一、什么是css盒模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框和外边距的方式
上边这句话摘自W3C,翻译成人话:css盒模型又叫css框模型,由4部分组成:框内容、内边距、边框、外边距。通过css来设置这些属性决定这个盒子长什么样!
废话少说,直接上图
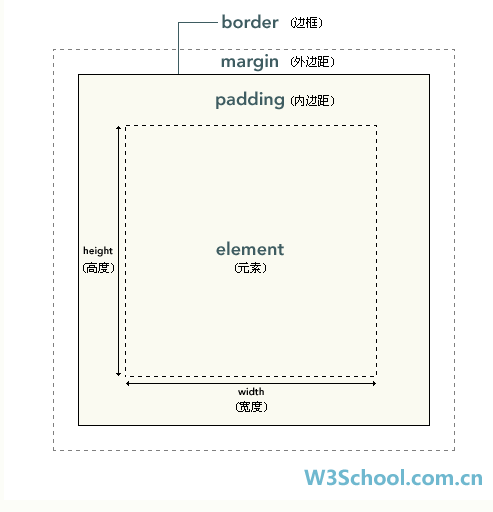
从技术角度看盒模型(图片摘自W3School):

解释解释,哪部分是外边距、边框、内边距、盒元素内容。
外边距(margin):如图中所示最外层的虚线到最外层的实线之间的内容都属于外边距部分,作用:设置两个相邻同级盒子之间的距离
边框(border):最外层的实线就是边框,边框也有自己的宽度,可以通过border-width设置(边框外边是外边距,边框里边是内边距)
内边距(padding):最外层实线部分到最内层虚线部分就是内边距,作用:设置单一盒子的边框到内容之间的距离
元素内容(content):最里边虚线部分包含的部分就是盒子的内容部分,作用:设置一个盒子内容的大小
是不是听完这些,感觉还是不够直观。那在来一张图。
从生活角度看盒模型:

通常我们买的新手机都有包装盒,看我们包装盒的结构,包装盒一般都有个外纸壳,还有避免手机被碰撞在外纸壳和手机之间加了一层软和东西(我们暂且称为泡沫),泡沫里边放的就是手机。好, 挨个解释:
手机外纸壳:橙色边框部分,相当于盒模型中的边框(border)部分,手机外纸壳也有自己的宽度(外壳宽度也就相当于边框的宽度),并且外纸壳越厚,整个包装就显得越大。
手机内的泡沫:图中有文字标出,也就是褐色部分,相当于盒模型中内边距(padding)部分,泡沫隔开了外纸盒和手机,泡沫越多,手机盒纸盒的距离就越远,是不是解释了上边的padding表示边框到内容之间的距离
手机:盒子中盛放的整个手机相当于盒模型的内容部分。手机也有自己的尺寸,相当于盒模型中盒内容(content)
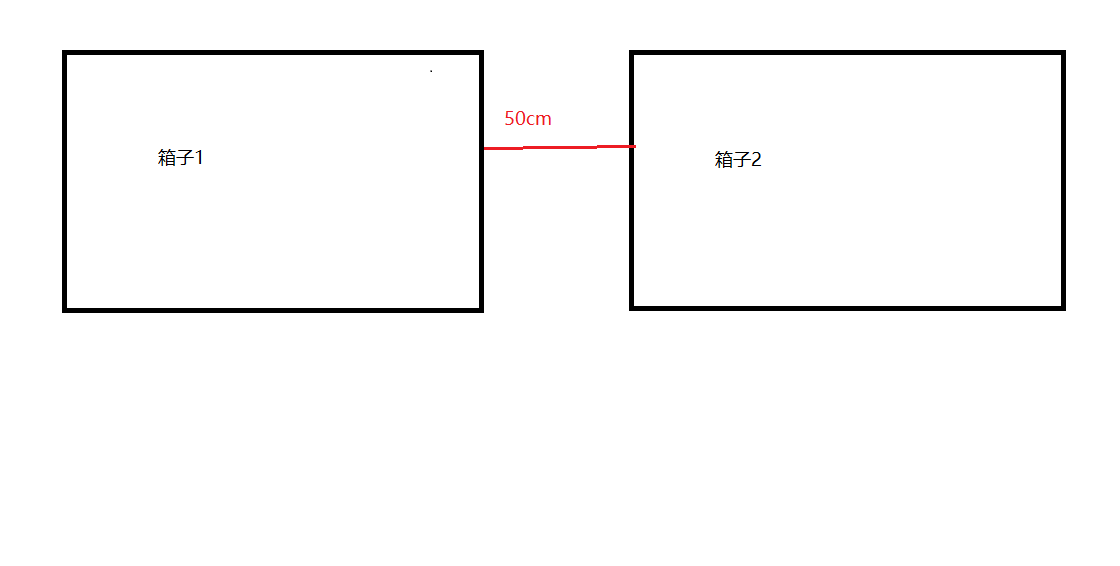
与其他盒子的距离:这个概念牵扯到两个盒子,好多文章解释盒模型只用一个盒子来解释,我总感觉不太直观,所以再来一张图(实在找不到合适的素材,只好自己画了)。

图中两个盒子之间的距离为50cm,这个距离就是用盒模型中的margin来表示。
二、影响盒子大小的元素
上面解释了盒模型的组成部分有四部分,哪些部分是影响盒子大小的呢?不卖关子直接给答案。
盒子实际宽度=盒子内容宽度(content)+左右内边距(padding)+左右边框宽度(border)。
这时候咱们还可以对比手机包装盒那个例子。影响手机包装盒的因素有哪些?是不是
手机包装盒实际宽度=手机大小+两侧泡沫宽度+最外层纸壳宽度。
这么一对比是不是好记多了....
三、案例
<head>
<style>
</style>
</head>
<body>
<div class="box">
</div>
</body>
看一下渲染效果:

左侧图为浏览器中渲染出来的效果,
中间图是审查元素时给的提示效果,标明盒子内容宽度为230px,高度为170px。
想一下,我代码中明明设置的width和height都是100px.是不是渲染的比设置的宽度和高度都要大,是怎么计算的呢?
看最右侧图是浏览器控制面板的盒模型分析图。
先看宽度部分:左边border:30px,右边border:40px,左边padding:40px,右边padding:20px,设置的宽度width:100px;
总宽度=30px+40px+40px+20px+100px=230px.
再看高度部分:上边border:10px,下边border:20px,上边padding:10px,下边padding:30px,设置的高度height:100px;
总高度 :10px+20px+10px+30px+100px=170px
咱们用第二点的公式是不是验证了为什么盒子的宽度和高度是230px和170px了。
看完这些是不是对盒模型有所了解了?