#Gulp.js介绍
Gulp是一个构建系统,开发者可以使用它在网站开发过程中自动执行常见任务。Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了JavaScript里。前端开发工程师还可以用自己熟悉的语言来编写任务去lint JavaScript和CSS、解析模板以及在文件变动时编译LESS文件。
Gulp本身虽然不能完成很多任务,但它有大量插件可用。例如,有些插件可以用来执行JSHint、编译CoffeeScript,执行Mocha测试,甚至更新版本号。
#Gulp Linux 安装
1.全局安装
sudo npm insatll -g gulp
2.本地安装
sudo npm install gulp
创建了一个工程写了一个简单任务
/*
* gulpfile.js
* Copyright (C) 2015 Hive <altair.albert@yahoo.com>
*
* Distributed under terms of the MIT license.
*/
var gulp=require('gulp');
gulp.task('task1',function(){
console.log("Task 1","Do something!");
});
gulp.task('default',['task1'],function(){
console.log("task OK");
});
一执行却 :sob:
[13:31:34] Local gulp not found in ~/workspace/Nodejs/web
[13:31:34] Try running: npm install gulp
上网一搜,发现很多人都出现了这个问题,看到的解决方法都是采用本地安装,
然后执行 ./node_modules/gulp/bin/gulp
可是这不就是个自动化工具嘛,何必每个工程都安装一个包,所以还是自己研究一下。 想着Linux很多问题都可以通过查看文档来解决,所以尝试着查看了自带的帮助说明
node -h

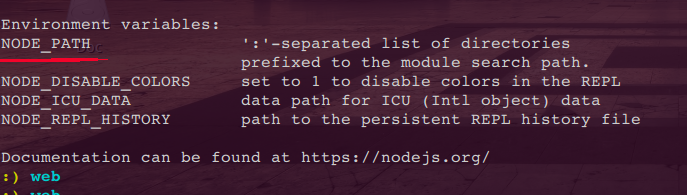
从说明中可知 nodejs 有自己的环境变量也就是默认寻找lib 的变量 (NODE_PATH)
所以在 ~/.bashrc 中添加
export NODE_PATH="/usr/local/nodejs/lib/node_modules" # 一般在 Nodejs的安装目录下
source ~/.bashrc
gulp default
[15:35:16] Using gulpfile ~/workspace/Nodejs/web/gulpfile.js
[15:35:16] Starting 'task1'...
Task 1 Do something!
[15:35:16] Finished 'task1' after 122 μs
[15:35:16] Starting 'default'...
task OK
[15:35:16] Finished 'default' after 49 μs
OK,问题解决!
来源:oschina
链接:https://my.oschina.net/u/1017208/blog/540934