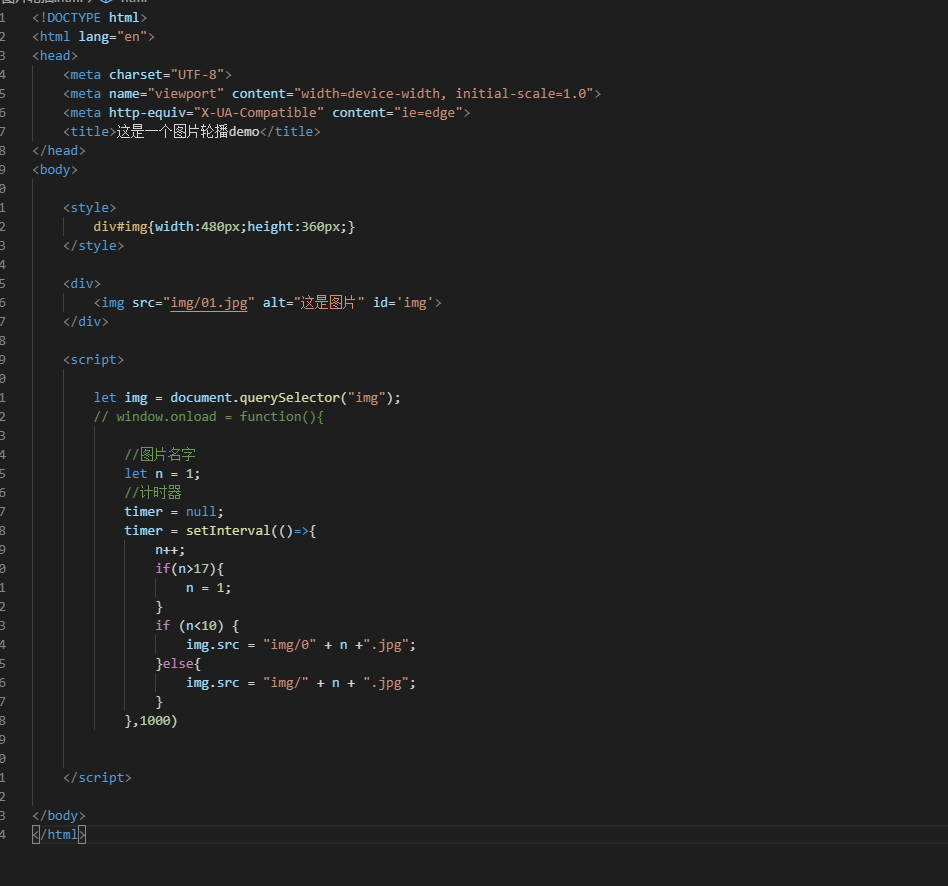
主要运用到setInterval()方法:
<img id='img' src='img/轮播01.png'>
<script>
let img = document.querySlector('img');
//初始化计时器
let timer = null;
let n = 0;
timer = setInterval(()=>{
n++
if(n>轮播图片数量){
n = 1;
}else{
img.src = "img/轮播0" + n + ".png";
},1000)

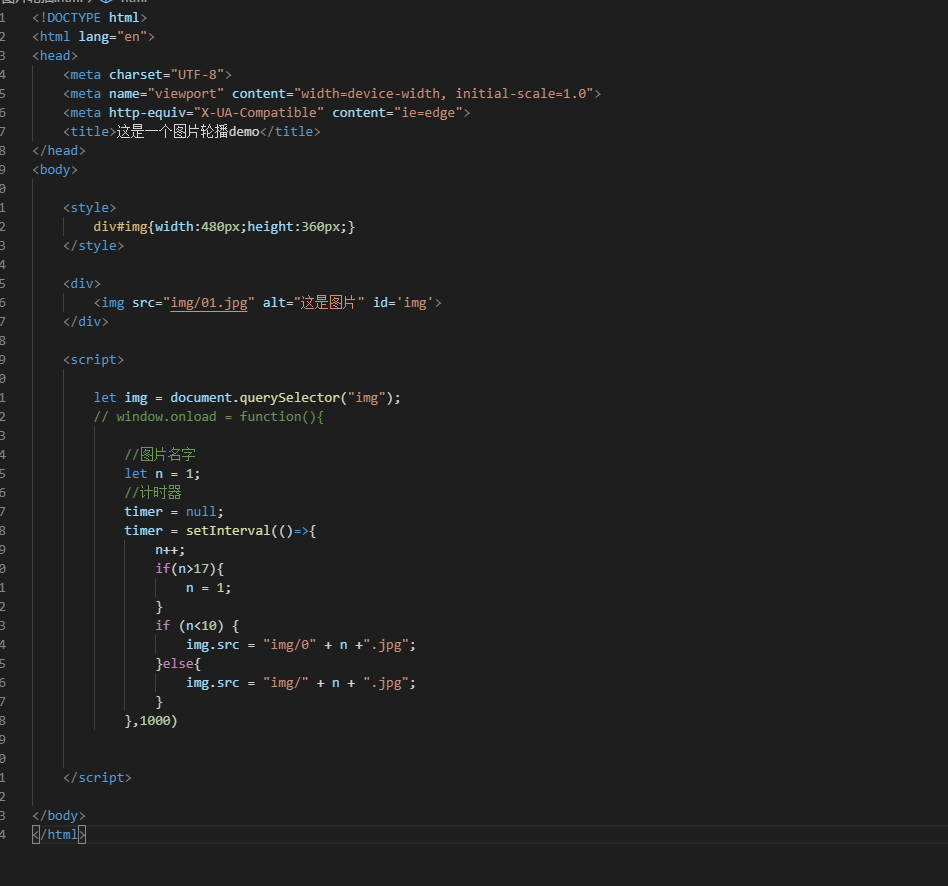
主要运用到setInterval()方法:
<img id='img' src='img/轮播01.png'>
<script>
let img = document.querySlector('img');
//初始化计时器
let timer = null;
let n = 0;
timer = setInterval(()=>{
n++
if(n>轮播图片数量){
n = 1;
}else{
img.src = "img/轮播0" + n + ".png";
},1000)

来源:https://www.cnblogs.com/blogXie/p/11834140.html