一、总述:
item sku spu
item 代表一种商品,是和店铺关联的。
sku 商品的库存量单位 , 代表商品的规格和属性
spu 产品单位最小分割的商品 ,与商家无关 它的属性会影响价格。
简单的理解spu为款式 sku为件
对衣服来说 spu为某一款式 sku为大中小款式 同一价格
对手机来说 spu表示iphone6s sku为 土豪金16g, 亮黑色16g等
一般一个spu有多个sku
————————————————————————————
二、定义:是什么?
1. SPU
1、SPU = Standard Product Unit (标准化产品单元)。 2、SPU是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。 3、通俗点讲,属性值、特性相同的商品就可以称为一个SPU。 4、例如,iphone7就是一个SPU,路虎车也是一个SPU,这个与商家无关,与颜色、款式、套餐也无关。 5、在商品信息电子化过程中,商品的特性可以由多个“属性及对应的属性值对”进行描述。“属性及对应的属性值对”完全相同的商品,可以抽象成为一个 SPU。同 时,这些“属性及对应的属性值对”也在SPU中固化下来,逐步标准化。基于SPU的商品信息结构,可以实现丰富的应用,比如商品信息与资讯、评论、以及其它SPU的整合。从这个意义上讲,比较购物的产品库以SPU为标准来建立是最合适的。
2. SKU
1、SKU=stock keeping unit(库存量单位)。 2、SKU即库存进出计量的单位, 可以是以件、盒、托盘等为单位。 3、在服装、鞋类商品中使用最多最普遍。 例如纺织品中一个SKU通常表示:规格、颜色、款式。 4、也有人解释说SKU就是库存的最小单位,在服装行业,正常情况是“单款单色单码”。
3. SKC
1、SKC:单款、单色。如果一定要打比方的话:SKC是一个桔子,SKU是一瓣桔子,但不管怎么说,一个桔子是桔子,一瓣桔子也是桔子。 2、SKU是物理上不可分割的最小存货单元。在使用时要根据不同业态,不同管理模式来处理。比如一香烟是50条,一条里有十盒,一盒中有20支,这些单位就要根据不同的需要来设定SKU。比如仓储批发式大卖场,一定是按照一箱来设定的。普通大卖场一定是按照条来设定的。烟酒专卖店一定是按照盒来设定的。过去上海等地的街边小店一定是按一支来设定的。这样一支就是烟的最小零售单位 但要根据自己的业态和服务模式来设定。
三、实例理解是什么?
首先,无论是哪一个电商平台,都是有spu和sku的,只是叫法会不同,以淘宝和京东为例,商品,淘宝叫item,京东叫product。所以淘宝我们虽然看不到spu,但有商品ID。
1. SPU是用来定位的,京东前台看不到单品的spu是多少,想查看只能到店铺后台中查看,淘宝是可以在前台链接中看到该商品的ID的,比如:
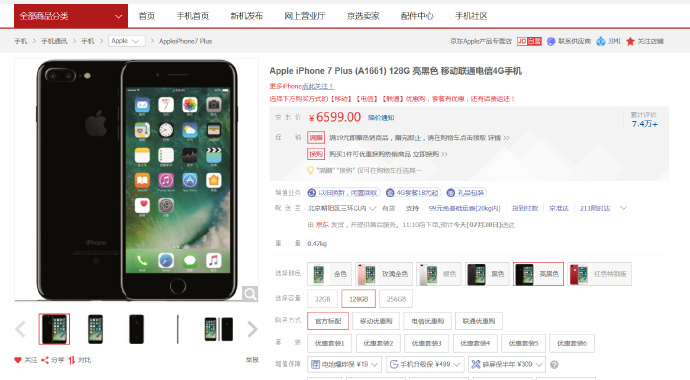
这是 天猫 的一款产品点击主图后进入的页面,最后是id=544576894375,这个是商品的id,在出售中的宝贝中也可以看到:

而 京东 的spu就需要到京东后台查看了:

2. 在京东,所有的商品在前台都是看不到spu值的,链接中都是直接显示sku。
在淘宝,可以从链接中看出ID和sku两个值。刚才我们举例的这个商品,这个商品其实是有多个颜色的,接下来我们选择其中的一个颜色,比如青色:

选择后,我们发现顶部的链接发生的变化,&id=544576894375&skuId=3281815068747刚才的id后,又出现了skuId。

四、总结-概述
概述:SPU是标准化产品单元,区分品种;SKU是库存量单位,区分单品;商品特指与商家有关的商品,可对应多个SKU。
总结:iPhone 7 Plus就是一个独立的SPU,爱普生6721墨水也是一个SPU,至于7 plus还有各种颜色,各种配置,墨水有多种颜色,那都是SKU的事情了。统计销售数据,我们通常用到的是spu,比如我想知道7plus卖了多少台,我通过spu来查看;但分析客户和市场,通常用sku更多,比如我想看7plus哪个颜色和配置更受买家欢迎,肯定要用的sku。
纯属为个人做笔记归纳,上述内容引用文章:http://blog.sina.com.cn/s/blog_5ff11b130102wx0p.html,https://blog.csdn.net/fengyuhan123/article/details/82587486