
border-left:50px solid transparent;
border-top:50px solid red;
}

3.向左
.kailong{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:50px solid red;
}

4.向右
.kailong{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:50px solid red;
}

至此css3实现三角形的绘制完成了。
