一、void 运算符
void 运算符的作用目的是 执行一个表达式,但是不用返回任何值,或者是返回undefined
void 本身就有 无效、空的 的意思。
void运算符的用法:
1、不加括号的写法,但是如果不加括号,容易造成错误结果,例如 void 2 + 1等价于 void(2) + 1;
void 0
2、加括号的写法,因为 void运算符的优先级很高,所以需要使用 括号来标记运算范围。
void(0)
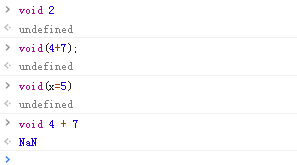
实例:
void运算任何值的时候返回的都是 undefined

void 运算符的应用
(一)阻止网页跳转
这个运算符只要用于标签工具,以及用于在超链接中插入代码,目的是返回 undefined 防止网页跳转。
常见的鼠标点击事件:
<a href="http://baidu.com" onclick="f();">文字</a>
如果想要阻止浏览器跳转页面,就必须让onclick事件(函数f)的返回值为 false;
方法:
function f() {
// some code
return false;
}
或是
<a href="http://baidu.com" onclick="f();return false;">文字</a>
使用 void 运算符就可以很容易的实现 阻止页面跳转。
<a href="javascript: void(f())">文字</a>
(二)实例
例1:
<a href="javascript:void window.open('http://baidu.com/')">点击打开新窗口</a>
这行代码可以在网页中创建一个链接,点击之后打开一个新的窗口。如果没有 void ,点击之后就会在当前窗打开链接。
例2:
<a href="javascript: void(document.form.submit())">文字</a>
会提交表单,但是不会跳转页面
二、逗号运算符
逗号运算符用于对两个表达式进行求值,然后返回后一个表达式的值
var x = 0; var y = (x++, 10); console.log(y);
返回值为 10,而不是X++