RelativeLayout
接着上一篇,本篇我将介绍RelativeLayout(相对布局)的一些知识点。
RelativeLayout
这是一个非常常用的布局,相比于上节所学到的LinearLayout布局,它更加的随意,可以通过相对定位的方式让控件出现在布局的任何位置。新建UILayoutTestTwo工程,修改activity_main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="button 1"/>
<Button
android:id="@+id/button_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="button 2"/>
<Button
android:id="@+id/button_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"/>
<Button
android:id="@+id/button_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="button 4"/>
<Button
android:id="@+id/button_five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="button 5"/>
</RelativeLayout>
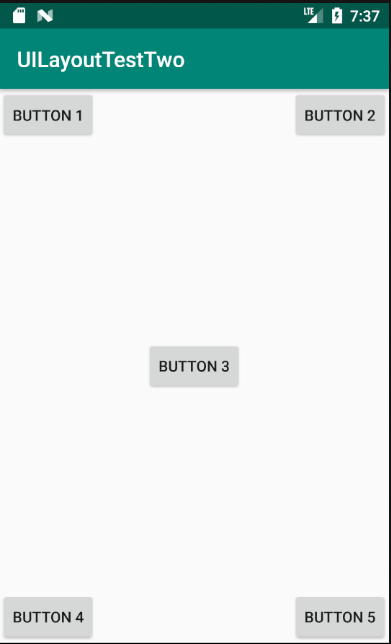
运行程序,效果如下图:
以上代码不做过多解释。上面的控件定位是依靠父布局的,其实RelativeLayout中还可以依靠控件进行定位。修改activity_main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"/>
<Button
android:id="@+id/button_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button_three"
android:layout_toLeftOf="@+id/button_three"
android:text="button 1"/>
<Button
android:id="@+id/button_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/button_three"
android:layout_toRightOf="@+id/button_three"
android:text="button 2"/>
<Button
android:id="@+id/button_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_three"
android:layout_toLeftOf="@+id/button_three"
android:text="button 4"/>
<Button
android:id="@+id/button_five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_three"
android:layout_toRightOf="@+id/button_three"
android:text="button 5"/>
</RelativeLayout>
运行程序,效果如图所示:
RelativeLayout的属性除了上面提到的,还有很多其他的,以后的学习中遇到了,可以多积累。下面是一些属性的简要说明: