Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,是本人用过的国产作品中最牛逼的,记得四五年前就在qt中使用过,当时用的浏览器控件是webkit,由于5.6以后的版本不再支持webkit,而换用webengine内核,很多人在下载使用后不能正常编译,今天特意抽空做个webengine版本,使得同时支持webkit和webengine。
在webkit中执行JS用的是webView->page()->mainFrame()->evaluateJavaScript(js);
而webengine用的是webView->page()->runJavaScript(js);
在执行效率上,webengine甩webkit好几条街,在拖动滑块动态设置值的时候,webengine的CPU占用只有1%,而webkit居然达到了7%,恐怖!怪不得webkit逐渐被qt抛弃了webengine只是内存使用上增加了些。欢迎各位测试后可以在文章后面留言报告下,谢谢!
完整源码下载:https://download.csdn.net/download/feiyangqingyun/11029096
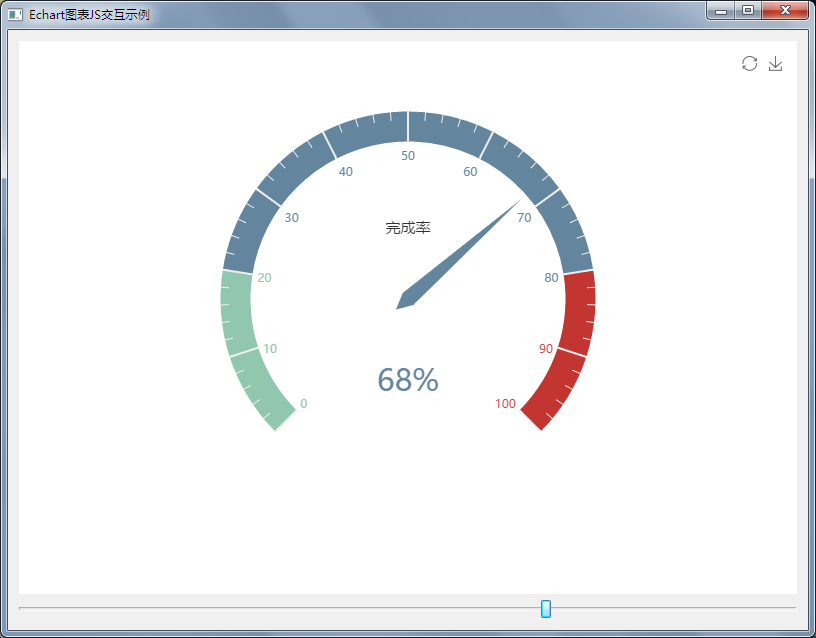
webkit版本和webengine版本运行效果图一致:

来源:oschina
链接:https://my.oschina.net/u/114502/blog/3023596