一、官网tick和after
(1)Timer::tick
设置一个间隔时钟定时器,与after定时器不同的是tick定时器会持续触发,直到调用Timer::clear清除。
函数原型
int Swoole\Timer::tick(int $msec, callable $callback, ...$params);
别名:swoole_timer_tick
参数
①:$msec 指定时间,单位为毫秒。如1000表示1秒,4.2.10以下版本最大不得超过 86400000
②:$callback_function 时间到期后所执行的函数,必须是可以调用的
③:可以使用匿名函数的use语法传递参数到回调函数中
④:定时器仅在当前进程空间内有效
⑤:定时器是纯异步实现的,不能与阻塞IO的函数一起使用,否则定时器的执行时间会发生错乱
回调函数
定时器触发的回调函数接受1+若干个参数。
function callbackFunction(int $timer_id, ...$params);
参数
$timer_id 定时器的ID,可用于Timer::clear清除此定时器
$params 由Timer::tick传入的第三个参数$param,此参数也为可选参数
(2)Timer::after
在指定的时间后执行函数。
函数原型
int Swoole\Timer::after(int $after_time_ms, callable $callback_function, ...$params);
别名:swoole_timer_after
Swoole\Timer::after函数是一个一次性定时器,执行完成后就会销毁。此函数与PHP标准库提供的sleep函数不同,after是非阻塞的。而sleep调用后会导致当前的进程进入阻塞,将无法处理新的请求。
执行成功返回定时器ID,若取消定时器,可调用 Swoole\Timer::clear
参数
①:$after_time_ms 指定时间,单位为毫秒,4.2.10以下版本最大不得超过 86400000
②:$callback_function 时间到期后所执行的函数,必须是可以调用的。
③:可以使用匿名函数的use语法传递参数到回调函数中
二、个人案例
class WebSocket_server{
public $server;
public function __construct() {
//创建对象
$this->server = new Swoole\WebSocket\Server("0.0.0.0",8082);
$this->server->on('open', function (swoole_websocket_server $server, $request) {
echo "握手成功!客户端的fd为:{$request->fd}\n";
if($request->fd==1)
{//当客户端id==1时,每隔2s输出数据
swoole_timer_tick(2000,function ($timer_id){//$timer_id定时器的id
echo "2s 定时器id为:".$timer_id."\n";
});
}
});
/*当服务器收到来自客户端的数据帧时会回调此函数。
*
* */
$this->server->on('message', function (Swoole\WebSocket\Server $server, $frame) {
/*swoole_websocket_frame共有4个属性,分别是
* (1)$frame->fd,客户端的socket id,使用$server->push推送数据时需要用到
* (2)$frame->data,数据内容,可以是文本内容也可以是二进制数据,可以通过opcode的值来判断
* (3)$frame->opcode,WebSocket的OpCode类型,可以参考WebSocket协议标准文档
* (4)$frame->finish, 表示数据帧是否完整,一个WebSocket请求可能会分成多个数据帧进行发送(底层已经实现了自动合并数据帧,现在不用担心接收到的数据帧不完整)
* OpCode与数据类型
* (1)WEBSOCKET_OPCODE_TEXT = 0x1 ,文本数据
* (2)WEBSOCKET_OPCODE_BINARY = 0x2 ,二进制数据
* */
echo "客户端的id:{$frame->fd},客户端发来的data数据:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
swoole_timer_after(5000,function ()use($server,$frame){//使用use传递参数
echo "5s 之后会发送";
$server->push($frame->fd,"这是5s后服务端发来的数据");
});
/*
* 向websocket客户端连接推送数据,长度最大不得超过2M。
* */
$server->push($frame->fd, "你好,我已经接收了你发的数据了,5s后还会有数据发给你哟!");
});
$this->server->on('close', function ($ser, $fd) {
echo "客户端 {$fd} 关闭\n";
});
$this->server->start();
}
}
new WebSocket_server();
首先打开http和webSocket服务

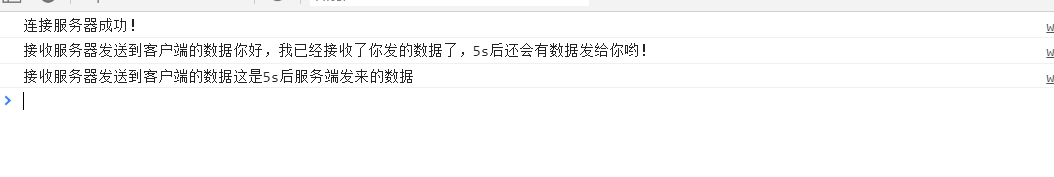
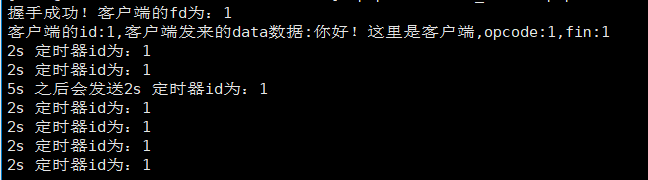
在浏览器中进行访问,浏览器中会返回数据,并且服务器中会每隔2s会执行tick

来源:https://blog.csdn.net/qq_42683219/article/details/99059747