clientHeight,scrollHeight,offsetHeight 这三个dom属性有时让人觉得相似但又不相似
以前对它们的理解也有一些模糊,现在总结一下,方便以后复习
clientHeight:可视区域高度(不包括滚动条和工具栏)

scrollHeight:实际内容高度(不包括滚动条和工具栏)
若内容超出后出现滚动条,拉到底部,底部到顶部的高度就是scrollHeight,若内容没有超出,则scrollHeight=clientHeight
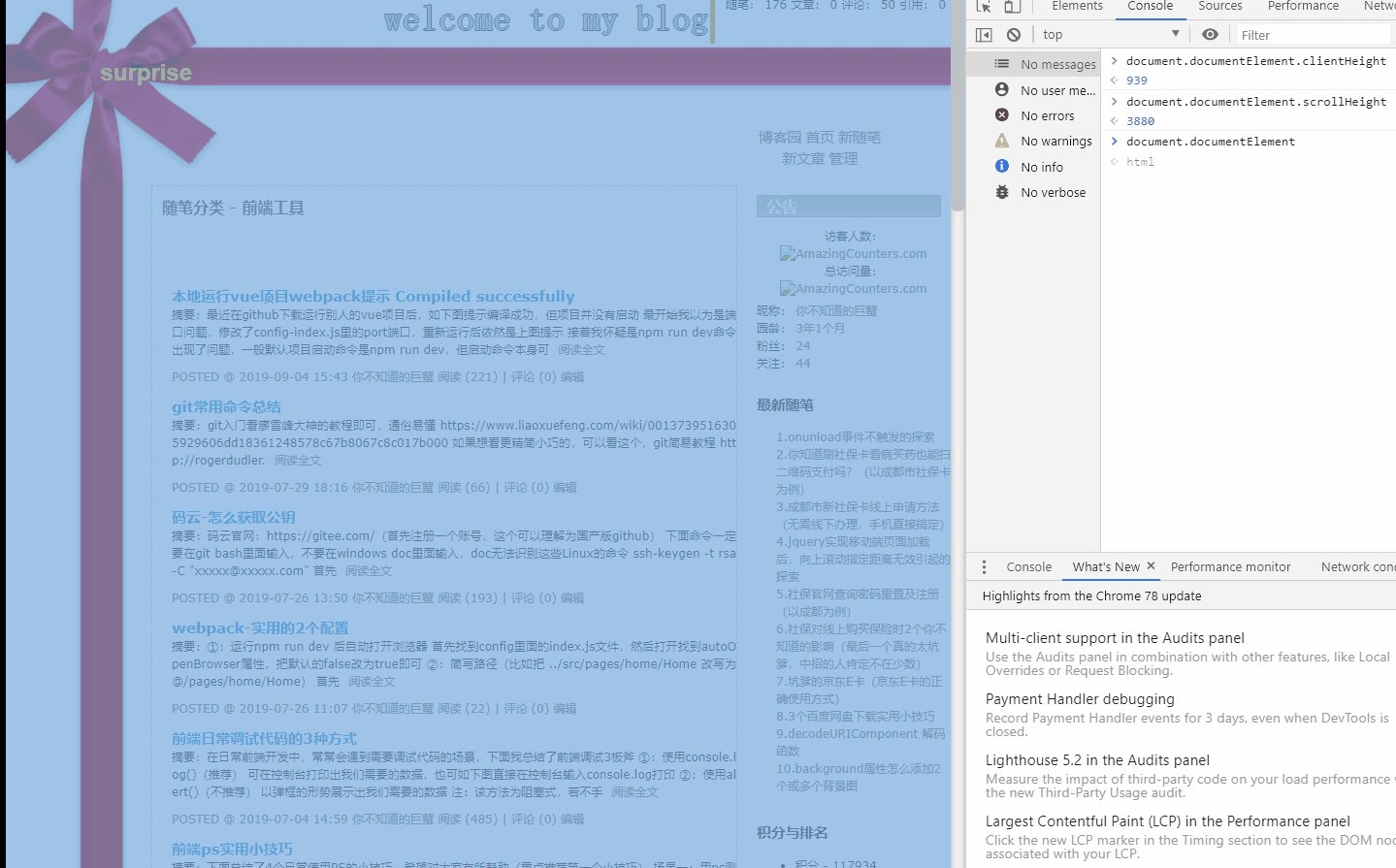
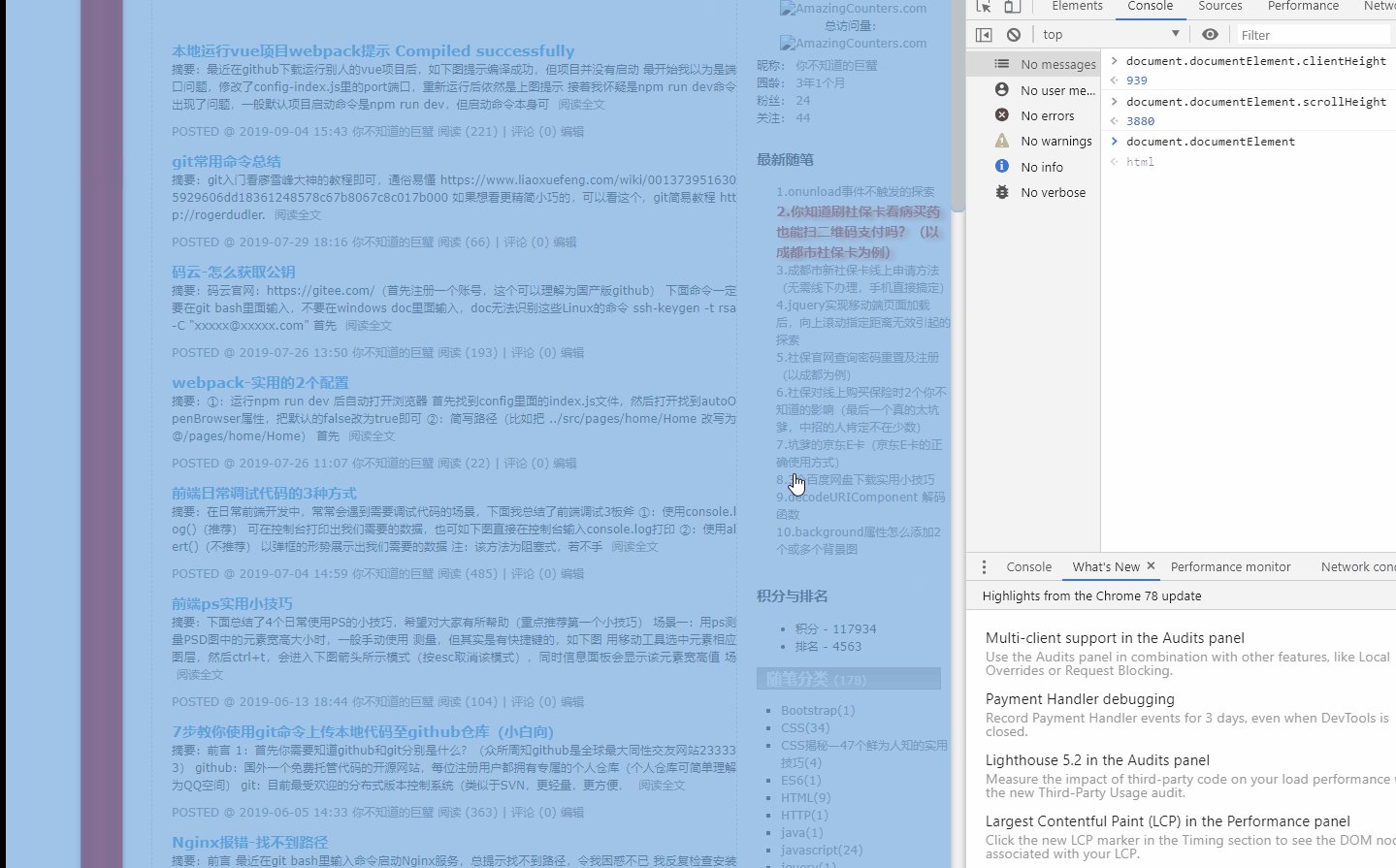
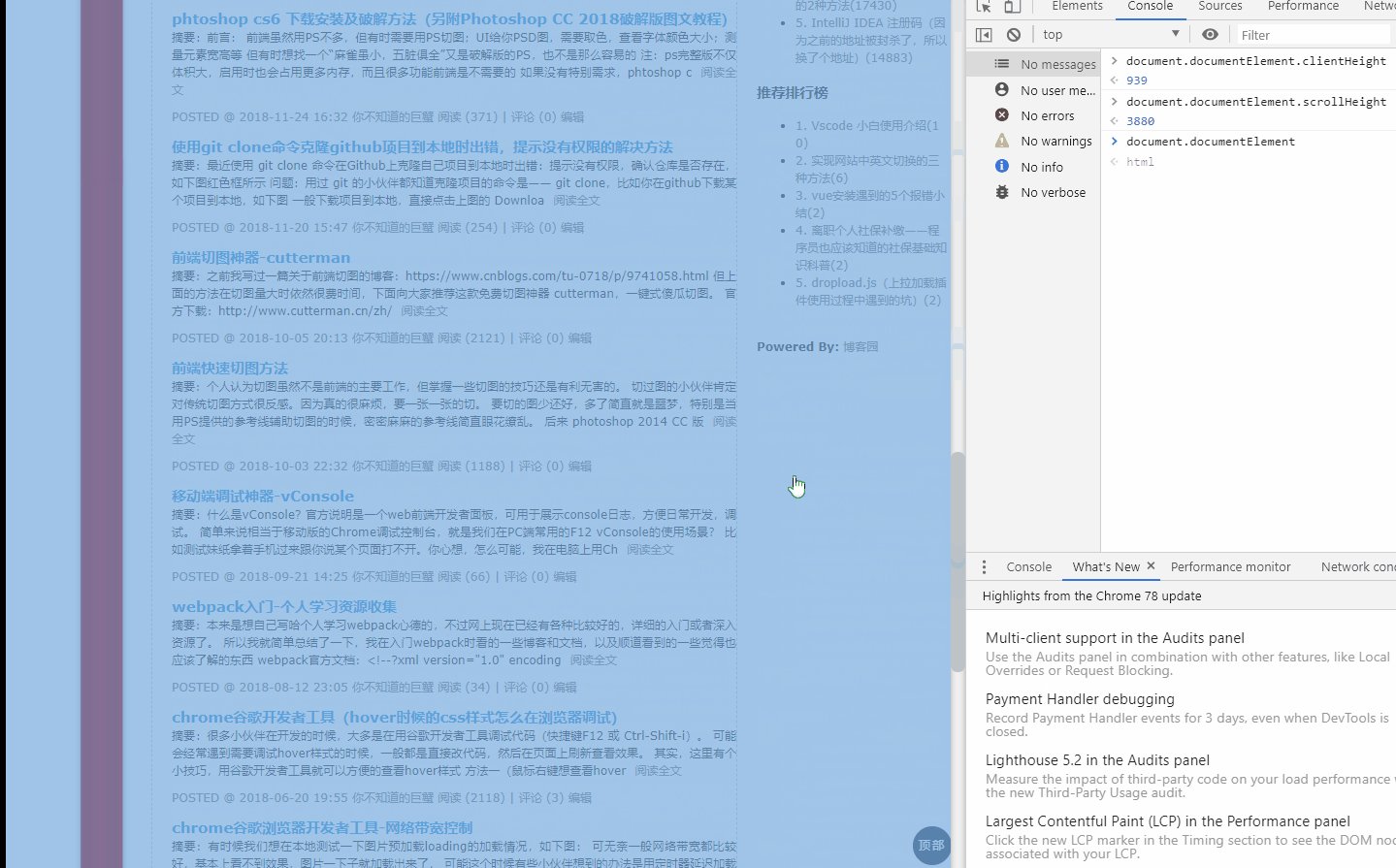
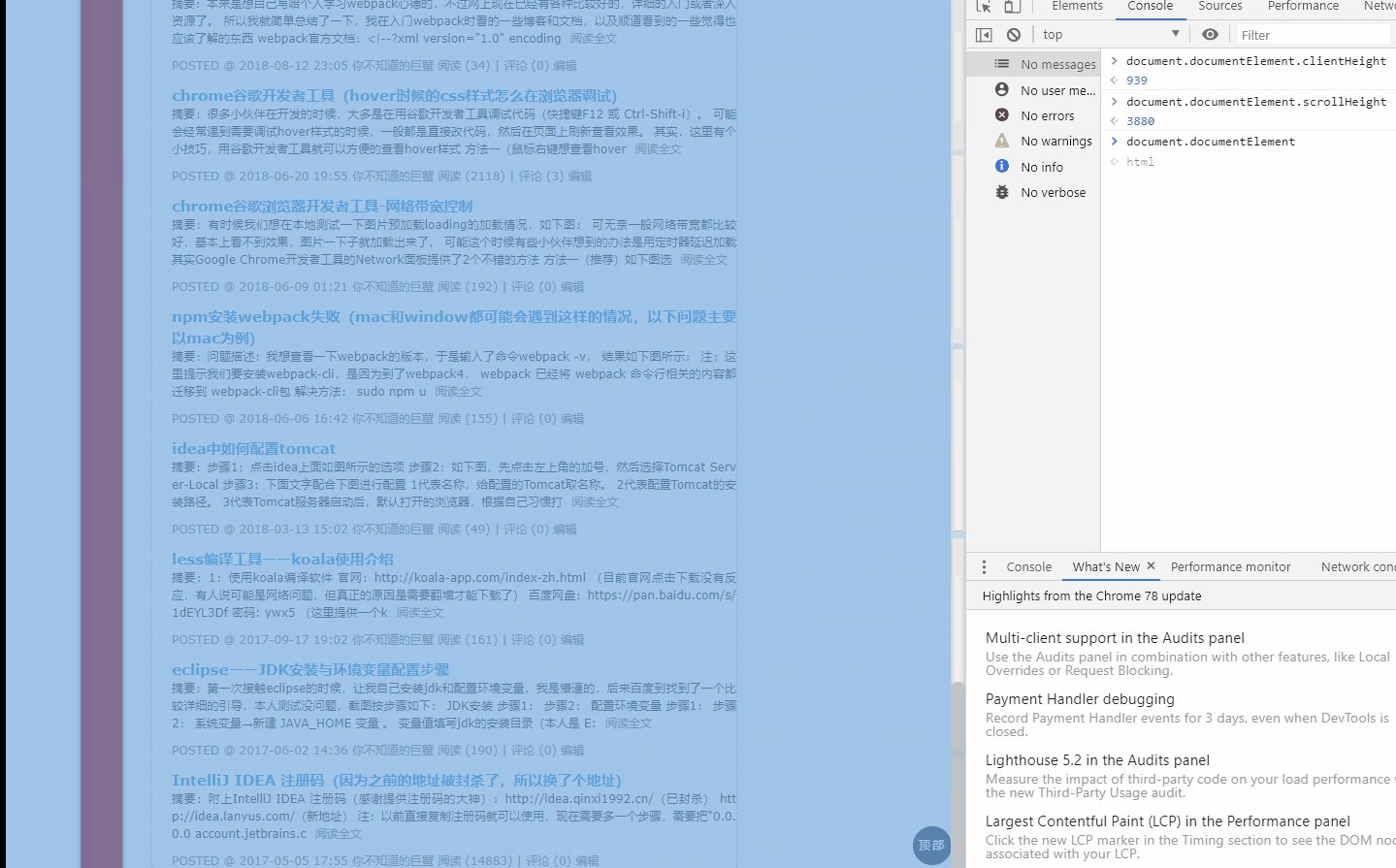
如下动图控制台所示,clientHeight = 939,而scrollHeight = 3880,即蓝色区域所有内容的高度

offsetHeight: 元素的实际高度(实际高度=border+padding+width)
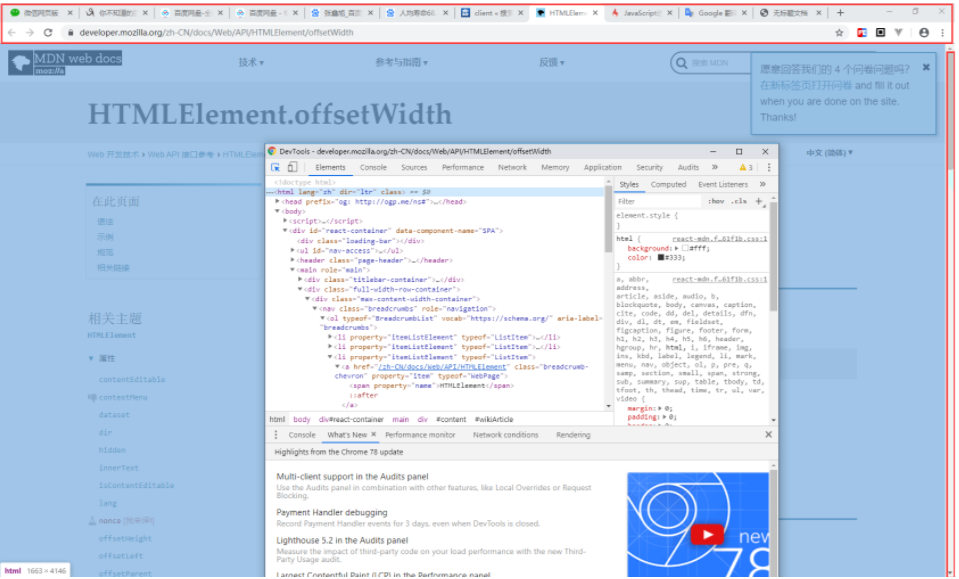
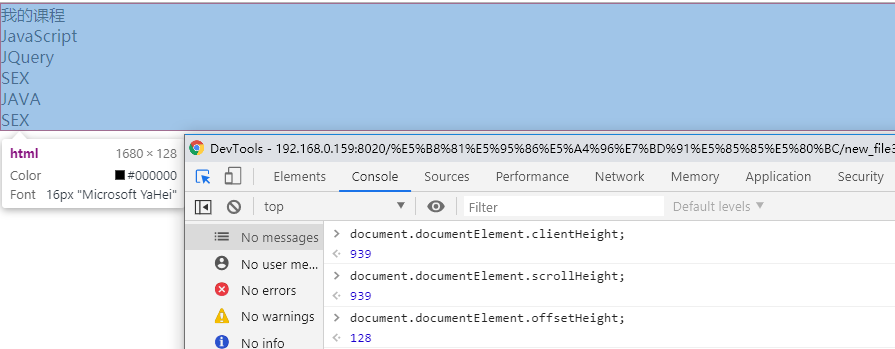
比如下图body的clientHeight和scrollHeight都为939,而offsetHeight为126

加上1像素border后,宽高变成了128

加了10像素的padding后,宽高为148

补充:
①:下面2种方式都可获得元素垂直滚动的距离,但不同浏览器中不是2种方法都支持,
比如谷歌支持第1种(document.documentElement.scrollTop),所以第2种(document.body.scrollTop)获取滚动距离为0

②:一般获取浏览器clientHeight,scrollHeight,offsetHeight,scrollTop等属性会有一个兼容性写法,
浏览器会自动匹配下面任意一种方式,若只写其中一种,则可能报错。固一般推荐下面写法
var w = document.documentElement.offsetWidth || document.body.offsetWidth;
var h = document.documentElement.offsetHeight || document.body.offsetHeight;