iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
使用ios9中的开关、滑块控件
开关和滑块也是用于和用户进行交互的控件。本节将主要讲解这两种控件。
ios9开关
开关控件常用来控制某个功能的开发状态,如蓝牙、GPS、WiFI信号等。如图2.29所示就是一个在WiFI中的开关。开关控件一般使用UISwitch来实现。

图2.29 开关
【示例2-10】以下将使用开发控件实现手电筒的功能。代码如下:
import UIKit
class ViewController: UIViewController {
var isOn:Bool=true
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加开关控件
let mySwitch=UISwitch(frame: CGRectMake(163, 318, 51, 318))
self.view.addSubview(mySwitch)
mySwitch.addTarget(self, action: "switchAction", forControlEvents: UIControlEvents.ValueChanged) //响应开发
self.view.backgroundColor=UIColor.blackColor()
}
func switchAction(){
//判断开关的状态
if (isOn) {
self.view.backgroundColor=UIColor.whiteColor() //设置背景颜色
isOn=false
} else {
self.view.backgroundColor=UIColor.blackColor() //设置背景颜色
isOn=true
}
}
……
}
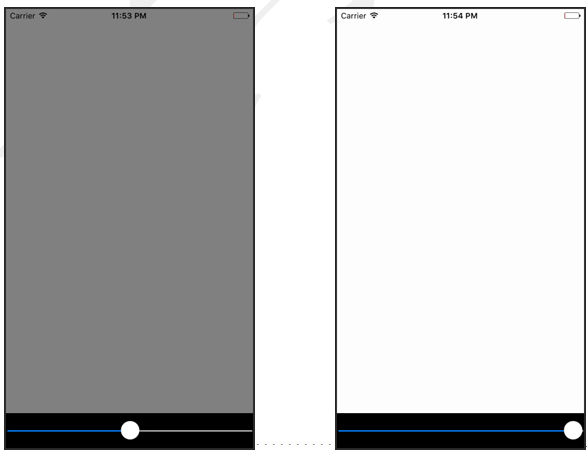
此时运行程序,会看到如图2.30所示的效果。当开发者将开关滑动到开的状态后,就打开了灯光,即界面的背景颜色就变为了白色,如图2.31所示。

图2.30 运行效果 图2.31 运行效果
ios9滑块控件
滑块控件可以从一个连续的区间中选择一个值。例如,可以控制设备的当前音量、亮度等等。图2.32中就显示了两个滑块控件,其中一个控制设备的亮度,另一个控制设备的音量。一般使用UISlider来实现滑块控件。

图2.32 滑块
【示例2-11】以下通过滑块控件实现调节屏幕亮度的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UISlider。
(2)打开Main.storyboard文件,在主视图中添加一个空白视图,空白视图的位置为(0, 0, 375, 614)。为空白视图声明和关联插座变量,变量名称为myView。
(3)打开ViewController.swift文件,编写代码。此代码实现的功能是调节屏幕亮度。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var myView: UIView!
let mySlider=UISlider(frame: CGRectMake(0, 625, 376, 31))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.addSubview(mySlider)
mySlider.value=0.5 //设置滑块控件当前的值
myView.alpha=CGFloat(mySlider.value) //设置空白视图的透明度
mySlider.addTarget(self, action: "sliderAction", forControlEvents: UIControlEvents.ValueChanged) //实现响应
}
func sliderAction(){
myView.alpha=CGFloat(mySlider.value) //设置空白视图的透明度
}
……
}
此时运行程序,会看到如图2.33所示的效果。当开发者滑动滑块控件中的滑块就可以对屏幕的亮度进行调节了,如图2.34所示。

图2.33 运行效果 图2.24 运行效果
屏幕滚动视图——ios9滚动视图
由于iPhone或者是iPad屏幕边界的影响,使我们添加的控件和界面元素受到限制。但是在iPhone或者iPad开发中,人们使用滚动视图解决了这一受到限制的问题。滚动视图由UIScrollView类的一个实例对象实现。
【示例2-12】以下将使用滚动视图实现标签的滚动。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加滚动视图
let myScroller=UIScrollView(frame: CGRectMake(0, 0, 375, 667))
myScroller.contentSize=CGSizeMake(375, 10000) //设置滚动范围的大小
self.view.addSubview(myScroller)
var y: CGFloat = 10
var i=1
for (i;i<=100;i++) {
//添加标签对象
let mylabel=UILabel()
mylabel.frame=CGRectMake(3, y, 375, 50)
mylabel.text="\(i)"
myScroller.addSubview(mylabel)
y+=100
}
}
……
}
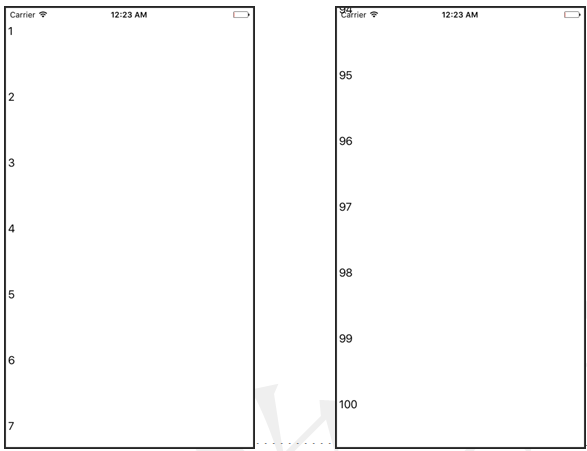
此时运行程序,会看到如图2.35所示的效果,当开发者滑动屏幕,会看到滚动视图实现的滚动,如图2.36所示。

图2.35 运行效果 图2.36 运行效果
注意:滚动视图中需要注意以下点
1.常用属性
滚动视图的属性有很多,表2-7就总结了滚动视图常用的一些属性。
2-7 滚动视图的属性

2.滚动视图常用事件
在滚动视图中一般会使用到一些事件。这里将常用到的一些事件做了总结,如表2-8所示。
表2-8 滚动视图常用事件

iOS 9新增——部署视图
同以往的iOS一样,iOS 9为开发者以及用户带来了很多的新特性。其中,比较特别的是部署视图,它将从根本上改变开发者在iOS上创建用户界面的方式。部署视图提供了一个高效的接口,用于平铺一行或一列的视图组合。部署视图一般使用UIStackView视图。
【示例2-13】以下将实现类似淘宝上评分的效果。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UIStackView。
(2)打开Main.storyboard文件,在主视图中添加一个Vertical Stack View视图和一个Horizontal Stack View视图。
(3)为Vertical Stack View视图添加约束(约束描述了视图间的几何关系),即height=350,width=375。添加约束的具体步骤如下:
首先,选中要添加约束的视图,即Vertical Stack View视图。
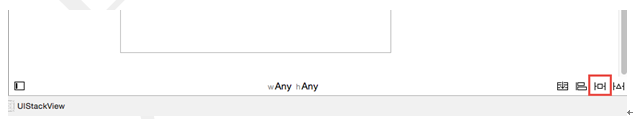
然后,选择pin图标,如图2.37所示。

图2.37 选中pin图标
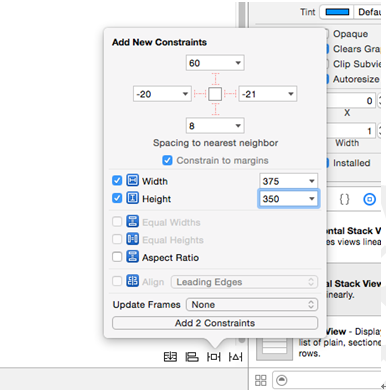
弹出Add New Constraints对话框,如图2.38所示。

图2.38 Add New Constraints对话框
最后,在输入框中输入内容后,在对应项前面打对勾,按下回车后,约束就添加到了Horizontal Stack View视图中。
(4)为Horizontal Stack View视图添加约束,即height=60,width=375。
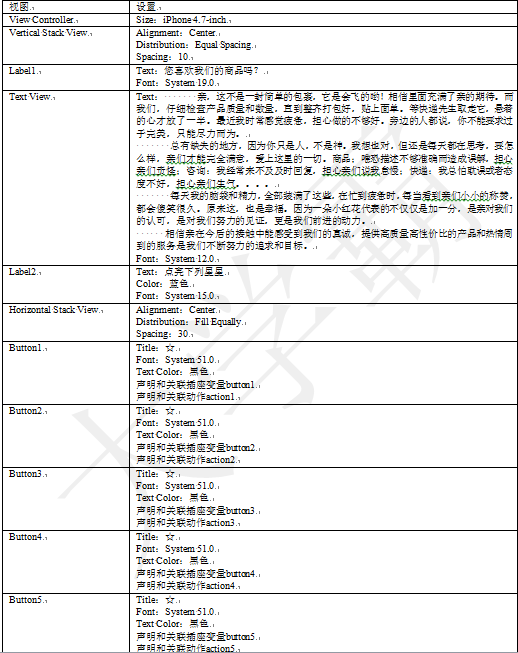
(5)添加视图对象到Vertical Stack View视图和Horizontal Stack View视图中,以及对主视图中的视图对象进行设置,如图2.39所示。

图2.39 主视图效果
需要添加的视图以及对它们的设置如表2-9所示。
表2-9 对视图对象的设置

(6)打开ViewController.swift文件,编写代码,此代码实现的功能是轻拍按钮,改变按钮的标题和颜色。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var button1: UIButton!
@IBOutlet weak var button2: UIButton!
@IBOutlet weak var button3: UIButton!
@IBOutlet weak var button4: UIButton!
@IBOutlet weak var button5: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
//触摸按钮改变第一个按钮的标题和颜色
@IBAction func action1(sender: AnyObject) {
self.addstar(button1)
}
//触摸按钮改变第一个按钮和第二个按钮的标题和颜色
@IBAction func action2(sender: AnyObject) {
self.addstar(button1)
self.addstar(button2)
}
//触摸按钮改变第一个按钮、第二个按钮和第三个按钮的标题和颜色
@IBAction func action3(sender: AnyObject) {
self.addstar(button1)
self.addstar(button2)
self.addstar(button3)
}
//触摸按钮改变第一个按钮、第二个按钮、第三个按钮和第四个按钮的标题和颜色
@IBAction func action4(sender: AnyObject) {
self.addstar(button1)
self.addstar(button2)
self.addstar(button3)
self.addstar(button4)
}
//触摸按钮改变全部按钮的标题和颜色
@IBAction func action5(sender: AnyObject) {
self.addstar(button1)
self.addstar(button2)
self.addstar(button3)
self.addstar(button4)
self.addstar(button5)
}
//改变按钮的标题以及颜色
func addstar(button:UIButton){
button.setTitle("★", forState: UIControlState.Normal)
button.setTitleColor (UIColor.orangeColor(), forState: UIControlState.Normal)
}
……
}
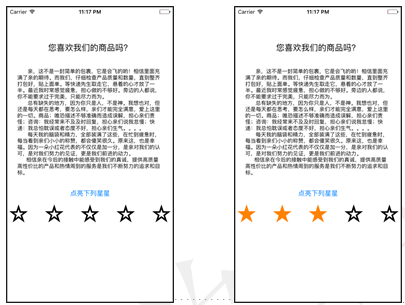
此时运行程序,会看到如图2.40所示的效果。当开发者触摸按钮后,会看到类似点亮星星的效果,如图2.41所示。

图2.40 运行效果 图2.41 运行效果
注意,在示例中Vertical Stack View视图和Horizontal Stack View视图都属于布局视图,只是他们平铺视图的方式不同。Vertical Stack View视图用于平铺一列视图组合;Horizontal Stack View视图用于平铺一行视图组合。在使用这些视图时,遇到的属性如表2-10所示。
表2-10 Stack View视图的属性

本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/491248