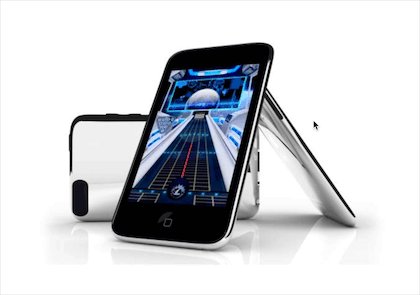
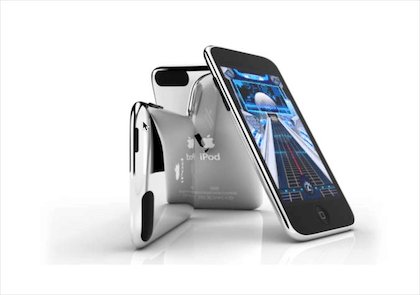
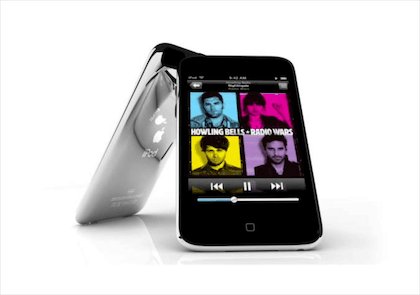
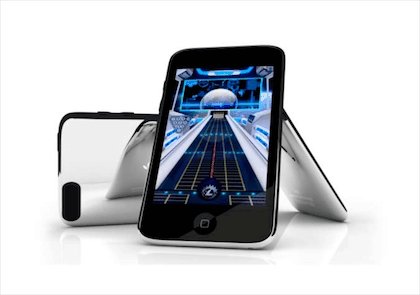
现在很多看车或是看房的网站都有VR看图的效果,看起来比较高端,类似于下面这样的效果:

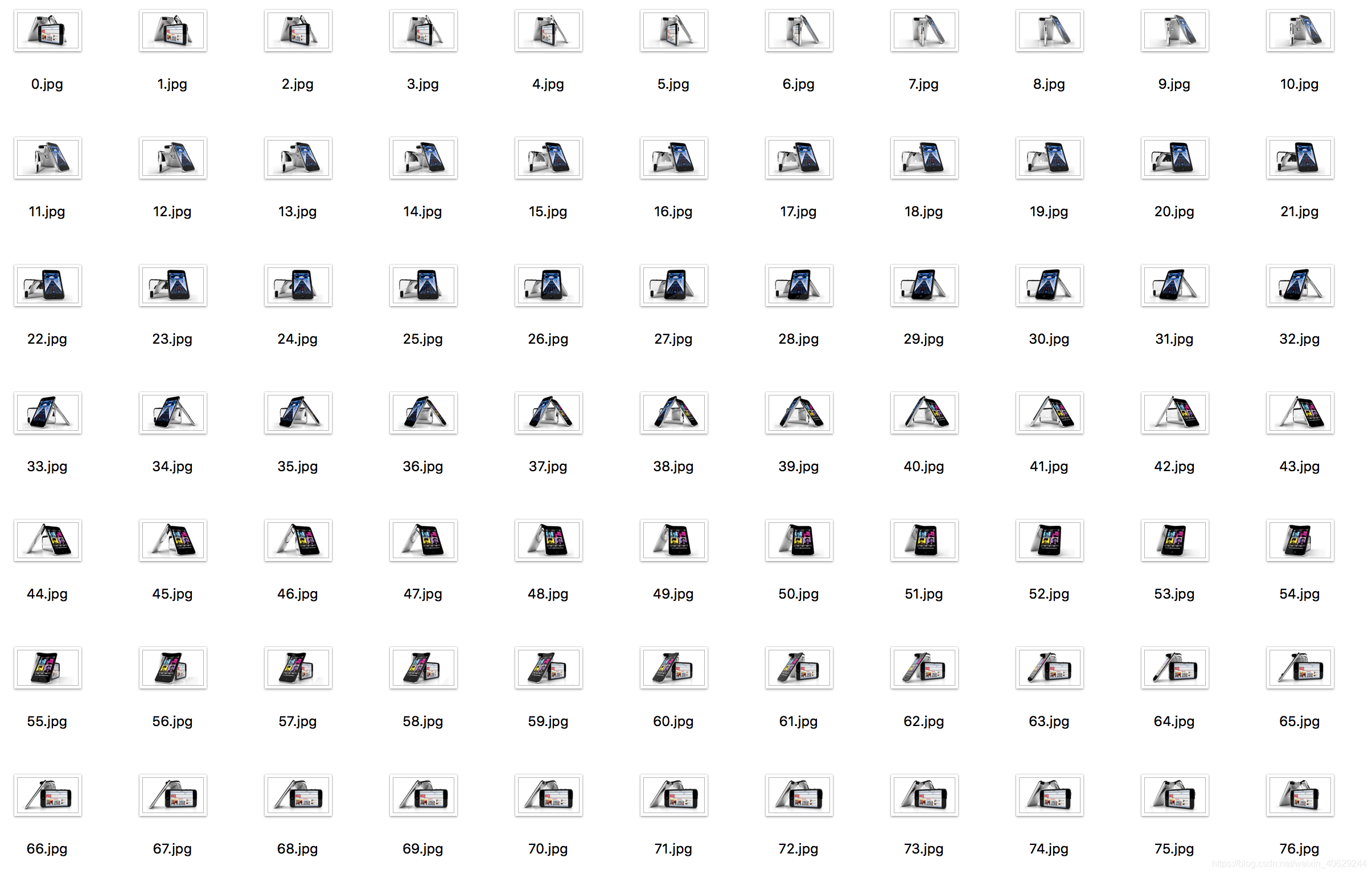
那么这种效果是如何实现的呢?其实原理很简单,就是连续拍射了多个角度的图片, 然后根据用户的操作加载不同角度的图片。上面这个效果其实也是由多个图片共同完成的,下面这些图片就是在代码中需要引入的图片,它们的角度是连续的。

以下是这个效果的代码实现,由于图片太多,就不一一上传了,大家多看注释,理解其原理即可。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现VR看图特效</title>
<style>
body {
margin: 0;
}
img {
width: 640px;
height: 378px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -189px;
margin-left: -320px;
}
</style>
<script>
window.onload = function () {
//被拖动的虚拟数字
var x = 0;
var oImg = document.getElementById('img1');
//页面所有初始化加载的img标签
var aImg = document.getElementsByTagName('img');
//存取上一张图片
var oLastImg = oImg;
var lastX = 0;
var iSpeed = 0;
var timer = null;
var i = 0;
//为了担高拖拽性能,循环创建76张图片,隐藏不显示
for (i = 1; i < 77; i++) {
//匿名函数自调
(function (oNewImg) {
var oImg = new Image();
//图片预加载
oImg.onload = function () {
oNewImg.src = this.src;
};
//为图片指定地址
oImg.src = 'images/' + i + '.jpg';
//将其隐藏
oNewImg.style.display = 'none';
//添加到页面中
document.body.appendChild(oNewImg);
})(document.createElement('img'));
}
//鼠标按下去时
document.onmousedown = function (ev) {
//事件兼容
var oEvent = ev || event;
//鼠标位置点与拖动点之间的差值
//鼠标按下时disX与oEvent.clientX值相等
var disX = oEvent.clientX - x;
//二次点击时清除定时器
clearInterval(timer);
//鼠标移动时
document.onmousemove = function (ev) {
//事件兼容
var oEvent = ev || event;
//变化的鼠标点与初始点之间的差值
x = oEvent.clientX - disX;
//速度等于当前拖动的点减去上一个拖动的点
//iSpeed最终得出最后一个拖动点的速度
iSpeed = x - lastX;
//将上一个拖动的点更新
lastX = x;
move();
//oImg.src='images/miaov ('+l+').jpg';
//阻止默认,以免拖拽选中图片
return false;
};
//结束拖拽
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
timer = setInterval(function () {
//让最后一个拖动的点沿着最后拖动速度一直转
x += iSpeed;
move();
}, 30);
};
function move() {
//如果是往右拖动
if (iSpeed > 0) {
//速度递减
iSpeed--;
//如果是往左拖动
} else {
//速度递增
iSpeed++;
}
//当速度为0时
if (iSpeed == 0) {
//清除定时器
clearInterval(timer);
}
//将x取反,防止往左拖图片右转,往右拖图片往左转
//将-x除以10,将每拖1个像素就换一个图片换成拖10个像素就跑一个图片
var l = parseInt(-x / 10);
//如果朝右拖拽
if (l > 0) {
l = l % 77;
//如果朝左拖拽
} else {
// 假设l=-2000
// -Math.floor(l/77)=-Math.floor(-25.97)=26
// l=-2000+26*77=2
l = l + -Math.floor(l / 77) * 77;
}
// 因为是每走10个像素才走一个图片
// oLastImg与aImg[l]有可能是同一张图片
// 所以要判断不等于才能执行操作
if (oLastImg != aImg[l]) {
//将上一张图片隐藏
oLastImg.style.display = 'none';
//显示当前图片
aImg[l].style.display = 'block';
//更新上一张图片,以方便后续拖拽
oLastImg = aImg[l];
}
}
//阻止默认,以免拖拽时选中图片
return false;
};
};
</script>
</head>
<body>
<img id="img1" src="images/0.jpg" />
</body>
</html>
来源:https://blog.csdn.net/weixin_40629244/article/details/99071973