浏览器:火狐
服务器已经保存了文件,反馈给客户端的时候,却一直提示失败。
这是umeditor的一个BUG
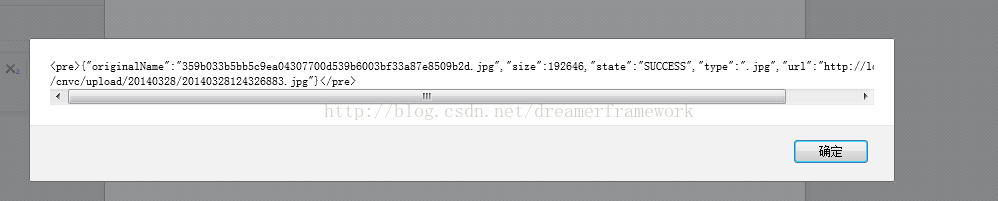
上传文件用iframe来模拟ajax上传,但是返回的内容获取到了,有<pre>标记
在image.js中,umeditor是这样解析JSON的(186行):
uploadComplete: function(r){
var me = this;
try{
var json = eval('('+r+')');
Base.callback(me.editor, me.dialog, json.url, json.state);
}catch (e){
var lang = me.editor.getLang('image');
Base.callback(me.editor, me.dialog, '', (lang && lang.uploadError) || 'Error!');
}
},因为有<pre>标签的存在,会造成解析失败
加一句即可:
r=r.replace("<pre>", "").replace("</pre>", ""); uploadComplete: function(r){
var me = this;
try{
r=r.replace("<pre>", "").replace("</pre>", "");
var json = eval('('+r+')');
Base.callback(me.editor, me.dialog, json.url, json.state);
}catch (e){
var lang = me.editor.getLang('image');
Base.callback(me.editor, me.dialog, '', (lang && lang.uploadError) || 'Error!');
}
},来源:CSDN
作者:潘敬
链接:https://blog.csdn.net/u010402518/article/details/22392151