如何插入样式表?
CSS代码应该写到什么地方呢?CSS代码分为三种插入方式,接下来笔者给园友们介绍有哪些插入方式:嵌入式、外链式、行内式。
嵌入式
什么是嵌入式?
- 嵌入式就是将写好的
CSS代码嵌入到HTML文件中,嵌入式是通过HTML中的style标签将CSS代码嵌入到HTML网页当中的。 语法规则如下:
选择器{属性:值;属性:值;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌入式</title>
<style type="text/css">
/*书写CSS代码块的地方*/
选择器{属性:值;属性:值;}
</style>
</head>
<body>
</body>
</html>
- 如果我们使用的是
HTML5的文档,style标签中的type属性可以省略掉。 注意:
stype标签它可以出现HTML中的任何地方,但是我们一般会将它放置在head标签中。
嵌入式实例
- 接下来让我们进入嵌入式实践,实例内容如下:将
div宽高度设置为300像素和div的边框颜色设置为红色,以及div中的h1标签字体颜色设置为红色。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌入式</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border:3px solid red;
}
h1{
color: red;
}
</style>
</head>
<body>
<div>
<h1>微笑是最初的信仰</h1>
</div>
</body>
</html>
结果图

外链式
什么是外链式?
- 外链式是指书写一个存放
CSS代码的文件,文件的扩展名为.CSS。然后将其文件放在HTML文件中的head标签中并且以link标签形式存放在HTML文件当中。 现在我们创建一个名称为
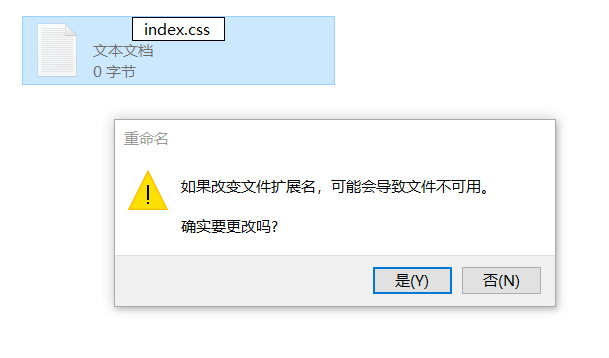
index.css的文件。
- 大家点击是就OK了
实践效果为:

注意:
CSS文件不能单独的运行,它必须依赖于HTML文件。- 语法规则如下:
<link rel="stylesheet" href="index.css">
link标签中的rel="stylesheet"属性,表示以样式表的关系引入到HTML文件当中。link标签中的href属性,表示要引入的CSS文件路径,输入我们要使用的CSS文件路径,可以使用相对路径和绝对路径。
外链式实例
接下来让我们进入外链式实践,笔者将刚才创建好的
index.css文件引入到HTML文件当中,并且实现以下功能:将div宽高度设置为300像素和div的边框颜色设置为红色,以及div中的h1标签字体颜色设置为红色。CSS代码块
div {
width: 300px;
height: 300px;
border: 3px solid red;
}
h1 {
color: red;
}
注意:在这个
index.css文件中只能编写CSS代码,如:选择器{属性:值;}这样的形式。一个
HTML页面中同时可以引入多个单独的CSS文件,以link标签的形式引入。HTML代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外链式</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div>
<h1>微笑是最初的信仰</h1>
</div>
</body>
</html>
结果图

行内式
什么是行内式?
- 将CSS代码写在HTML标签的style属性当中。
- style是一个通用的属性,每一个标签都拥有这个属性。
- 语法规则如下:
- 单个属性的用法
<标签名 style="属性:值;"></标签名>
- 多个属性的用法
<标签名 style="属性:值;属性:值;....."></标签名>
- 接下来让我们进入行内式实践,并且实现以下功能:将
div宽高度设置为300像素和div的边框颜色设置为红色,以及div中的h1标签字体颜色设置为红色。 - 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内式</title>
</head>
<body>
<div style="width: 300px;height: 300px; border: 3px solid red;">
<h1 style="color: red;">微笑是最初的信仰</h1>
</div>
</body>
</html>
- 结果图

总结
- 使用嵌入式和行内式的方式,它只能作用于当前的
HTML页面当中。 - 使用外链式的方式,它可以作用于多个
HTML页面当中。 - 笔者推荐使用外链式的方式编写
CSS代码。