微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
在官网用邮箱注册微信小程序账号,点击开发模式,获取AppID成为开发者。
需要的技术
""" 1、html 2、css 3、js 4、如何创建小程序 5、小程序的数据绑定 6、列表渲染 7、小程序组件的使用 8、小程序内置的API 9、基于Python后端语言实现api接口 """
小程序的基础
简介
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,
用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
主要的功能
小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。
开发环境的准备
1、注册账号
2、获取AppID
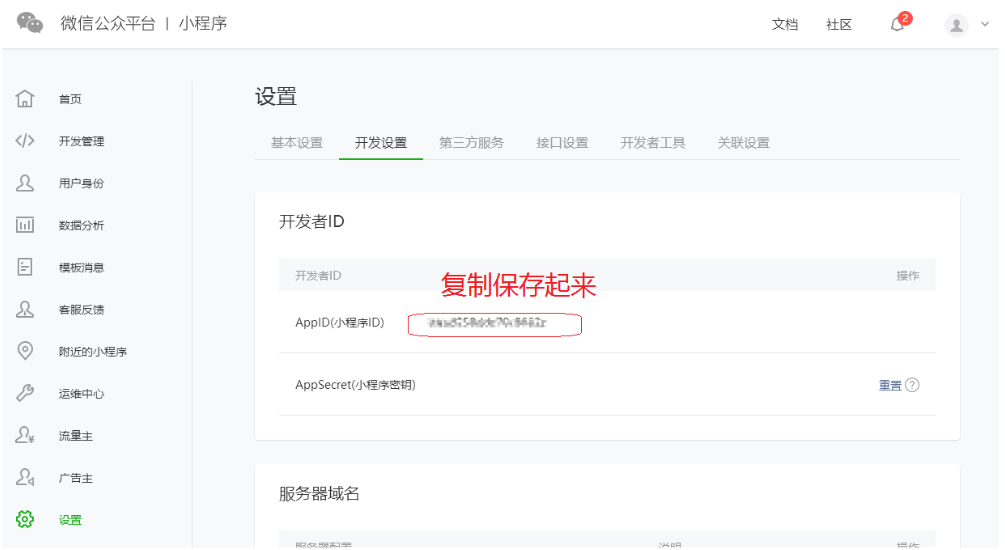
登录后可以看到以下界面,点击开发设置

获取AppID

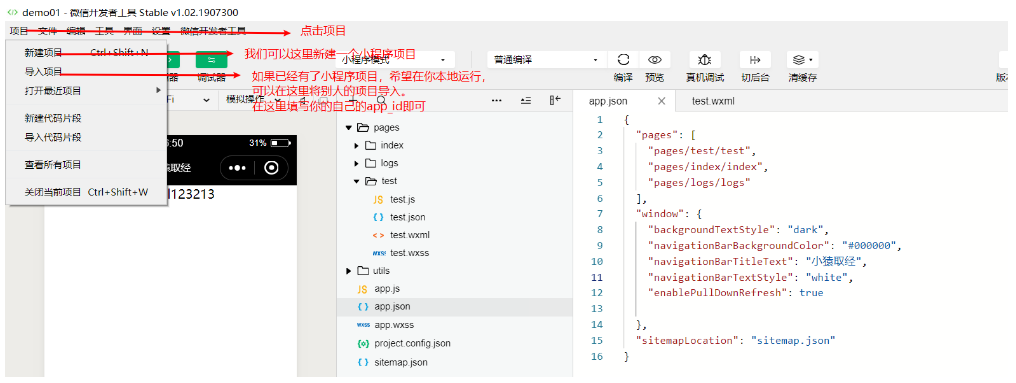
下载好开发者工具后新建项目,界面如下:

创建好项目的主页面结构

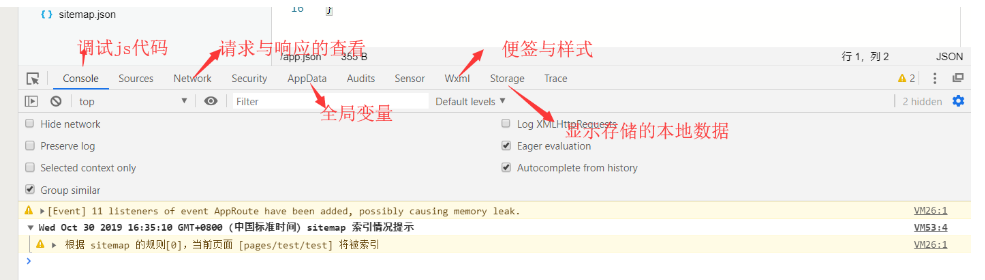
工具栏

调节测试

调试器
和浏览器中的F12,右键检查一样查看后台控制。

小程序结构目录
1、小程序文件结构和传统的web对比

基本的项目目录

配置介绍
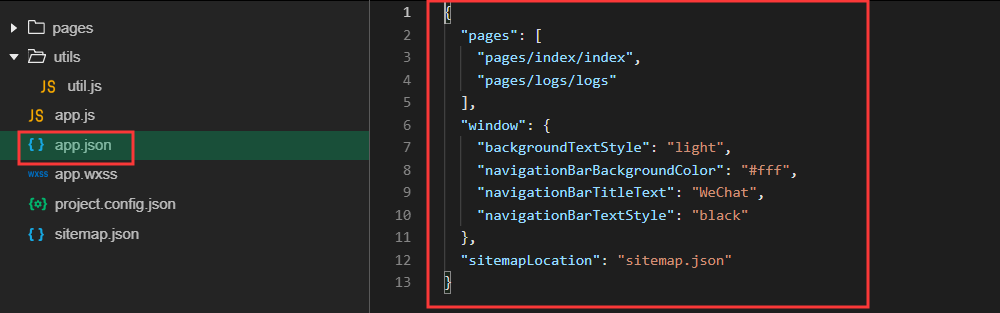
一个小程序应用程序会包含最基本的两种配置文件,一种是全局的app,json和页面自己的page.json.
注:配置文件中不能出现注释
全局配置app.json,新建项目自带的配置。

page字段---用于描述当前小程序所有页面路径,这是为了让微信客户端直到当前的小程序页面定义在那个目录下。
window字段--定义小程序所有页面的顶部背景颜色,文字颜色定义等。
全局配置,以下包含了部分常用配置选项的app,json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
完整配置项说明请参考小程序全局配置
页面
页面配置
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
常用的参数
