开始之前先推荐老外封装好的开源库Masonry,Masonry是一个轻量级的布局框架,拥有自己的描述语法,简洁明了并具有高可读性。下面得例子用系统API实现一个和Masonry一样得布局,点击一个Button改变尺寸,Button尺寸不能超过VC界面;



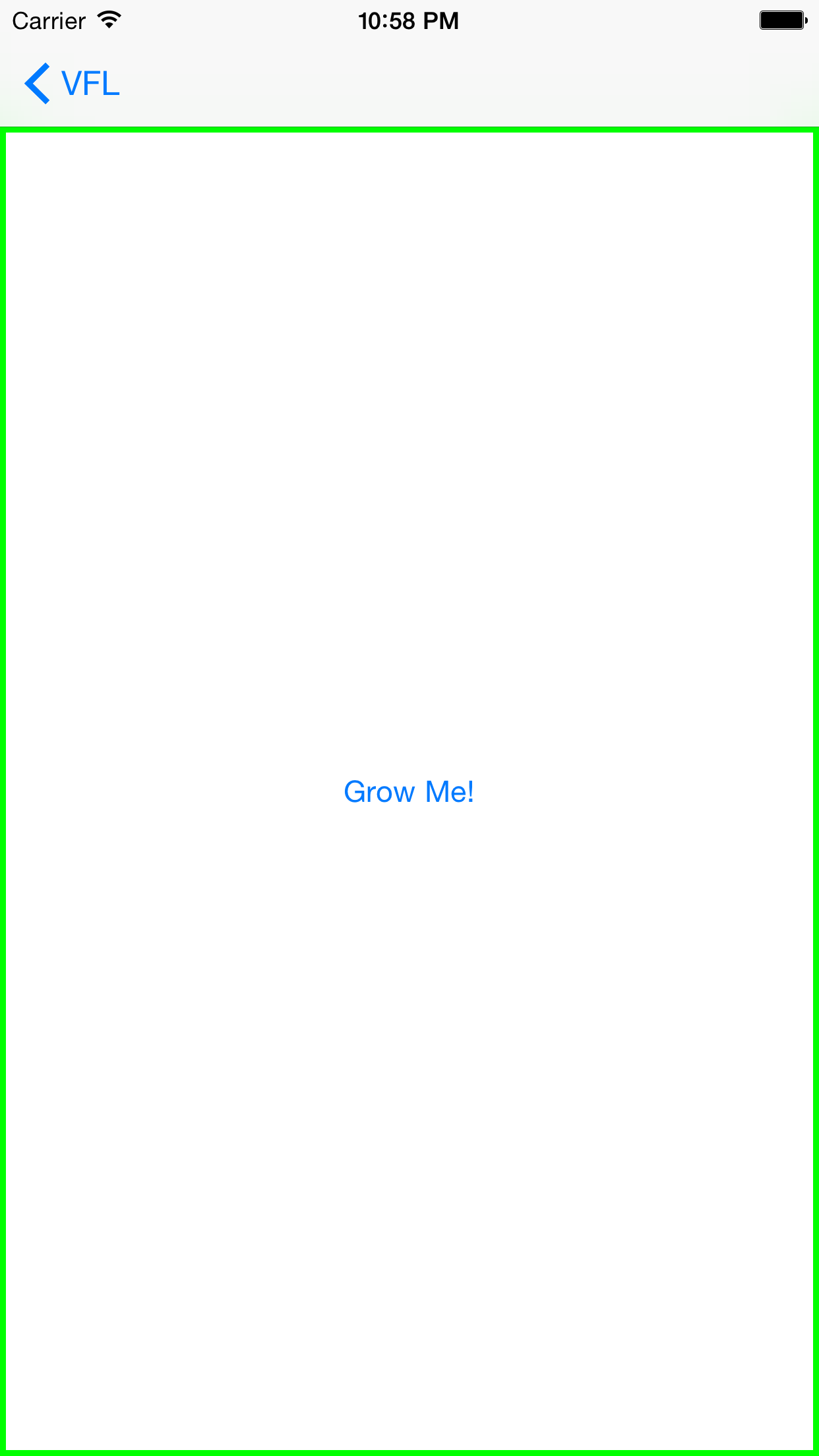
添加一个button在VC中心
@interface PPBUpdateVC()
@property (nonatomic,strong) UIButton *growingButton;
@property (nonatomic,strong) NSLayoutConstraint *layoutWith;
@property (nonatomic,strong) NSLayoutConstraint *layoutHeight;
@end添加button
self.growingButton = [UIButton buttonWithType:UIButtonTypeSystem];
[self.growingButton setTitle:@"Grow Me!" forState:UIControlStateNormal];
self.growingButton.layer.borderColor = UIColor.greenColor.CGColor;
self.growingButton.layer.borderWidth = 3;
self.growingButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.growingButton addTarget:self action:@selector(didTapGrowButton:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.growingButton];添加宽度约束
self.layoutWith = [NSLayoutConstraint
constraintWithItem:self.growingButton
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1.0
constant:100];
self.layoutWith.priority = UILayoutPriorityDefaultHigh;
[self.growingButton addConstraint:self.layoutWith]; 添加高度约束
self.layoutHeight = [NSLayoutConstraint
constraintWithItem:self.growingButton
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1.0
constant:100];
self.layoutHeight.priority = UILayoutPriorityDefaultHigh;
[self.growingButton addConstraint:self.layoutHeight];添加中心点约束
NSLayoutConstraint *centerX = [NSLayoutConstraint constraintWithItem:self.growingButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0];
NSLayoutConstraint *centerY = [NSLayoutConstraint constraintWithItem:self.growingButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0];
[self.view addConstraint:centerX];
[self.view addConstraint:centerY];添加button的最大宽度和高度,这里要注意的是,对同一个属性添加多个约束要设置优先级,否则会报错。
self.layoutWith.priority = UILayoutPriorityDefaultHigh;NSLayoutConstraint *maxWidth = [NSLayoutConstraint constraintWithItem:self.growingButton
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationLessThanOrEqual
toItem:self.view
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:0];
[self.view addConstraint:maxWidth];
[self.view addConstraint:
[NSLayoutConstraint constraintWithItem:self.growingButton
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationLessThanOrEqual
toItem:self.view
attribute:NSLayoutAttributeHeight
multiplier:1.0 constant:0]];
}
button点击事件
- (void)didTapGrowButton:(UIButton *)button {
self.layoutHeight.constant = self.layoutHeight.constant * 1.3;
self.layoutWith.constant = self.layoutWith.constant * 1.3;
[UIView animateWithDuration:0.4 animations:^{
[self.growingButton layoutIfNeeded];
}];
}附源代码 https://github.com/p-p-b/AutoLayoutDemo
来源:oschina
链接:https://my.oschina.net/u/2312766/blog/418978