遇到的问题
微信上要实现一个点击复制兑换码的功能,上网找了很久,找到了zero clipboard插件只能在PC端用,手机端并没有比较好的解决方案,无奈苦逼找产品商量,改为长按复制。
解决方案
微信默认就是支持文本长按选择,所以只需要调整字体样式后,几乎不需要写什么代码,这份任务就完成了,但是。。。情况并不如我所想。
找了半天并没有发现什么异样,但是就是长按无法复制。
解决思路
1.新写一个页面,在微信端浏览,发现可以长按复制(排除微信端不能长按复制的猜想)
2.删除原页面的脚本文件,发现可以仍然不可以长按复制(排除脚本影响)
3.删除原页面公共css,发现可以长按复制(确定公共css影响)
4.逐一排查,发现一个css声明 -webkit-user-select:none;
关于user-select
以下内容摘自css参考手册
语法
user-select:none | text | all | element
默认值:text
适用于:除替换元素外的所有元素
继承性:无
动画性:否
计算值:指定值
取值
none:文本不能被选择
text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,那么被选择的部分将是以该子元素向上回溯的最高祖先元素。
element:可以选择文本,但选择范围受元素边界的约束
说明
设置或检索是否允许用户选中文本。
IE6-9不支持该属性,但支持使用标签属性 onselectstart=”return false;” 来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable=”on” 来达到 user-select:none 的效果;unselectable 的另一个值是 off;
除Chrome和Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; 的区域文本;
对应的脚本特性为userSelect。
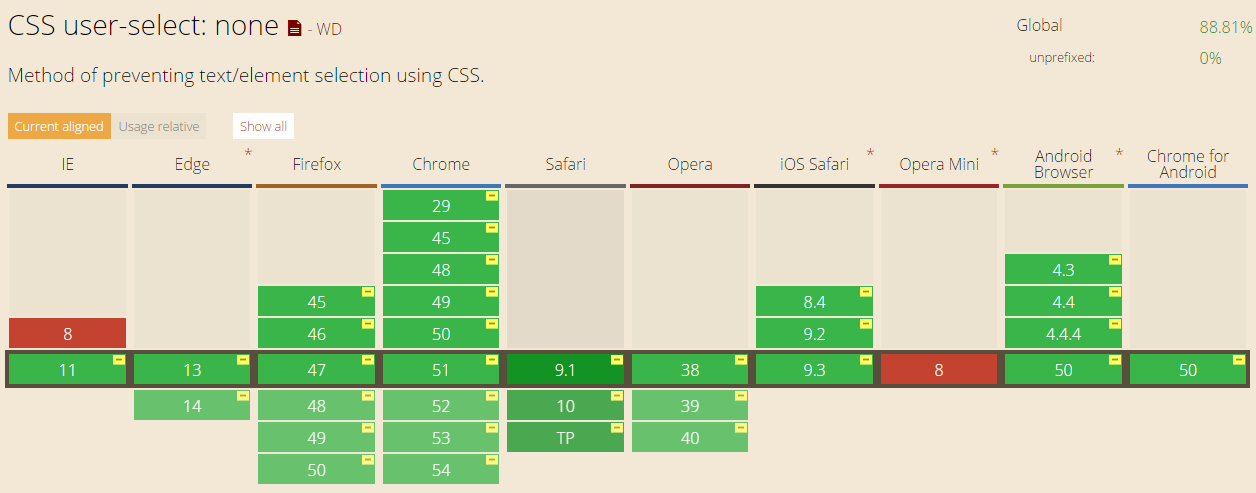
兼容性
来源:CSDN
作者:hiroCui
链接:https://blog.csdn.net/hao1993015/article/details/79409824