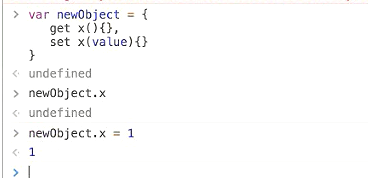
对象语法增强
已经有了个对象的新增语法 还需要一个api来做呢?、
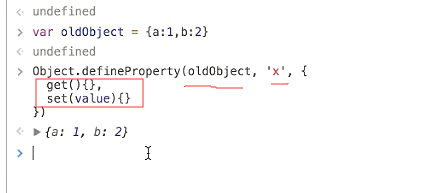
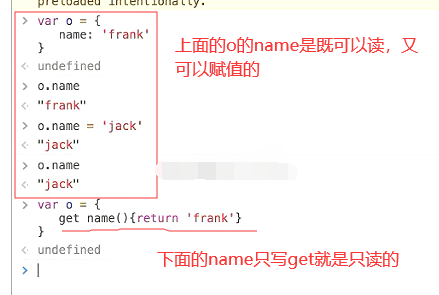
因为有的时候,你需要在旧的对象上添加get、set。
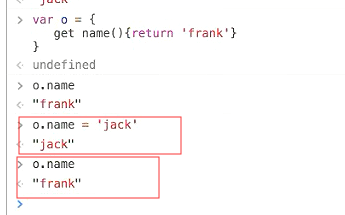
读的时候就走get 写的时候就走set
假设很早之前在项目里写了一个old对象,它的属性都是写好的,现在想给oldObject加get、set。没有办法再去重新定义它
这个api是给已经定好的对象,来不及再去重新定义的对象修改属性,
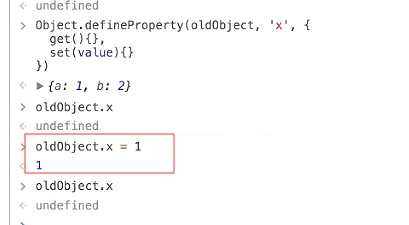
这样就可以设置oldObject的值为1. 但是set方法里面什么也没做。所以输出oldObject.x的值为undefined
这个api还有其他的功能,这些功能都是js的坑造成的
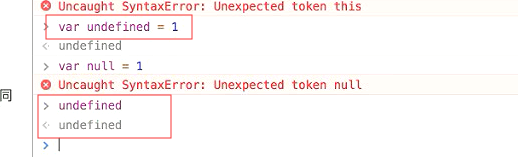
undefined是不是关键字呢?
如果一个东西是关键字,就没有办法声明同样的变量,function是个关键字,所以你没有办法声明一个关键字是function
同样的this也是一个关键字
可以声明变量undefined。所以undefined不是关键字。
null也事关键字不可以声明。
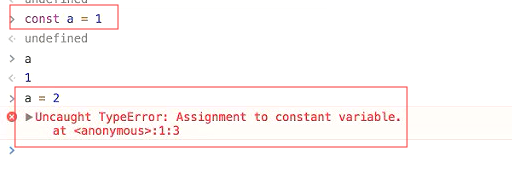
undefined是只读的变量,所以上面把undefined设置为1 没有设置成功。
常量a,设置a的值就会报错。
由此我们可以推断。undefined不是一个常量,因为我们可以给它赋值
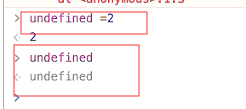
如果undefined是变量的话 给它赋值,值却不变。所以它是不可改变值的变量。
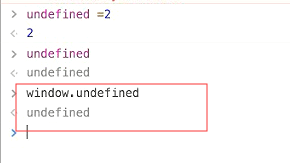
所有的全局变量都是window上的属性而已。所以我们把undefined叫做window的只读属性。
这样就可以确定undefined是window的一个属性。xxxx不是。

是只读的,无法改变。
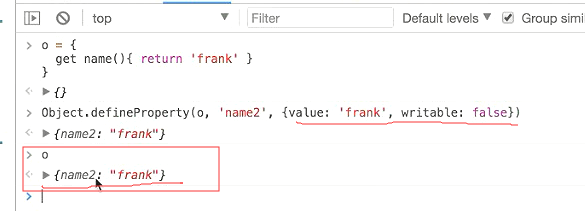
使用Object.defineProperty
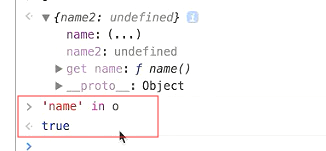
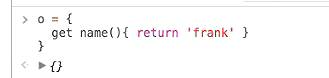
name是一个函数,所以这里显示的是三个点,name2确实是一个属性。这个只读是通过函数来控制的没有set 
o不是真正意义上的有name这个属性,去取它的name的时候,还是看get name
给name2定义一个初始值,用get做成只读的方式。
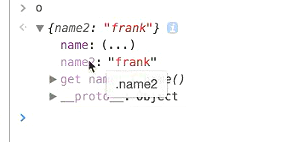
查看o对象,只看到name2,name是一个函数,并没有name这个可以
name2确确实实的是存在的属性,只不过不能赋值。


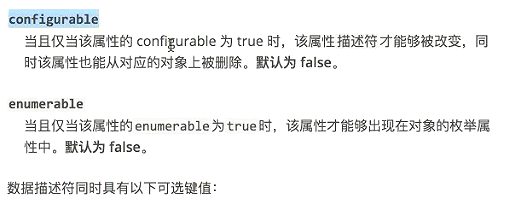
configurable
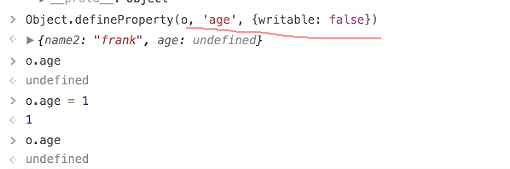
定义age属性不可写
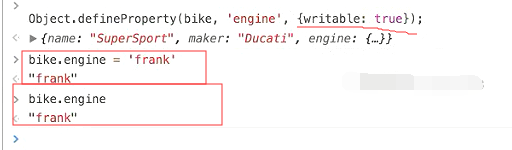
engine设置为不可写
把属性又改成可写的
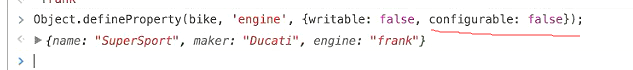
让属性的可读属性不可修改。configurable是否可再次配置设置为false。

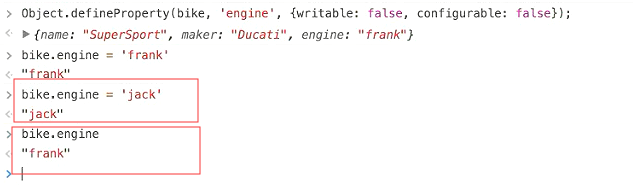
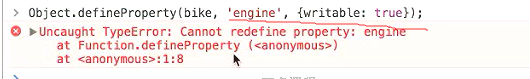
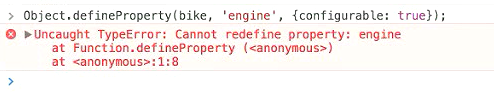
想再改成可写的。就会报错。configurable设置为false后,就不能再去做任何的修改了。
已经关闭了就不能再去修改了。
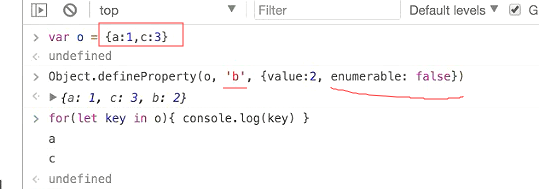
unumerable

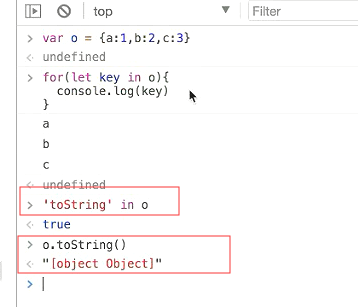
打印o的三个key
toString也是o的key
有些属性是可以被遍历到的,有些属性不可以被遍历到。toString就没有被遍历到。
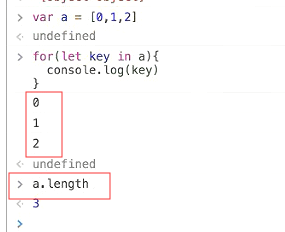
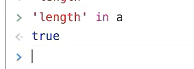
a是有length但是没有被遍历到。
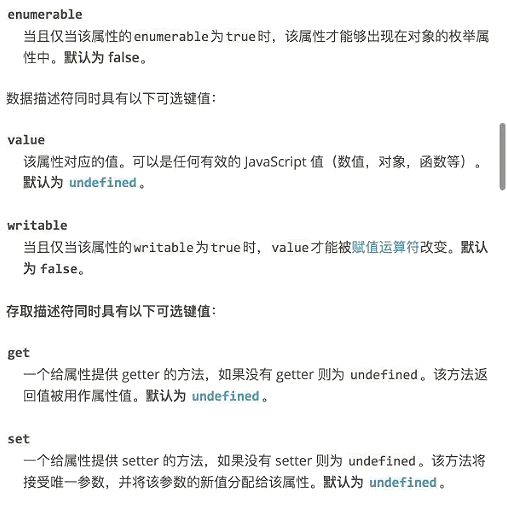
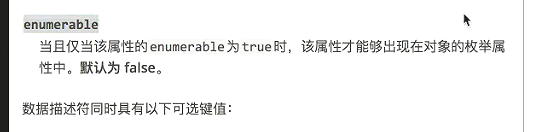
enumerable属性的意思就是当前属性在遍历的时候是否被展示出来。
定义b的属性,设置为不可遍历。那么遍历出来的是a和c
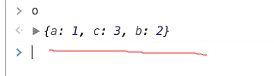
实际上acb都是有的
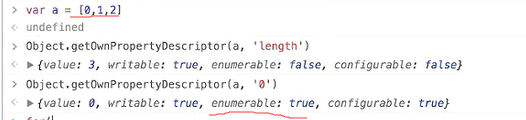
enumerable的作用,以数组为例
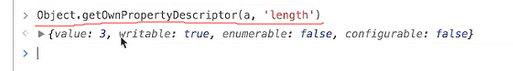
回去a的属性length的属性描述。
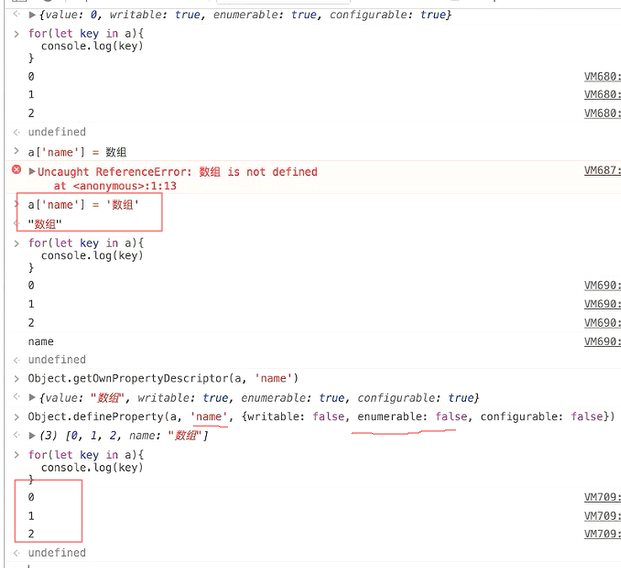
a的0属性 就是可遍历的
可以放心的数组上添加属性,同时不影响以前的代码。下面是增加了name的属性但是循环的时候不想name被循环出来。
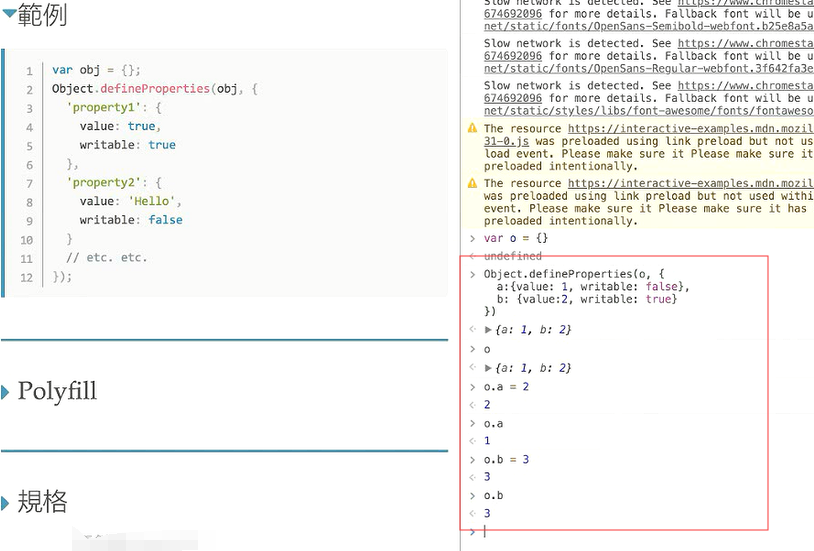
一次定义多个属性-defineProperties

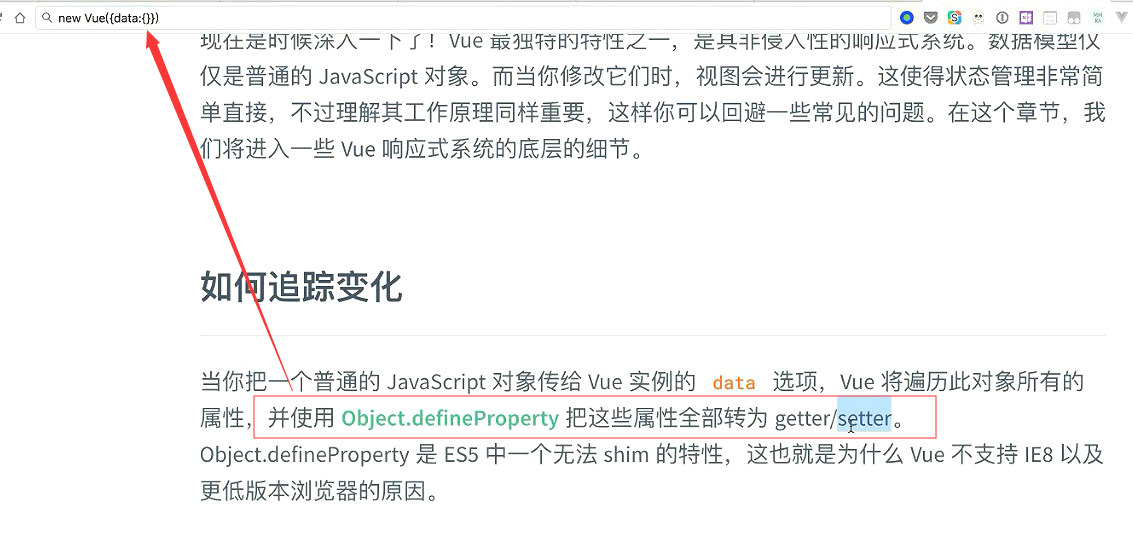
如果你想过这样的代码,请问Vue里面是如何做到data和页面上的message双向绑定的
vue的文档里面会提到一个重要的API就是defineProperties


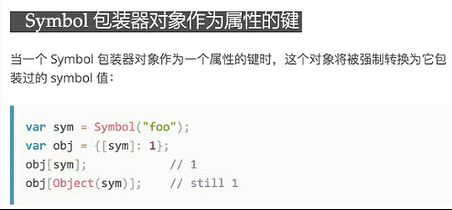
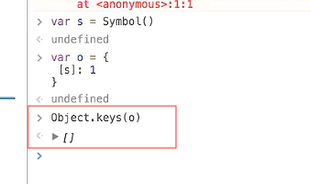
symbol当对象的key


怎么知道一个对象有哪些key。返回的是空的
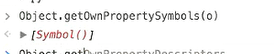
要用另外的一个api。如果要想获取到一个对象是否有symbol的key必须用getOwnPropertySymbol

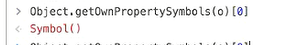
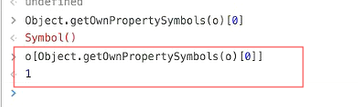
用o去读取第0个symbol
总结

一个是设置,一个是获取。
ES6关于对象的所有新增的语法APi就讲完了
结束
很多人已经开始用reasonML。reasonML一门新的前端语言。