队名:955
组长博客:https://www.cnblogs.com/cclong/p/11841141.html
作业博客:https://edu.cnblogs.com/campus/fzu/SE_FZU_1917_K/homework/9938
组员情况
组员1(组长):庄锡荣
过去两天完成了哪些任务
- 文字/口头描述
把整个项目工作具体分配到每个组员,注册了腾讯云、创建主机,尚未把项目部署到服务器上 - 展示GitHub当日代码/文档签入记录

接下来的计划
- 与前后端成员持续沟通,监督他们尽快完成α版本,并把先完成的版本部署到服务器上测验
还剩下哪些任务
- 个人:对本次项目文件的部署;测试针对不同流量的访问,服务器能否持续稳定运行
- 燃尽图

遇到了哪些困难
- 由于新用户前15天免费,所以一直纠结从什么时候开始创建主机并进行项目的部署测试
有哪些收获和疑问
- 收获:了解了部署自己的服务器的基本流程,在逐步实践中不断解决出现的问题
- 疑问:尚未明白如何让负责项目各个部分的组员实时高效地在服务器上更新项目修改的部分并且对当前正在使用网站的用户的影响尽量的小
组员2:林晓锋
过去两天完成了哪些任务
- 文字/口头描述
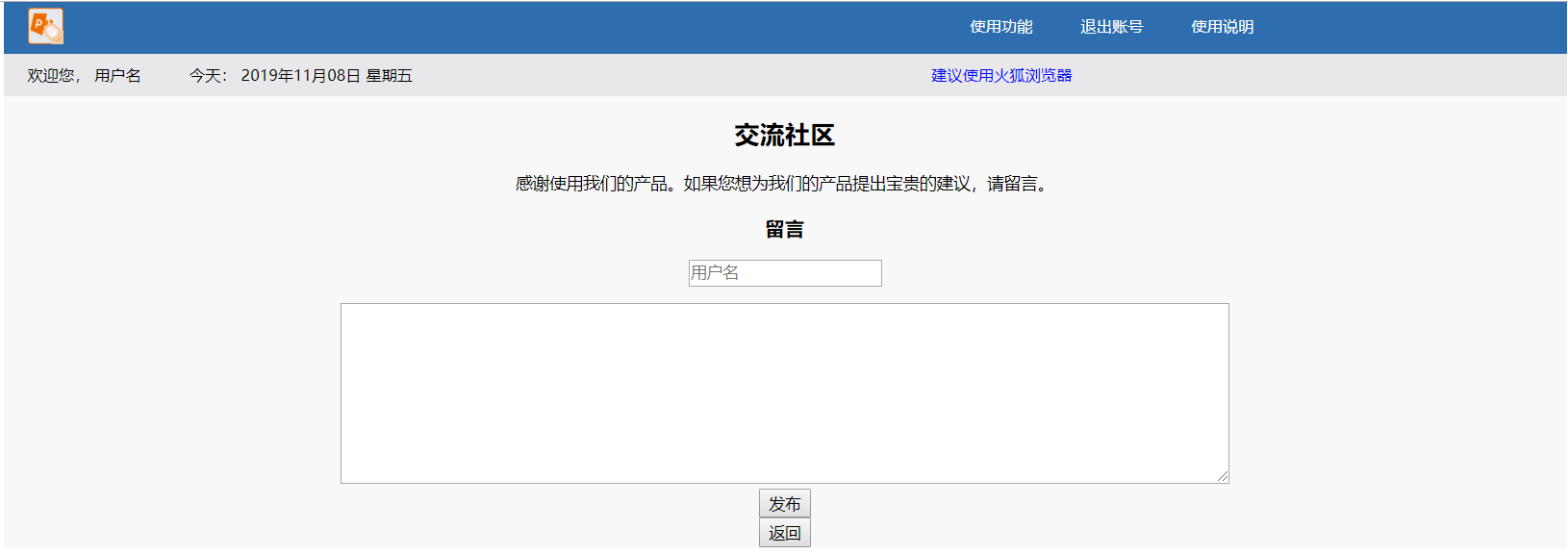
主要负责前端部分,设计了交流社区界面 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 接下来我想要做一些文字编辑的工作
还剩下哪些任务
- 个人:团队中还剩下后端和撰写博客等任务
- 燃尽图
组内共用
遇到了哪些困难
编写代码还是不熟练,速度慢,效率不高
有哪些收获和疑问
- 收获:学会了设计基本的界面,但是水平还有待提高
- 疑问:界面如何实现美观大方合理
组员3:王钟贤
过去两天完成了哪些任务
- 文字/口头描述
帮大哥选了一些背景图对应的字体颜色信息 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 看大哥安排
还剩下哪些任务
- 个人:看大哥安排
- 燃尽图
组内共用
遇到了哪些困难
- 基础比较差,很多东西都不懂
有哪些收获和疑问
- 收获:通过这段时间的学习,逐渐能够将一些所学习到的东西应用到实际中,因此对自己要学什么,学的东西有什么用,怎么用有了比较清晰的认识
- 疑问:如何跟上大哥的步伐
组员4:陈金杰
过去两天完成了哪些任务
- 文字/口头描述
安装了pptx包,看了pptx的官方文档 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 暂时放下ppt重排版功能,等ppt模板做出来,然后做出一键生成功能
还剩下哪些任务
- 个人:①针对给定的ppt模板写出代码②考虑 是降低要求做出重排版功能 还是更改功能
- 燃尽图
组内共用
遇到了哪些困难
- ppt的解析难度很大,ppt的重新排版难以实现
有哪些收获和疑问
- 收获:看了文档,对pptx包实现生成ppt的过程原理有了一定了解
- 疑问:ppt排版错乱的原因尚不明确,单纯地控制元素不重叠,可能不能解决问题
组员5:曾世缘
过去两天完成了哪些任务
- 文字/口头描述
找了一些logo背景图,挑选了部分对应颜色。找到了对应算法的论文和开源代码 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 论文学习和模型复现、调参、运用
还剩下哪些任务
- 个人:读论文,复现模型、调参数
- 燃尽图
组内共用
遇到了哪些困难
- 与先前设想不同,实现方案准备改变。就是时间较为紧迫
有哪些收获和疑问
- 收获:开源真好
- 疑问:为什么别人的参数总是调得比我好
组员6:许煌标
过去两天完成了哪些任务
- 文字/口头描述
基本完成数据库建表 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 学习接口相关知识
还剩下哪些任务
- 个人:进一步完善数据库并实现接口
- 燃尽图
组内共用
遇到了哪些困难
- 永远的困难:时间不够
有哪些收获和疑问
- 收获:在一定程度上加深了对数据库的认知,对SQL更加熟悉。
- 疑问:对于接口方面的技术尚不太清楚,这也是接下来的时间需要学习的
组员7:陈珊珊
过去两天完成了哪些任务
- 文字/口头描述
做了ppt一键转换,ppt一键生成,一键生成logo这3个页面 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 对页面的一些小细节进行调整
还剩下哪些任务
- 个人:解决错位的问题,对一些交互可以做的很好一些
- 燃尽图
组内共用
遇到了哪些困难
- 不知道怎么做目录,左边目录右边内容,右边的内容不知道怎么分区
有哪些收获和疑问
- 疑问:学会了ppt如何在前端实现预览,整个页面的框架,内容等怎么样去更好地处理。
- 收获:但对于在左侧目录的框架下,不知道怎么对右边的内容进行分区,如何很好地去调整位置
组员8:林鑫灿
过去两天完成了哪些任务
- 文字/口头描述
学习python-pptx库的api,掌握了一些主要接口的基本用法,能够根据所给数据,按照特定模板,生成简单的pptx(仅含标题和段落) - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 进一步熟悉python-pptx库的api及其用法,并能够根据用户需求,生成样式较为较为齐全和结构较为复杂的pptx
还剩下哪些任务
- 个人:①熟悉python-pptx其他接口用法②收集生成ppt所需模版③自己制作一些模板
- 燃尽图
组内共用
遇到了哪些困难
- 遇到的困难有ppt排版、背景设置等,最主要的是ppt排版方面,现在的困难就是还不能够处理文字过多引起文字溢出ppt页面的问题解决思路还在探索中
- 对模板的使用还不熟练
- 对接口的使用方法不够熟悉,需要经常查阅接口文档,工作效率不高
有哪些收获和疑问
- 收获:学会了生成ppt的接口方法,能够将所给数据放到特定模板中,生成简单ppt
- 疑问:最大的困惑就是如何解决排版问题还有背景的设置
组员9:吴珂雨
过去两天完成了哪些任务
- 文字/口头描述
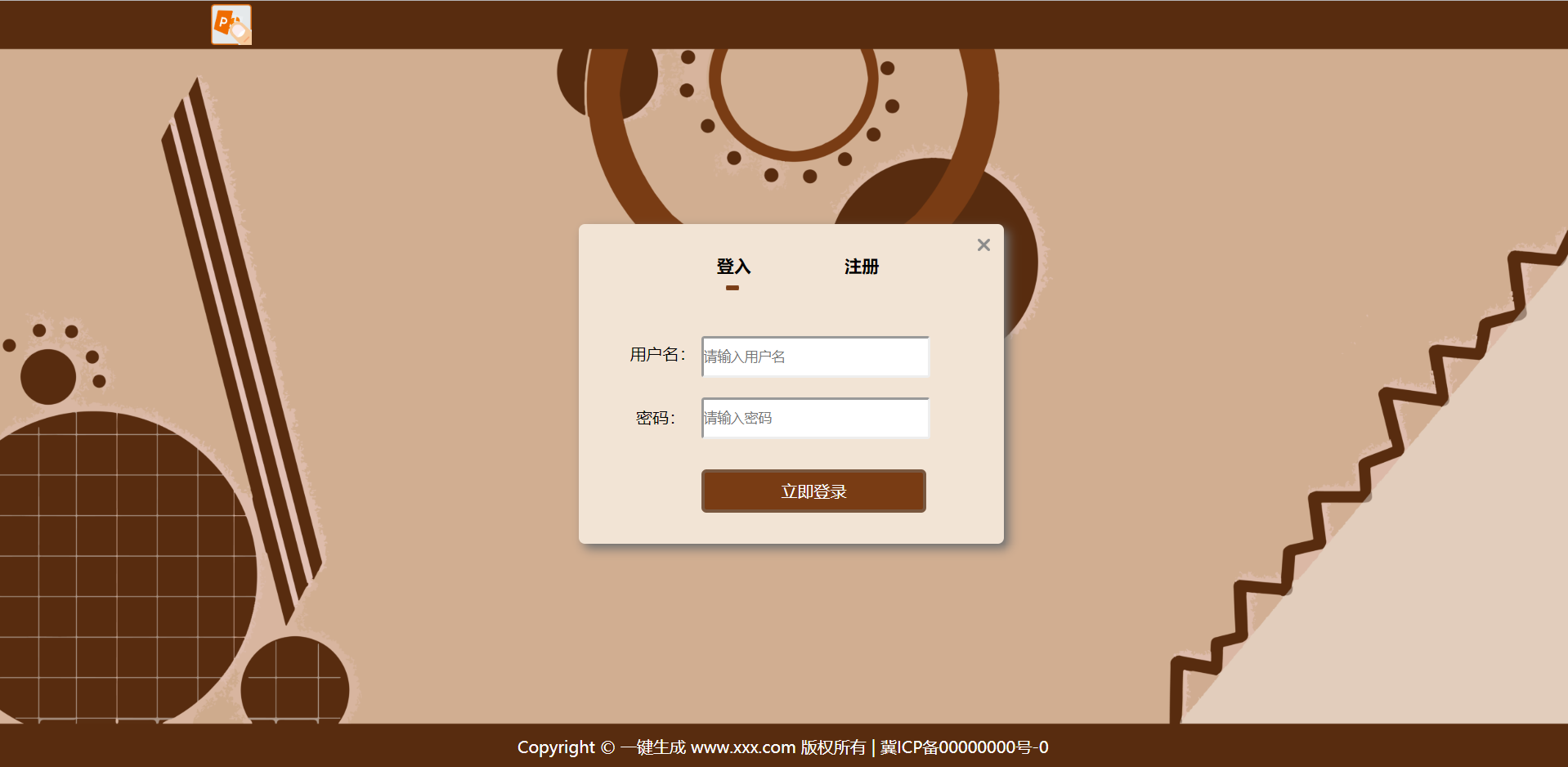
前端:首页、登入、注册界面制作 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 查看已经制作好的界面是否有需要调整、找出不足之处,与后端沟通,根据需要完善首页、登入、注册页面,进行必要的增删改
还剩下哪些任务
- 个人:目前布置的任务已经完成,等待组织安排
- 燃尽图
组内共用
遇到了哪些困难
- 首页界面长内容的实现方法不确定:因为首页界面内容比较多,需要拉动滚动条进行查看,每个部分内容对应不同颜色或者图片的背景。在制作之前纠结了一下用什么方法制作,如果全部内容都由html和css实现的话会有些繁琐,要对各种图形和文字元素进行定位,又要找到一个方法让每个部分对应的背景不同,让我有点头大,不懂怎么开始。尝试导入两张图片使其自适应屏幕,但是结果和想象中不太一样。最后还是决定用AI制作了一个长图,将静态的图形和文字元素直接放在长图中,以背景图的方式导入首页界面,简单方便,剩下的一些必要的静态和动态元素用html、css以及js就能够实现。
- 制作登入、注册界面的时候背景图不能够布满整个屏幕,但如果使用背景自适应的方法,背景图会被拉伸至变形,最后决定用AI软件更改图片的长宽比、重新调整了图片中元素的位置。
有哪些收获和疑问
- 收获:懒人确实有懒人的方法哈哈哈,用AI作图方便之处就在于可以用鼠标拖动布局,减少了用代码布局的麻烦。学会了背景图的屏幕自适应方法,进一步掌握了AI软件的用法。
- 疑问:能不能有一种简洁的方法将首页的多部分内容用html、css和js实现,这样根据后期的需要进行更改也更加方便。
组员10:侯雅倩
过去两天完成了哪些任务
- 文字/口头描述
做了前端几个页面的接口,并将前段页面连接起来 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 完成账户图形验证码的问题
还剩下哪些任务
- 个人:接口能否完好的使用,以及一些数据传送的问题
- 燃尽图
组内共用
遇到了哪些困难
- 图片和文件怎么传送,前段如何下载后端传来的文件,后端如何接收前端上传的文件和图片
有哪些收获和疑问
- 收获:学会了文件和图片的传送
- 疑问:对于接口部分还是有很多东西没有掌握,实现原理并不是很懂
组员11:蔡峰
过去两天完成了哪些任务
- 文字/口头描述
了解组内需求,负责各部分进度按时进行;写博客 - 展示GitHub当日代码/文档签入记录
共用
接下来的计划
- 打算完善一下前端的情况,提出一些建议;合理安排每个人的任务并实时跟进;写博客
还剩下哪些任务
- 个人:目前布置的任务已经完成,等待组织安排
- 燃尽图
组内共用
遇到了哪些困难
- 个人暂时没有遇到困难,主要是对团队时间的把控上可能要加速,因为后期的考试变多,大家的时间较为零散,所以我们需要在尽量密集的时间内合理地完成任务
有哪些收获和疑问
- 收获:目前谈不上什么收获,更多的工作还在后头。
- 疑问:十分钟站立会议的合照到底可以坐吗??
展示组内最新成果






站立会议合照

会议耗时记录
| 第N次会议 | 实际耗时 (分钟) |
|---|---|
| 1 | 11 |
| … | … |
个人部分
个人PSP
| PSP2.1 | Personal Software Process Stages |
预估耗时 (分钟) |
实际耗时 (分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 20 |
| · Estimate | · 估计这个任务 需要多少时间 |
15 | 20 |
| Development | 开发 | 135 | 315 |
| · Analysis | · 需求分析 (包括学习新技术) |
50 | 80 |
| · Design Spec | · 生成设计文档 | 20 | 30 |
| · Design Review | · 设计复审 | 20 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发 制定合适的规范) |
10 | 20 |
| · Design | · 具体设计 | 15 | 30 |
| · Coding | · 具体编码 | 20 | 125 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试, 修改代码,提交修改) |
0 | 0 |
| Reporting | 报告 | 10 | 15 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
10 | 15 |
| 合计 | 160 | 350 |
个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 18 | 18 | 学习了Axure和AI的用法 |
| 2 | 0 | 0 | 50 | 68 | 学习了html、css、js的使用 |
| 3 | 2000+ | 2000+ | 80 | 148 | 真正进行了前端的制作 |
| 4 | 1000+ | 3000+ | 18 | 166 | 进行了前端的修改和完善,掌握了更大难度的方法 |
| 5 | 0 | 3000+ | 10 | 176 | 学习了leangoo的使用,学会了做WBS图 |
| 6 | 0 | 3000+ | 10 | 186 | |
| 7 | 500 | 3500+ | 36 | 222 | 制作了前端的首页,登入,注册界面,深入了解了前端的制作,进一步掌握AI的用法 |
| … | … | … | … | … | … |