iOS 9应用开发教程之ios9的视图
了解IOS9的视图
在iPhone或者iPad中,用户看到的和摸到的都是视图。视图是用户界面的重要组成元素。本节将主要讲解ios9视图的添加、删除以及位置和大小的设置等内容。
ios9视图库介绍
在视图库中存放了iOS开发中所需的所有视图。开发者可以在创建好iOS应用程序的项目以后,打开画布的设计界面,这时在工具窗口的下半个窗口中,单击Show the Object library图标,就会显示出视图库,如图1.46所示。

图1.46 视图库
在视图库中存放的视图是可以根据功能的不同进行分类的,如表1-3所示。
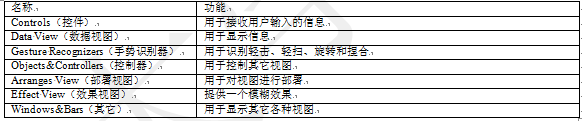
表1-3 视图库分类

在视图库的最下边有两个图标,一个是用来进行显示视图排列方式的,一个是搜索视图的,如图1.47所示。

图1.47 视图库
视图始祖——UIView
在Swift中,NSObject是所有类的根类。同样在UIKit框架(UIKit框架为iOS应用程序提供界面对象和控制器)中,也存在一个如此神奇的类UIView。从继承关系上看,UIView是所有视图的根。一般称UIView为空白视图。
ios9中添加视图
在iOS中添加视图的方式有两种:一种是使用编辑界面添加视图;另一种是使用代码添加视图。以下是这两个方式的详细介绍。
1.编辑界面添加视图
使用编辑界面添加视图是一个相当简单的工作,即从视图库中拖动视图到主视图中即可。
【示例1-1】以下将实现如何使用编辑界面添加一个空白视图。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UIVIew-InterfaceBuilder。
(2)打开Main.storyboard文件,单击Show the Object library,在显示的视图库中找到View视图即空白视图,将其拖到画布的主视图中,如图1.48所示。

图1.48 添加视图
此时运行程序,会看到如图1.49所示的效果。

图1.49 运行效果
由于使用编辑界面添加的View空白视图默认的背景颜色为白色,所以在模拟器上是看不出效果的。那么该如何在模拟器上看到添加的View空白视图呢?开发者需要回到Main.storyboard文件,选择主视图上添加的View空白视图。然后,选择在属性检查器面板中会打开相应的属性设置,找到Background属性将其设置为Dark Gray Color,如图1.50所示。

图1.50 设置背景颜色
此时运行程序,会看到如图1.51所示的效果。

图1.51 运行效果
注意:在属性检查器面板中存放了一些属性,当开发者单击主视图中的某一视图后,属性检查器面板中就会出现对应的属性设置,开发者可以通过这些属性对视图进行美化。
2.代码添加视图
如果开发者想要使用代码为主视图添加视图,该怎么办呢。以下将为开发者解决这一问题。要使用代码为主视图添加视图需要实现3个步骤。
(1)实例化视图对象
每一个视图都是一个特定的类。在Swift中,经常会说,类是一个抽象的概念,而非具体的事物,所以要将类进行实例化。实例化一个视图对象的具体语法如下:
let/var 对象名=视图类()
以我们接触的第一个视图View为例,它的实例化对象如下:
let newView=UIView()
其中,UIView是空白视图的类,newView是UIView类实例化出来的一个对象。
(2)设置视图的位置和大小
每一个视图都是一个区域,所以需要为此区域设置位置和大小。设置位置和大小的属性为frame,其语法形式如下:
对象名frame=CGRectMake (X ,Y ,Width,Height)
其中,X和Y表示视图在主视图中的位置,Width和Height表示视图的大小。以下为实例化的对象newView设置位置和大小:
newView.frame=CGRectMake(67, 264, 240, 128)
其中,67和264表示此视图的主视图中的位置,240和128表示此视图的大小。
注意:步骤1和步骤2也可以进行合并。例如,以下的代码是将UIView类的实例化对象和设置位置大小进行了合并:
let newView=UIView(frame: CGRectMake(67, 264, 240, 128))
(3)将视图添加到当前的视图中
最后,也是最为关键的一步,就是将实例化的对象添加到主视图中。这样才可以进行显示。此时需要使用到AddSubview()方法,其语法形式如下:
this.view.addSubview (视图对象名)
以下将实例化的对象newView添加到当前的主视图中,代码如下:
self.view.addSubview(newView)
【示例1-2】以下将使用代码为主视图添加一个View空白视图。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let newView=UIView(frame: CGRectMake(67, 264, 240, 128))
self.view.addSubview(newView)
}
……
}
此时运行程序,会看到如图1.52所示的效果。在此运行效果中也是看不到添加的视图的。这是因为添加的视图默认是白色的背景,如果想要看到视图,需要设置它的背景。例如以下的代码,将背景颜色设置为了灰色:
newView.backgroundColor=UIColor.grayColor()
此时运行程序,会看到如图1.53所示的效果。

图1.52 运行效果 图1.53 运行效果
ios9视图的位置和大小
当一个视图使用拖动的方式添加到主视图后,它的位置和大小可以使用拖动的方式进行设置,也可以使用尺寸检查器面板中的内容进行设置,如图1.54所示。

图1.54 位置尺寸设置 图1.55 坐标
注意:在默认的情况下,坐标系统的原点位于左上角,并向底部和右侧延伸,如图1.55所示。
ios9中删除空白视图
当开发者不再需要主视图的某一视图时,可以将该视图删除。实现此功能需要使用到removeFromSuperview()方法,其语法形式如下:
要删除的视图对象名.removeFromSuperview()
【示例1-3】以下代码将在主视图中添加两个视图,然后再使用removeFromSuperview()方法删除其中一个视图。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加空白视图newView1
let newView1=UIView(frame: CGRectMake(0, 75, 375, 232))
newView1.backgroundColor=UIColor.cyanColor()
self.view.addSubview(newView1)
//添加空白视图newView2
let newView2=UIView(frame: CGRectMake(0, 352, 375, 232))
newView2.backgroundColor=UIColor.orangeColor()
self.view.addSubview(newView2)
}
……
}
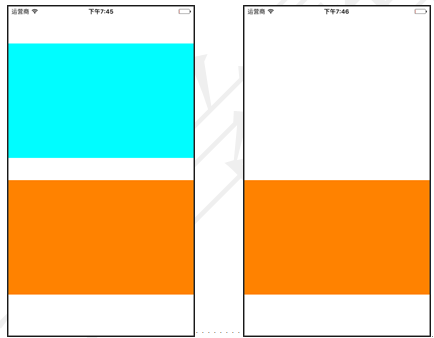
此时运行程序,会看到如图1.56所示的效果。如果想要删除视图对象newView1的话,需要使用removeFromSuperview()方法,代码如下:
newView1.removeFromSuperview() //删除视图对象newView1
运行效果如图1.57所示。

图1.56 运行效果 图1.57 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/490046