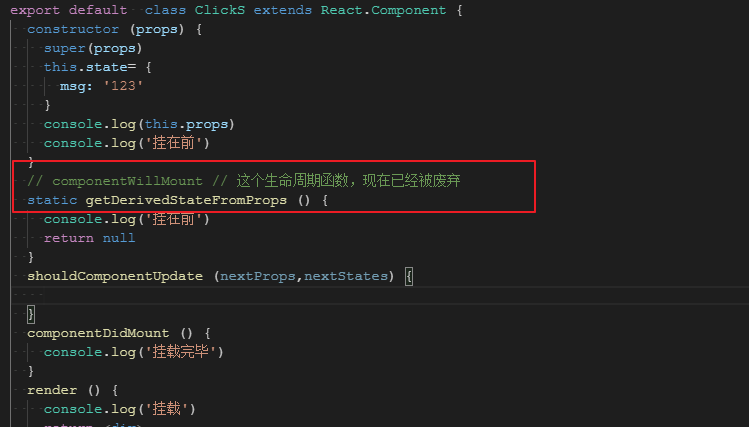
export default class ClickS extends React.Component {
constructor (props) {
super(props)
this.state= {
msg: '123'
}
console.log(this.props)
console.log('挂在前')
}
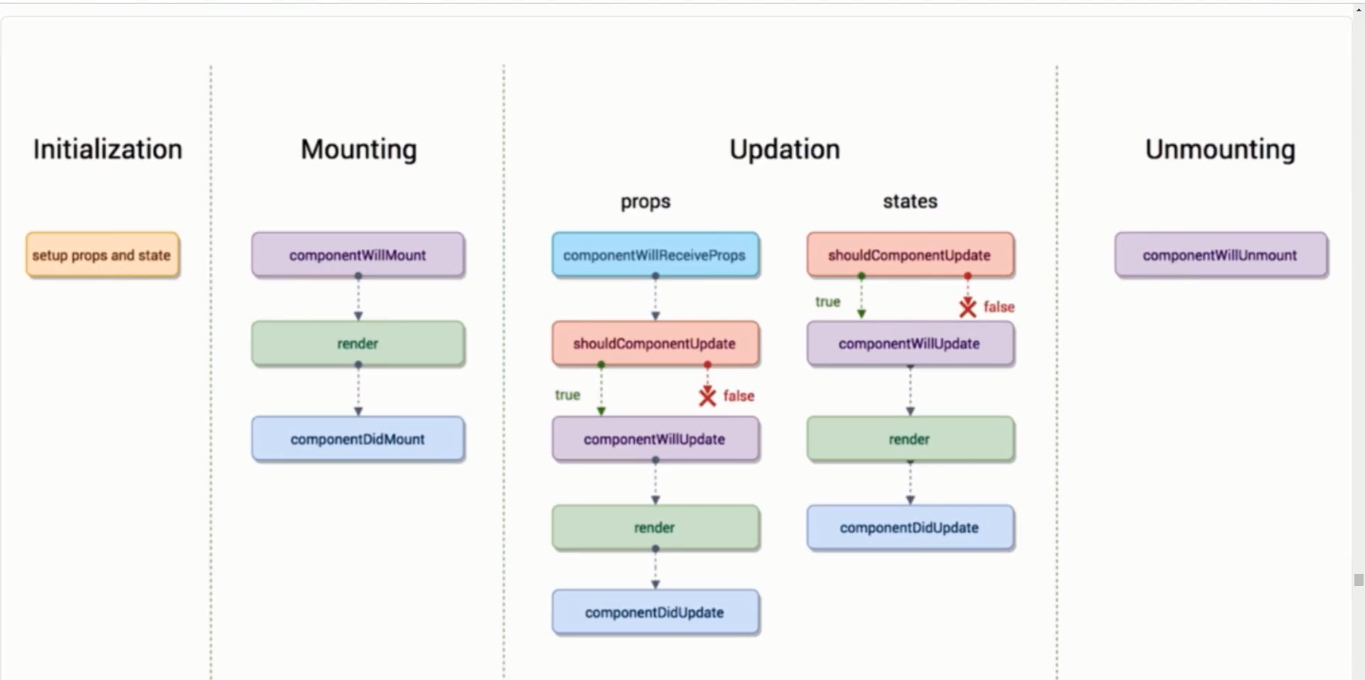
// componentWillMount // 这个生命周期函数,现在已经被废弃
static getDerivedStateFromProps () {
console.log('挂在前')
return null
}
shouldComponentUpdate (nextProps,nextStates) {
// 可以用来优化render
}
componentWillUpdate () {
// 函数在shouldComponentUpdate之后render之前执行
}
componentDidUpdate () {
// 函数在更新完毕之后执行
}
componentWillUnmount () {
// 函数在组件删除之前执行
}
componentWillReceiveProps () {
// 组件第一次存在于dom中,函数不会渲染
// 如果已存在于dom中,函数才会被执行
}
componentDidMount () {
console.log('挂载完毕')
}
render () {
console.log('挂载')
return <div></div>
}
}