欢迎大家收看react-native-ios系列教程,跟着本系列教程学习,可以熟练掌握react-native-ios的开发,你值得拥有:
http://my.oschina.net/MrHou/blog?catalog=3617440
1 环境
首先来看看,如果我们需要开发一个react-native-ios的应用。都需要具备哪些条件吧。
1.1 nodejs
这个是必备的,由于是要开发react-native-ios,所以,读着肯定是在mac下开发了。直接在nodejs的官网下载LTS版本,稳定,推荐读着使用:

下载的pkg包直接安装即可。
1.2 react-native-cli
这个是react-native的模块。我们直接通过npm安装即可:
npm install -g react-native-cli
mac/linux下的话,可能会报错:
npm ERR! Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/react-native-cli'
这个时候,证明你的权限不够,可以在命令前面加上sudo:
sudo npm install -g react-native-cli
1.3 xcode
开发原生IOS应用必备的开发集成环境。可以从app store上进行安装。也可以下载安装:http://rj.baidu.com/soft/detail/40233.html?ald
2 创建项目
2.1 初始化项目
我们已经配置好了上述环境之后。就可以开始初始化一个项目了。进入到一个干净的目录下(最好在桌面上)执行命令:
react-native init helloReact
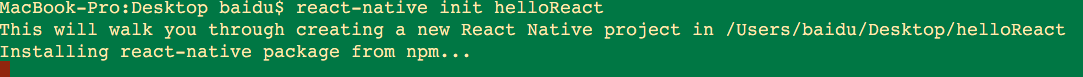
来初始化一个react-native项目,如图2.1.1。

图2.1.1
如果碰到了以下问题,那么证明你的xcode干扰了react-native的初始化。用了beta版本或者怎样:
xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is
最简单的解决办法,就是在bash中输入:
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
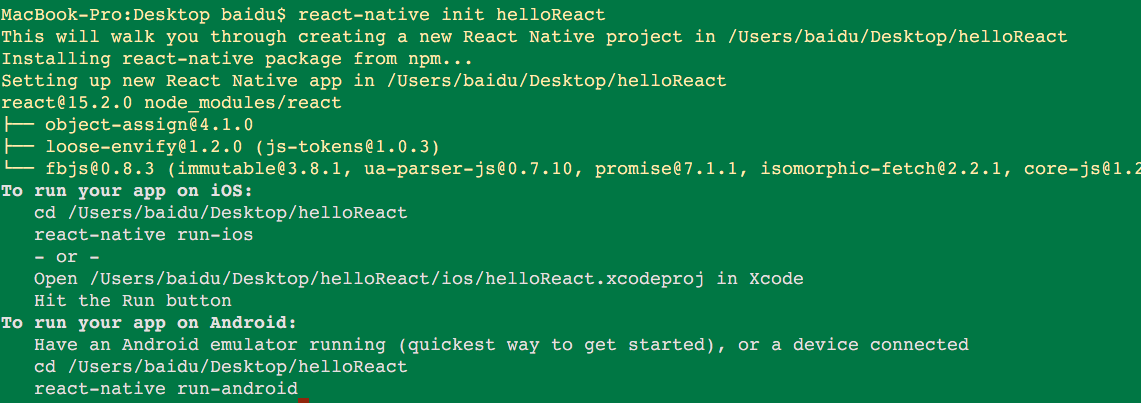
之后,就可以看到我们的项目初始化成功了,如图2.1.2

图2.1.2
2.2 使用xcode打开项目
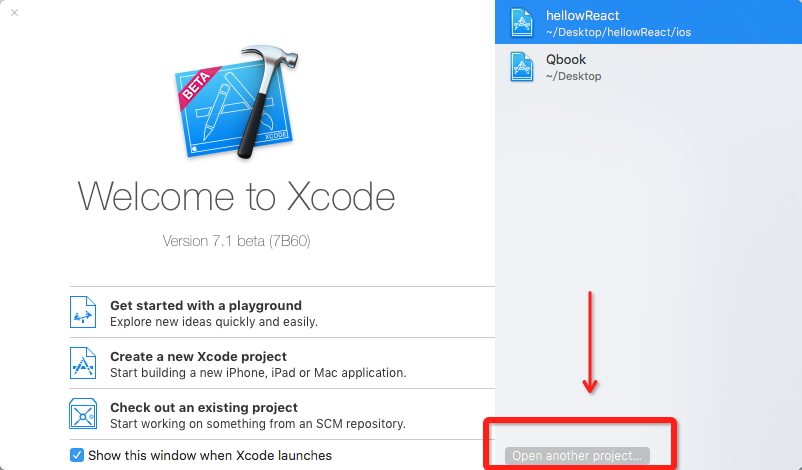
这时,我们打开xcode,选择打开一个项目,如图2.2.1:

图2.2.1
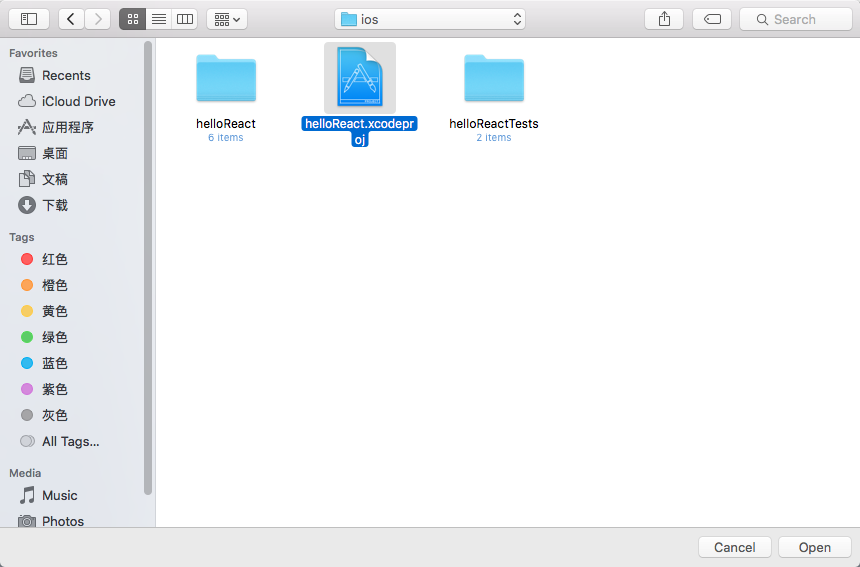
我们选择打开一个项目,打开我们新建的helloReact项目下的ios目录下helloReact.xcodeproj文件,如图2.2.2

图2.2.2
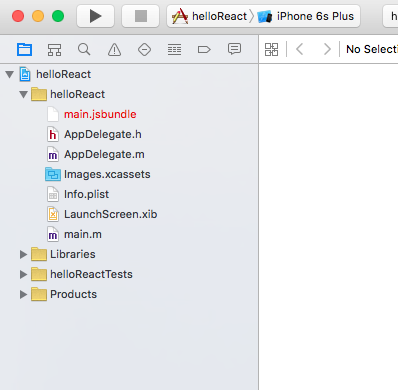
然后,就生成了我们的IOS工程-----helloReact,如图2.2.3:

图2.2.3
2.3 启动react-bundle的server
直接在bash中进入到我们的helloReact工程下。运行:
react-native start
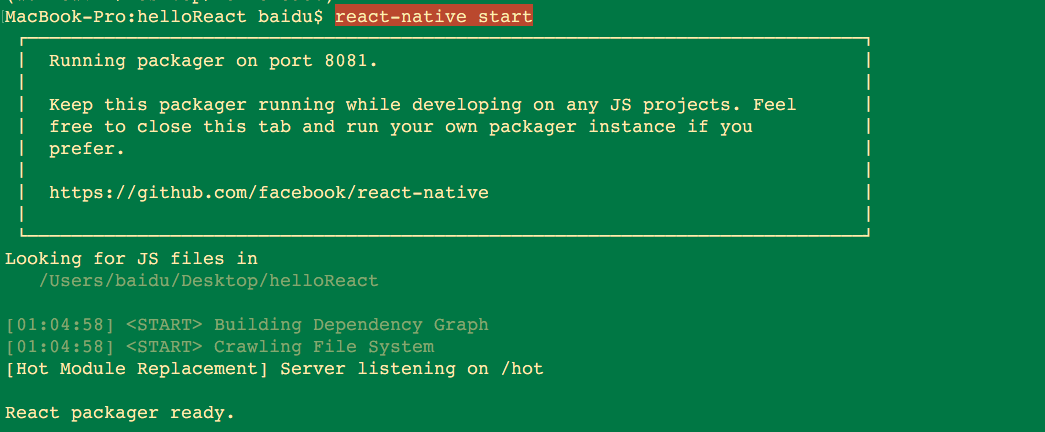
我们可以看到访问我们react的js-bundle的server已经运行了,如图2.3.1:

图2.3.1
2.4 运行APP
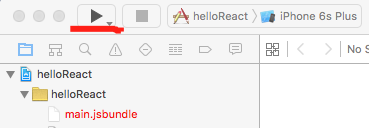
点击左上角的黑色三角(或者使用cmd+r)开始运行,如图2.4.1

图2.4.1
我们看到,xcode正在启动iphone的模拟器,如图2.4.2

图2.4.2
2.5 验证效果
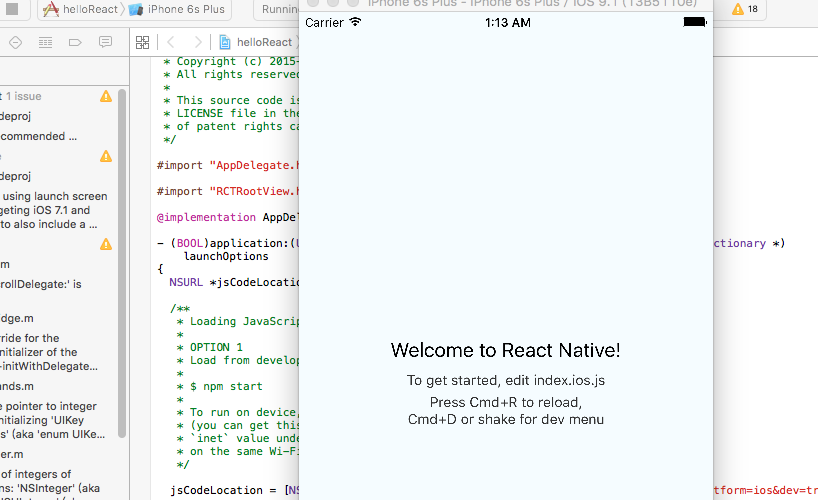
在一顿等待之后,我们看到了熟悉的helloWorld,如图2.5.1

图2.5.1
如果启动过程中,读者发现ios模拟器卡住了。可以在模拟器界面,重新设定一下模拟器,如图2.5.2

图2.5.2
3 课后作业
看完了上述教程后,相信聪明的你,已经学会了如何搭建一个简单的react-native-ios的demo,那么这篇文章的课后作业就是自己尝试搭建一个reactnative的helloworld。
不要走开,马上回来,下一篇,我们会介绍,如何利用js编写我们想要的IOS界面
原创文章,版权所有,转载请注明出处
来源:oschina
链接:https://my.oschina.net/u/1177792/blog/705968