其他不多说,以下是我根据 官方文档 ,整理我自己对该框架的理解和心得,有兴趣的童鞋可以尝试一下
p.s 该框架只适用于支持html5的浏览器,Ie基本都不支持,你懂的~~~
框架结构
类似于DIV+CSS布局,这个框架根据html5新特性采用清晰的区块加条目(section+article)的布局方式
<link rel="stylesheet" href="components/lungo.brownie/lungo.css">
<link rel="stylesheet" href="components/lungo.icon/lungo.icon.css">
<link rel="stylesheet" href="components/lungo.brownie/lungo.theme.css"><section id="main">
<header></header>
<article id="article_1"></article>
<article id="article_2" class="active"></article>
<footer></footer> </section>
<script src="components/quojs/quo.js"></script>
<script src="components/lungo/lungo.js"></script>
<script type="text/javascript">
Lungo.init({});
</script> P.S. 此处个人建议把quoJS和LungoJS的引用放到页面的下方,即考虑到TTSR优化,在本人开始使用过程中遇到过提醒类Lungo.Notification无法正常显示的状况,将引用脚步放到下方解决;可能是在加载脚步的时候去判断了document导致的。
每个section和article必须要有唯一标识属性Id
必须通过初始化,才能正确渲染并显示页面

该框架同时支持动态加载网页的功能,更好的实现html代码的分离,使页面看起来更简洁清晰
,其实现方式有两种(将清晰的section结构放入特定名称的html文件中)
脚本
Lungo.init({
name: 'example',
resources: [
'section_to_load.html'
]
});通过元素a.button, , div li 等有点击事件元素的 data-async属性实现类似功能
<section id="loader" data-transition="">
<article id="art1" class="active">
<a href="#main" data-router="section" data-async="section_to_load.html">
转到
</a>
</article>
</section>基础元素标签
一个页面中必须包含有带有Id属性的section和article标签,section是主要容器标签,aritcle控制显示的内容,页面中可以包含多个section片段,Lungo会自动显示最上面一个section;一个section可以包含一个或多个article,加载时需要显示哪个就设置class的属性值active
<article id="article_1" class="active">
显示部分
</article>
<article id="article_2">
content
</article>
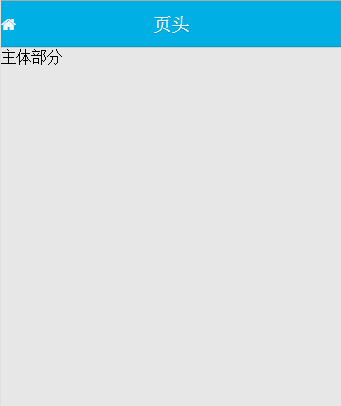
<section id="main" data-transition="slide">
<header data-title="页头" data-icon="home">
</header>
<article id="article_1" class="scroll block">主体部分1
<button data-view-section="second" data-label="article2"></button>
</article>
<footer>
<nav>
<a href="#" data-icon="menu" class="active"></a>
<a href="#" data-icon="share"></a>
<a href="#" data-icon="user"></a>
<a href="#" data-icon="home"></a>
</nav>
</footer>
</section>
P.S 由于框架CSS样式文件的设置(Lungo.css的345和355行),需要设置section的data-transition属性,页脚才能正确的显示出来
此处设计到几个标签属性
data-transition:页面跳转效果,仅有slide,cover和fade三种样式,跟JQM页面切换效果的多样性 没法比,而且仅支持section标签
data-title:设置标签的title名称,并添加.title样式
data-label: 设置标签的说明文字,多用在<a><button>等标签上,会自动生成<abbr>content</abbr>显示文字
data-icon: 设置元素的图标,同样图标样式也不是很丰富
data-view-*在后面的导航部分介绍
还有就是有一个scroll的样式是控制页面过长时自动显示滚动条
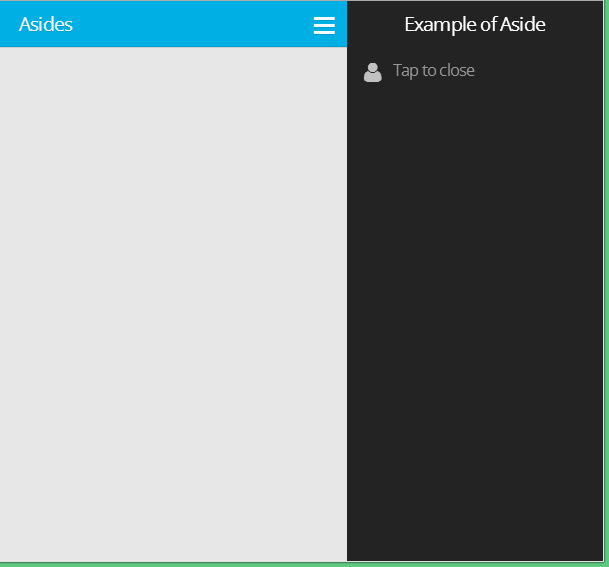
不得不提的还有Lungo中提到的aside标签,小巧清晰,充分利用也没左右侧面积的动态效果,点击滑动和隐藏。常用的效果有左侧划入和右侧划入,可以做app的设置页面、导航、页面配置等
<section id="main111" data-transition="slide">
<header data-title="页头" data-icon="home">
</header>
<article id="article_1" class="scroll block">主体部分1
<button data-view-section="aside" data-label="article2"></button>
</article>
<footer>
<nav>
<a href="#" data-icon="menu" class="active"></a>
<a href="#" data-icon="share"></a>
<a href="#" data-icon="user"></a>
<a href="#" data-icon="home"></a>
</nav>
</footer>
</section>
<section id="aside" data-transition="slide" data-aside="right">
<header data-title="Asides" data-back="chevron-left">
<nav class="on-right">
<button data-view-aside="right" data-icon="menu"></button>
</nav>
</header>
<article id="aside-example"></article>
</section>
<aside id="right" data-transition="right">
<header data-title="Example of Aside"></header>
<article class="list active">
<ul>
<li data-view-aside="right" data-icon="user">
<strong>Tap to close</strong>
</li>
</ul>
</article>
</aside>
此处的几个主要属性
data-trantision:控制aside的划入位置,有left和right
data-aside: 为section指定aside侧边栏,此处属性值必须是aside的id值
class=“on-right”: 是设置html标签显示位置的,经常要用,默认是on-left
导航
无论是用lungo构建html代码,还是用LungoJS操作html页面,导航都比不可少,下面我就跟html和js对应实现同一效果进行说明
data-views-*
P.s data-view-*属性只支持小屏幕,在windows上把浏览器最大化就失常了
data-view-section: 通过点击事件跳转到指定section,通过section的data-transition设置转换样式;
<button data-view-section="aside" data-icon="menu"></button>对应的LungoJS代码是
Lungo.Router.section("features");//此处是section的id属性值,不加#<button data-view-article="article_1" data-label="article1"></button>
<!--这个属性只能是同一个section中使用--><a data-view-article="list" data-async="articles/list.html" data-icon="list" data-label="列表"></a> <!--可以跳转到特定页面的特定article-->Lungo.Router.article("section_id", "article_id");data-back
页面的返回事件属性
<section id="main111" data-transition="slide">
<header data-title="页头" data-icon="home"></header>
<article id="article_1" class="scroll block">
主体部分1
<button data-view-section="second" data-label="article2"></button>
</article>
<footer>
<nav>
<a href="#" data-icon="menu" class="active"></a>
<a href="#" data-icon="share"></a>
<a href="#" data-icon="user"></a>
<a href="#" data-icon="home"></a>
</nav>
</footer>
</section>
<section id="second" data-transition="slide" >
<header data-back="reply"></header>
<article id="second_article">
<button data-view-section="back" data-icon="left" data-label="返回"></button>
</article>
</section>ps,data-back效果只适用于section标签 ,所以此处通过data-view-section也可以实现
对应LungoJS代码是
Lungo.Router.back();Nav
之前说过Lungo贴合html5的另一个特性就是<nav> 标签定义导航链接的部分,通过样式on-right/on-left控制显示位置,此标签可以放在任何地方
页头部分
<section id="detail" data-transition="slide">
<header data-back="reply">
<nav class="on-right">
<a href="#" data-view-menu="options-icons" data-icon="cogs"></a>
</nav>
</header>
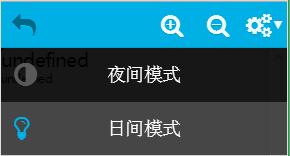
<nav id="options-icons" data-control="menu" class="icons">
<a href="#" data-icon="adjust" id="off">夜间模式</a>
<a href="#" data-icon="lightbulb" id="lightbulb">日间模式</a>
</nav>
<article id="content" class="scroll block"></article>
</section> 
此处设置的class="icons"属性是让menu以图标的形式显示,默认是列表样式

正文部分
<section id="main" data-transition="slide" data-pull="arrow-down">
<header></header>
<nav data-control="groupbar">
<a href="#" data-view-article="latest" data-label="最新"></a>
<a href="#" data-view-article="hottest" data-label="最热"></a>
<a href="#" data-view-article="gallery" data-label="图片新闻"></a>
<a href="#" data-view-article="video" data-icon="video" data-label="视频新闻"></a>
<a href="#" data-view-article="star" data-label="收藏"></a>
</nav>
<article id="latest" class="list indenteds scroll"></article>
</section> 
页尾部分
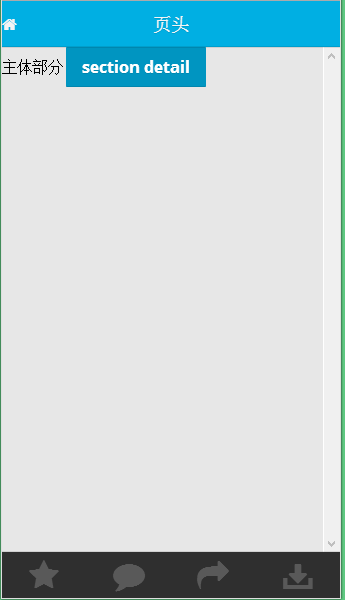
<section id="detail" data-transition="slide">
<header data-back="reply"></header>
<article id="content" class="scroll block"></article>
<footer>
<nav>
<a href="#" data-view-article="" data-icon="star" class="active"></a>
<a href="#" data-view-article="" data-icon="comment"></a>
<a href="#" data-view-article="" data-icon="share-alt"></a>
<a href="#" data-view-article="" data-icon="download" id="offline"></a>
</nav>
</footer>
</section>此处又多一个data-view-menu属性,用来调用data-control="menu"导航标签,但是当点击下来选择菜单时,一个也不想选,Lungo不会自动以藏,这个在后面的Lungo.Element.Menu.hide()可以解决这个bug(个人感觉这是个bug)
Ps 在我做的时候一般是把menu放在页头页尾,groupbar放在正文,显示在正文顶部,此处可以通过左右手势切换标签。官方文档中说使用groupbar时,在页头中设置class="extended",nav设置class="groupbar",在我使用时,这个两个值不起作用;
Bindings
此部分的data-title前面已经提到,还有一个就是data-title
<section id="main">
<header data-title="Title of section">
<nav class="on-right">
<button data-article="second" data-view-article="first" data-icon="arrow-left"></button>
<button data-article="first" data-view-article="second" data-icon="arrow-right"></button>
</nav>
</header>
<article id="first" class="active">first</article>
<article id="second">second</article>
</section> 

表单元素
几乎所有html5中的表单元素,Lungo框架中的都支持,当然前提是浏览器和移动设备支持。
列表
列表几乎是最常用的,其实是很简单的就是一个属性class="list" ,支持缩减 indenteds,支持滚动条 scroll,其余样式自己设置就好了
总结:
到此,Lungo的基本标签模型就介绍的差不多了,本人也是使用不长时间,技术还是初级级别,说的不对或比清楚的地方,还望前辈和高手多多指点。
来源:oschina
链接:https://my.oschina.net/u/862894/blog/161760