总是记不住这几个高度,记录一下
-
- 只读
- 单位像素
- 四舍五入取整
- 如果你需要一个浮点数值,请用 element.getBoundingClientRect()
- 对于没有定义CSS或者内联布局盒子的元素为0(例如,
<span>标签的clientHeight值为0,除非设置display: block变成块级元素) - 包含内边距(不包括水平滚动条、边框和外边距)
- clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算

-
- 只读
- 单位像素
- 四舍五入取整
- 如果你需要一个浮点数值,请用 element.getBoundingClientRect()
- 包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话)
- 不包含:before或:after等伪类元素的高度

-
- 只读
- 单位像素
- 四舍五入取整
- 内容高度的度量,包括由于溢出导致的视图中不可见内容
- 没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同
- 包括元素的padding(但不包括元素的border和margin)
- 包括 ::before 和 ::after这样的伪元素

- 判定元素是否滚动到底(如果元素滚动到底,下面等式返回true,没有则返回false)
element.scrollHeight - element.scrollTop === element.clientHeight
-
- 只读
- 单位像素
- 没有默认值
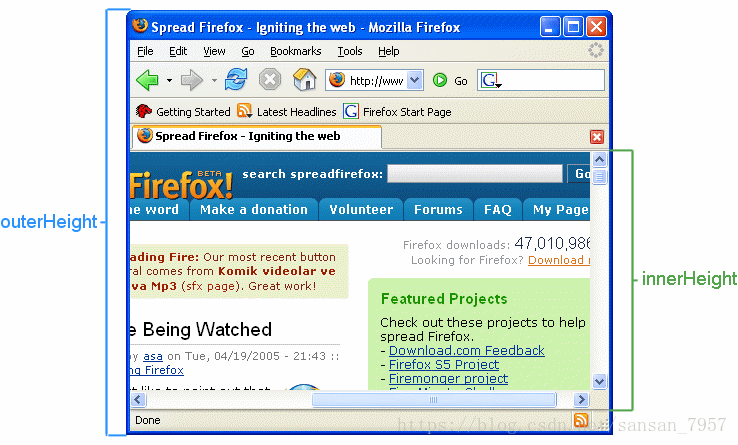
- 浏览器窗口的视口(viewport)高度
- 如果存在水平滚动条,则包括它
- 任何窗口对象,如 window、frame、frameset 或 secondary window 都支持 innerHeight 属性
-
- 只读
- 单位像素
- 没有默认值
- 整个浏览器窗口的高度
- 包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)
来源:CSDN
作者:__Amy
链接:https://blog.csdn.net/sansan_7957/article/details/82762450