
uni-app 开发微信小程序
前言
9月份,开始开发微信小程序,也曾调研过wepy/mpvue,考虑到后期跨端的需求,最终选择使用了uni-app,本文主要介绍如何使用uni-app搭建小程序项目,以及自己对框架的补充,包括封装request接口,引用color-ui,动态设置底部tab页等,详情见下文
uni-app 介绍(官网)
uni-app是一个使用Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。详见评测
好处如图:

我使用uni-app框架主要用来开发微信小程序,我使用过程中感觉的好处是:
uni-app框架使用的开发工具HBuilderX,HBuilderX内置相关环境,开箱即用,无需配置nodejs, 需要什么插件可直接下载,测试、打包、发布特别方便。uni-app采用Vue.js语法,基本支持vue大部分语法(vue的动态组件component不支持)。PC端使用vue封装的一些js方法,以及建构思想,可直接移植到uni-app中,比如:本人pc项目中api接口js文件,可直接复制到小程序框架api文件夹中(PS:api文件夹维护后端请求路径)uni-app周边生态丰富,插件市场可用的组件特别多,也可使用vue语法自己封装一些组件。
开发工具(HBuilderX)
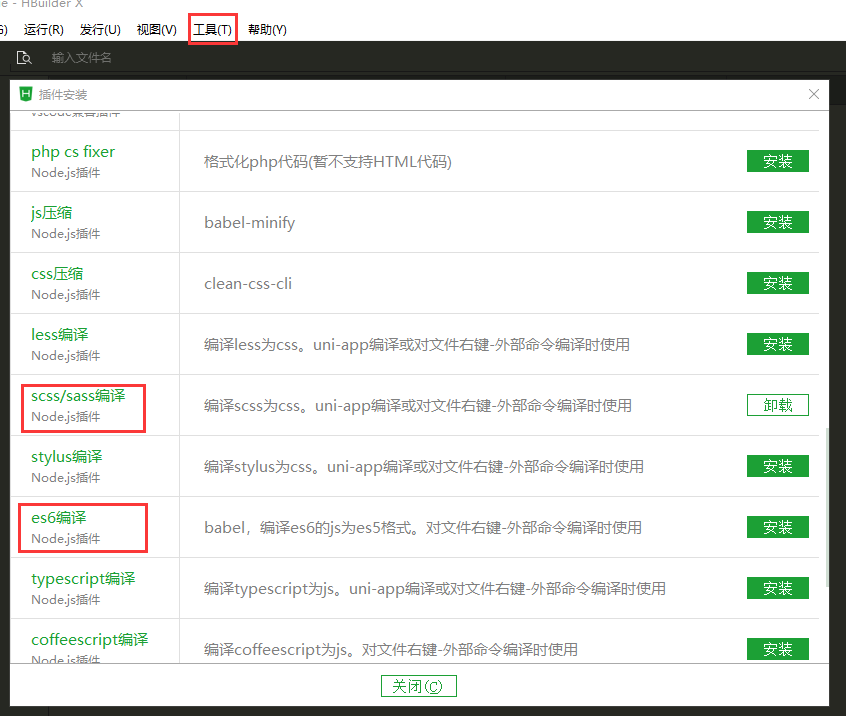
HBuilderX: 官网IDE下载地址;HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。HBuilderX提供了一些插件,可直接下载安装,具体如下图:工具>插件安装

项目结构
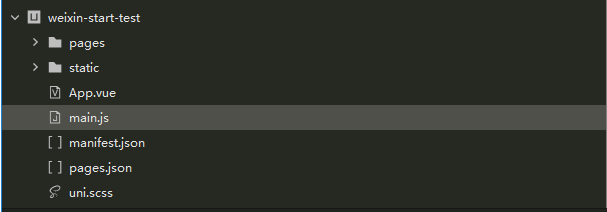
首先我们通过HBuilderx > 文件 > 项目,选择uni-app项目,模板我选择的是默认模板,当然你也可选择其他模板,接着确认创建,如果你选择的是默认模板,此时你的文件夹应该如下图:

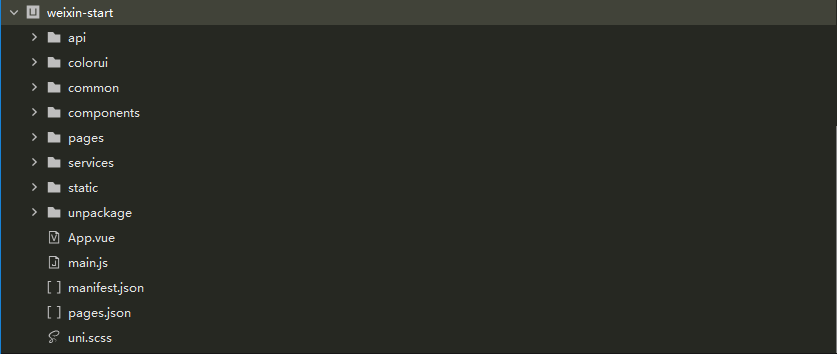
接着我根据自己的项目需求,以及为了与vue的pc项目结构保持一下,分别添加如下文件夹
具体代码可参考GitHub:weixin-start

+-- api -- (页面接口路径) | +-- login.js | +-- tools.js +-- colorui -- (color-ui 样式) +-- common -- (通用的js方法) +-- components -- (通用的组件) +-- pages -- (主要页面) +-- services -- (通用的服务) | +-- auth.service.js -- (主要封装了一些保存用户的token方法) | +-- config.service.js -- (存放全局通用的变量) | +-- request.service.js -- (封装了uni.request的方法) +-- static -- (静态文件) +-- unpackage -- (在小程序模拟器运行的文件) +-- App.vue -- (应用配置,用来配置App全局样式以及监听 ) +-- main.js -- ( Vue初始化入口文件) +-- manifest.json -- (配置应用名称、appid、logo、版本等打包信息) +-- pages.json -- (配置页面路由、导航条、选项卡等页面类信息) +-- uni.scss -- (这里是uni-app内置的常用样式变量)
主要文件介绍:
api文件夹中存放的是各个页面的请求路径,引入request.service.js暴露出来的api,colorui使用了color-ui样式,个人认为样式非常好看,非常感谢,详情:color-uicommon存放全局通用的js方法components存放全局组件,包括uni-ui以及自己封装的组件pages主要页面, 其中pages文件夹中index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页services通用的服务文件(我不知道这种描述是否准确,原来用的Angular4,Angular中服务概念对我有一定的影响)auth.service.js通过使用uni.setStorageSync简单封装了一些保存用户的token方法config.service.js保存全局的变量 例如:apiUrl请求接口的IP,storage_key是token的键值,全局引用的变量都可定义在这个文件内,后期如果需要改动,只需要修改这个文件中对用的值request.service.js使用Promise对uni.request进行封装,将get、post、delete请求方式暴露出来,在api文件夹中引用这个文件即可使用get、post、delete方法
static静态文件,我主要用来放图片unpackage(在小程序模拟器运行的文件)App应用配置,用来配置App全局样式以及监听
如何自定义底部tab导航栏
本人项目中需要根据不同的角色显示不同的底图tab页,那么原来在pages.json设置的tab页,不够灵活,也不好扩展,因此自定义tab页,具体如下
- 在
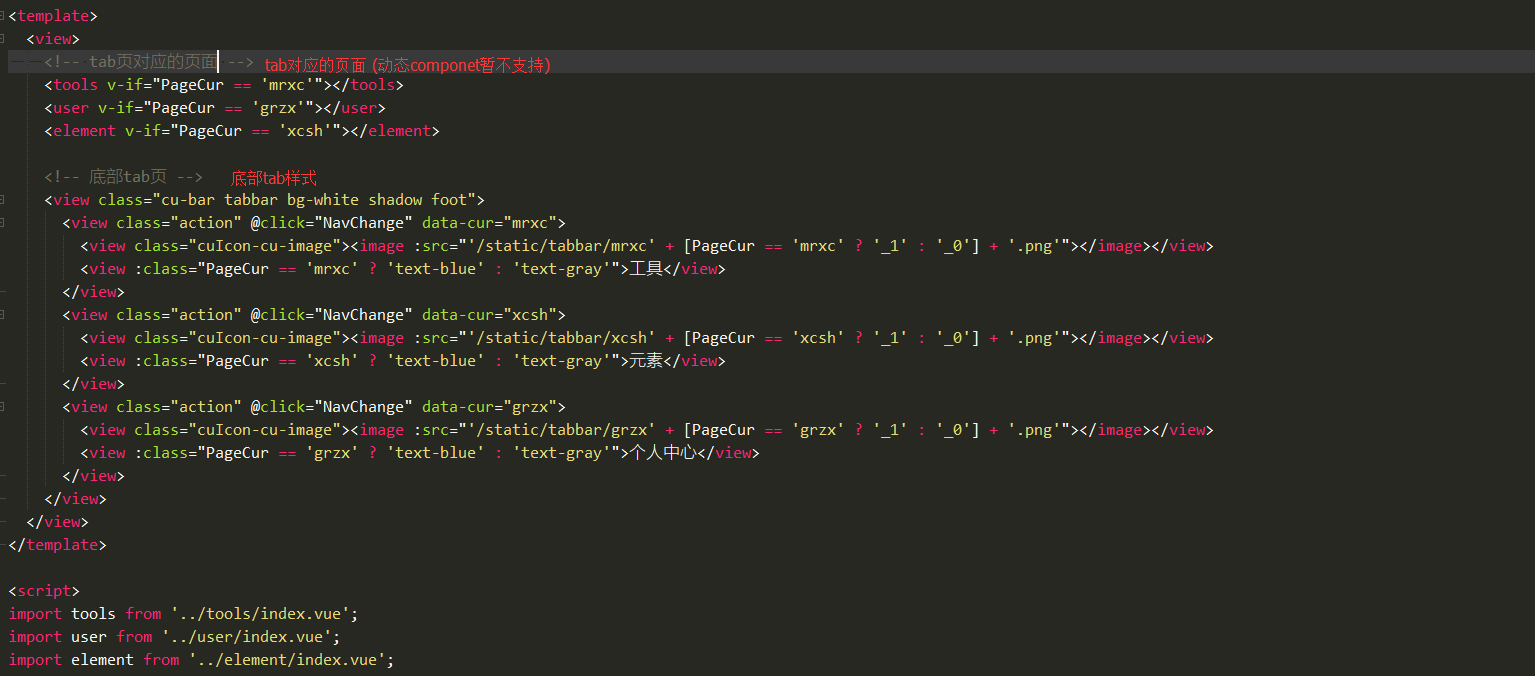
pages文件夹中,新建一个index文件夹并创建一个index.vue页面,在这个页面可布局底部tab, 根据点击不同的tab显示对应的tab页, 如图:

注意:
- 如果每个tab点击是切换不同的view,这个就相当于单页应用了,当页面比较复杂时,切换过程可能存在卡。所以使用自定义组件的tabbar就尽量避免太多复杂页面。
- 当然原生tabbar虽然体验好,但自定义性不足。这个需要开发者根据自己的需求来平衡选择。
如何使用colorui
引入
ColorUI是一个css库!!!在你引入样式后可以根据class来调用组件
- 下载源码解压获得/Colorui-UniApp文件夹,复制目录下的 /colorui 文件夹到你的项目根目录
App.vue引入关键Cssmain.cssicon.css
<style> @import "colorui/main.css"; @import "colorui/icon.css"; @import "app.css"; /* 你的项目css */ .... </style>
此时你可以使用colorUI提供的css样式了,
因为colorUI的文档说明正在完善中,具体样式对应的类名可能不清楚,那么你可将color-ui下载下来,使用HBuilderX运行在浏览器中,打开调试工具,找到对应的节点即可获取对应的类名,(当然你也可能会有其他好的方法)。
使用colorui自定义导航栏
pages.json配置取消系统导航栏
"globalStyle": {
"navigationStyle": "custom"
},
App.vue获得系统信息
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN (微信小程序)
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})
},
- 在
main.js引入cu-custom组件
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
- 在需要的页面可以直接使用了,如下:
<cu-custom bgColor="bg-gradual-blue" :isBack="true">
<block slot="backText">返回</block>
<block slot="content">导航栏</block>
</cu-custom>
跨端兼容(如何你只是开发小程序,就不需要考虑)
根据平台特性,uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
<view class="content"> <! -- #ifdef APP-PLUS --> <view>仅出现在 5+App 平台下的代码</view> <! -- #endif --> <! -- #ifndef H5 --> <view>除了 H5 平台,其它平台均存在的代码</view> <! -- #endif --> <! -- #ifdef H5 || MP-WEIXIN --> <view>仅在 H5 平台或微信小程序平台存在的代码</view> <! -- #endif --> </view>
发布微信小程序
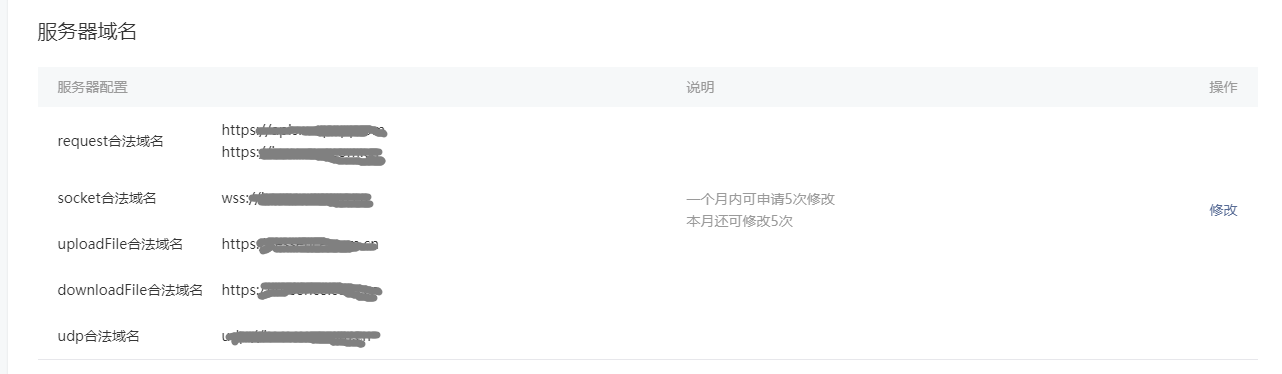
服务器域名必须是
https合法域名进入开发页面
开发>开发设置,设置服务器域名, 如图

发布小程序之前需要配置
appid,应用名称、logo,可登录微信公众平台进入设置页,设置小程序的基本信息使用
HBuilderx找到发行>小程序-微信,点击后稍等片刻会启动微信开发工具,点击微信开发工具上传,填写上传信息即可,此时上传到微信公共平台是体验版,需要在版本管理>提交审核,等待后台审核,审核完成后,小程序也就上线成功了,如图:

总结
本文主要介绍了使用uni-app框架开发微信小程序,自己对默认模板的补充,包括封装request接口,引用color-ui,动态设置底部tab页,还有通过color-ui提供的导航栏组件,自定义导航栏。本人才疏学浅,表达能力有限,书写过程如有错误欢迎指正,也请点赞评论鼓励(ps: 内心怕怕的)
关于uni-app更多信息可参考官方文档 https://uniapp.dcloud.io