1.. 描述
报表开发工具FineReport 8.0版本中开放了部分图表js接口,在具体应用的过程中很多人都不知道这些接口到底有什么作用,该怎么应用,所以根据我自己的应用在下面归纳了这些新开放js接口可以实现的功能和具体调用方法。
FR.Chart.WebUtils.getChart("Cells__id") |
单元格 |
FR.Chart.WebUtils.getChart("Float__id") |
悬浮元素 |
FR.Chart.WebUtils.getChart("id") |
表单 |
chart.dataRefresh() |
重新从数据集取数,并刷新图表(刷新效果与动态刷新一致) |
chart. setTitleVisible(boolean ) |
标题是否可见,参数为true可见,false不可见 |
chart.setTitleContent() |
标题的值设置,可以为参数或者值 |
chart.setLegendVisible(boolean) |
图例是否可见 , 参数为true可见,false不可见 |
chart.setSeriesInvisible([index]) |
设置哪些系列隐藏,数值数组格式,如:chart.setSeriesInvisible([0,1,3])则系列1,2,4隐藏;隐藏的系列图例也同样灰化 |
chart.setLabelVisible(boolean) |
标签 是否可见, 参数为true可见,false不可见 |
chart.setLabelValue(分类名, 系列名, 标签的字符串值) |
置对应的标签显示值(柱形图,面积图,折线图,条形图,圆环图,雷达图,组合图,全距图) |
chart.setLableValue(系列名, 标签的字符串值) |
(饼图) |
chart.setLableValue(系列名,x,y,标签的字符串值 ) |
(散点图,气泡图) |
chart.setLableValue(区域名,标签的字符串值 ) |
(地图) |
chart.setLableValue(地址/经纬度,标签的字符串值 ) |
(gis地图,是地址还是经纬度按照模板设置) 股价图,仪表盘和甘特图不支持标签设置 |
chart.addAlertLine(name, value, color, align, isUseSecondValueAxis) |
设置警戒线内容,值,颜色以及居左还是居右/上还是 |
chart.clearAlertLine() |
清除所有警戒线 |
chart.setAnimationEnable(boolean) |
设置图表是否开启动画,true为开启,false关闭 |
chart.setDraggable(boolean) |
设置图表是否开启拖拽功能,true为开启,false关闭 |
chart.setZoom(boolean) |
设置图表是否开启缩放,true为开启,false关闭 |
chart.setTooltipEnable(boolean) |
设置是否开启数据点提示,true为开启,false关闭 |
chart.setTooltipValue( 分类名,系列名, html ) |
设置对应的分类和系列的数据点提示内容(柱形图,面积图,折线图,条形图,圆环图,雷达图,组合图 ,全距图) |
chart.setTooltipValue(系列名, html) |
(饼图) |
chart.setTooltipValue(系列名,x,y,html) |
(散点图,气泡图) |
chart.setTooltipValue(index,区域名,html) |
(地图,index为层级,最上层为0依次往下) |
chart.setTooltipValue(地址/经纬度,html) |
(gis地图,是地址还是经纬度按照模板设置) |
chart.setTooltipValue(date,html) |
(股价图) |
chart.triggerTooltip(分类名,系列名) |
触发对应的数据点提示 (柱形图,面积图,折线图,条形图,圆环图,雷达图,组合图 ,全距图) |
chart. triggerTooltip(系列名) |
(饼图) |
chart.triggerTooltip(系列名,x,y) |
(散点图,气泡图) |
chart.triggerTooltip(index,区域名) |
(地图) |
chart.triggerTooltip(地址/经纬度) |
(gis地图,是地址还是经纬度按照模板设置) |
chart. triggerTooltip(date) |
(股价图) |
chart.setAxisTooltipEnable(boolean) |
置图表是否开启坐标点提示,true为开启,false关闭 |
chart.setAutoRefresh(time) |
设置图表自动刷新的时间 |
chart.refresh() |
图表刷新,单位 秒 |
chart.sort(boolean) |
使图表显示按照分类总值排序(柱形图包括堆积型的,条形图包括堆积型的,面积图包括堆积型的,折线图);true表示从小到大,false表示从大到小 |
chart.getGis() |
获取百度地图map对象 |
注:股价图,仪表盘和甘特图不支持标签设置,甘特图和仪表盘没有数据点提示。
新建工作薄,添加数据集,SQL语句为SELECT * FROM [销量] where 地区 ='华东'。
以悬浮图表为例,点击插入>悬浮元素>插入图表,弹出图表向导对话框,选择折线图如下图:

点击确定
图表数据源来自于数据集数据集,点击图表属性表-数据设置如下:

并查看图表的名称为Float2,具体查看方法可参考悬浮元素
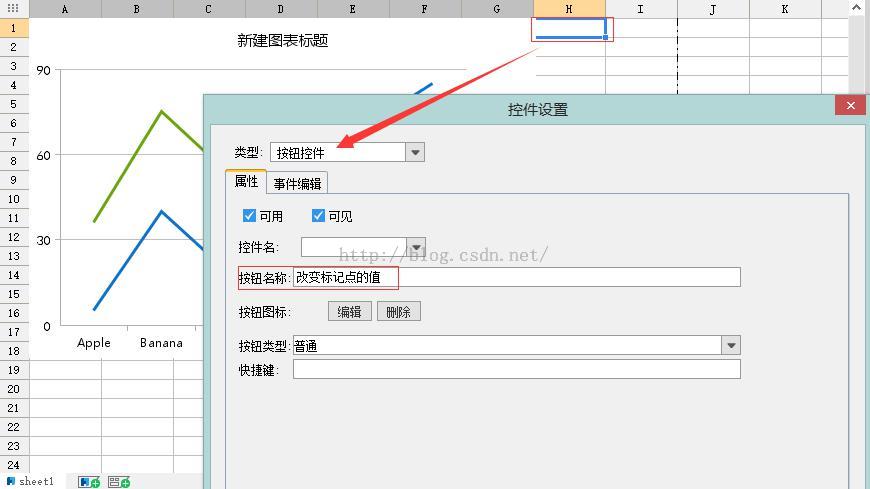
在H1单元格,添加按钮控件,并设置按钮的名称为改变标记点的值,如下图

点击事件编辑,为按钮控件添加js事件,具体的JS代码如下:
1. chart=FR.Chart.WebUtils.getChart("Float2");//获取chart对象
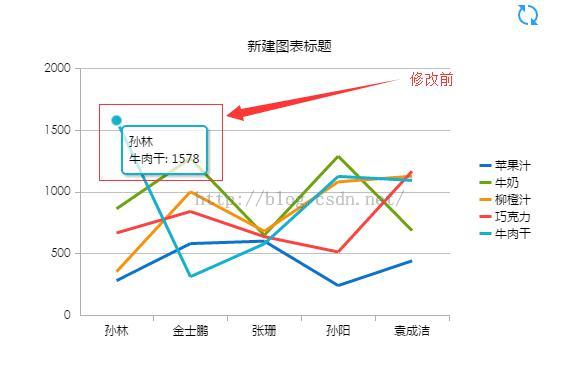
2. chart.setTooltipValue("孙林","牛肉干","1111");//修改孙林,牛肉干的标记点提示为修改后的内容1111;
注:这里改变的是孙林、牛肉干对应的标记点的值
填报预览,点击按钮控件,效果如下


保存模板,点击填报预览,效果即如上。
来源:oschina
链接:https://my.oschina.net/u/2365939/blog/529971