CSS中的层叠上下文和BFC是两个很虚但极其重要的概念,影响到网页布局的方方面面。有几篇博文讲得很详细,这里稍加摘录,便于记忆。
CSS层叠上下文
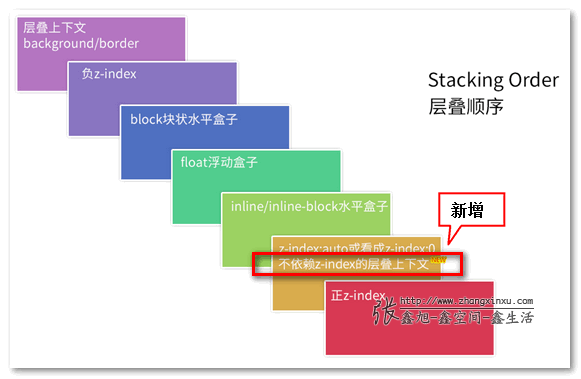
张鑫旭在深入理解CSS中的层叠上下文和层叠顺序里有深入的讲解:

可以创建层叠上下文的规则:
z-index值不为auto的flex项(父元素display:flex|inline-flex)- 元素的
opacity值不是1 - 元素的
transform值不是none - 元素
mix-blend-mode值不是normal - 元素的
filter值不是none - 元素的
isolation值是isolate will-change指定的属性值为上面任意一个- 元素的
-webkit-overflow-scrolling设为touch
需要注意的是:
- 如果层叠上下文元素不依赖z-index数值,则其层叠顺序是
z-index:auto,可看成z:index:0级别; - 如果层叠上下文元素依赖z-index数值,则其层叠顺序由
z-index值决定。
BFC(Block Formatting Context)
梦想天空在BFC 神奇背后的原理里解析得很到位:
BFC直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC?
- 根元素
float属性不为noneposition为absolute或fixeddisplay为inline-block,table-cell,table-caption,flex,inline-flex其中的一项overflow为auto,scroll或hidden
张鑫旭在博文CSS深入理解流体特性和BFC特性下多栏自适应布局里面生动的讲解了流媒体布局、自适应布局,推荐进一步阅读。
清除浮动
推荐Micro Clearfix by Nicolas Gallagher
.container::before, .container::after {
content:"";
display:table;
}
.container::after {
clear:both;
}
.container {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
注意,这里display属性block和table均有使用,区别是table会阻止(子元素与兄弟元素的)margins重叠,也就是创建了BFC,因此不可轻易互换。
例如对于此HTML结构:
<div class="box clearfix"></div>
<div class="clearfix">
<div class="box"></div>
</div>
如果为block,两个box之间的间距是100px;如果为table,则是200px。
但如果这么写,两种情况下都是100px:
<div class="box clearfix"></div>
<div class="box clearfix"></div>
更多内容参考这里的讨论:http://stackoverflow.com/questions/211383/what-methods-of-clearfix-can-i-use
来源:oschina
链接:https://my.oschina.net/u/2324376/blog/732375