㈠原理
⑴css 属性——Box Moel分为两种:W3C标准和IE标准盒子模型。
⑵大多数浏览器采用W3C标准模型,而IE中采用Microsoft自己的标准。
⑶怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
⑷当不对Doctype进行定义时,会触发怪异模式。
㈡标准模型和怪异模型的区别:
⑴在标准模式下,一个块的总宽度=width+margin(左右)+padding(左右)+border(左右)
⑵在怪异模式下,一个块的总宽度=width+margin(左右)(既width已经包含了padding和border值)
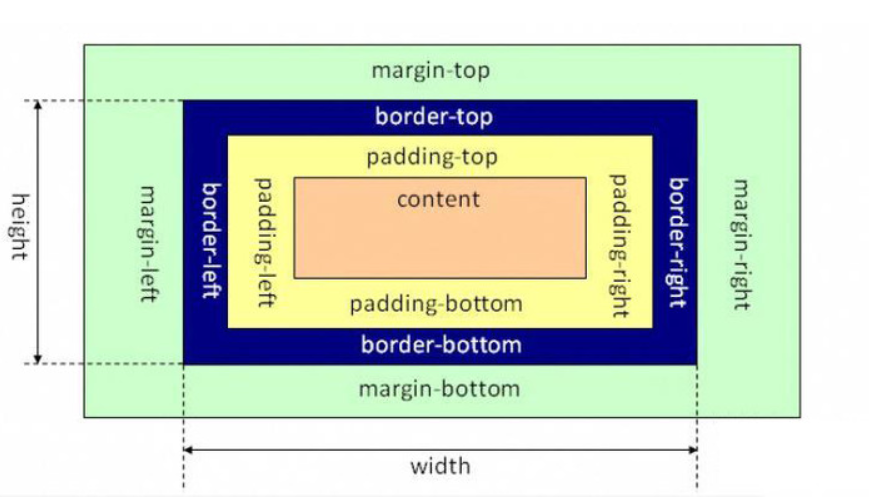
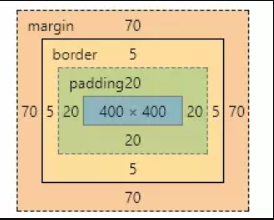
⑶具体看下面的模型图:
标准模型:

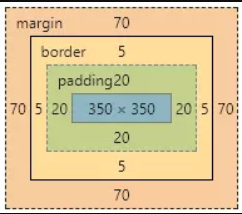
怪异模型:

㈢总长度的差别
那么,到底这两个公式里提到的总宽度是什么意思呢?两种模式最终效果有什么差别呢?
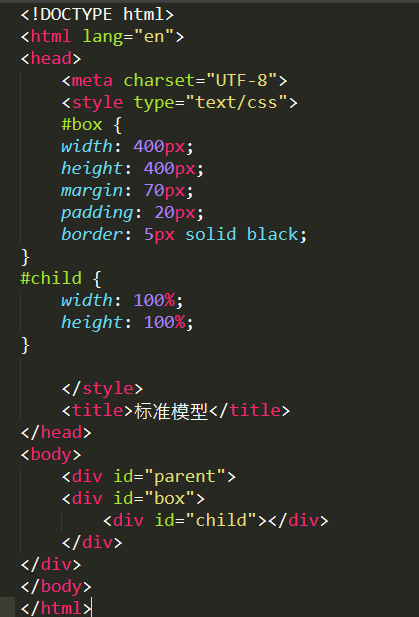
⒈标准模式的代码如下图所示:

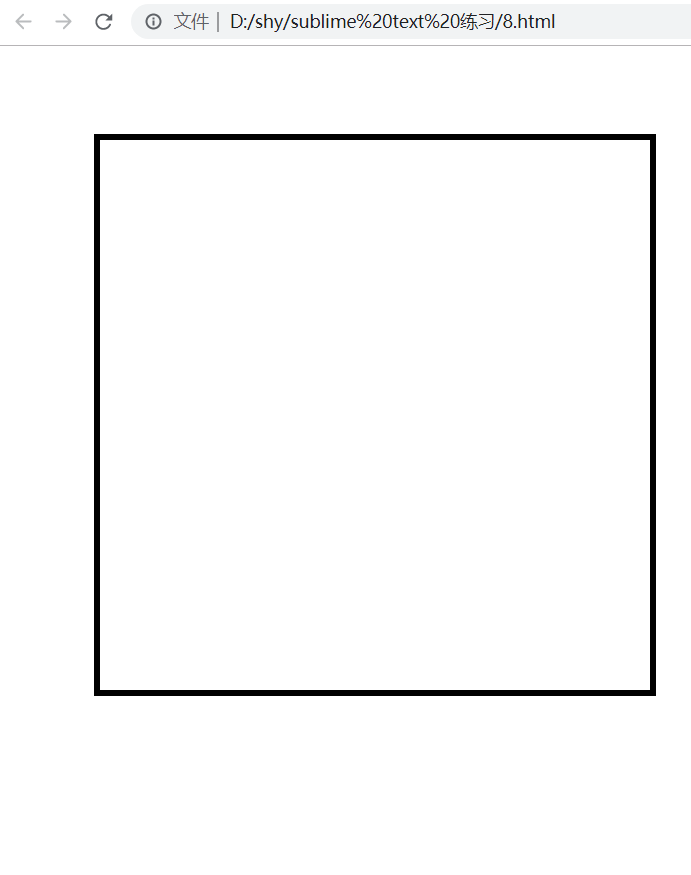
效果如下图所示:

★标准模式,我们设置#box的宽高为400px,其对应的content(内容区)宽高为400px

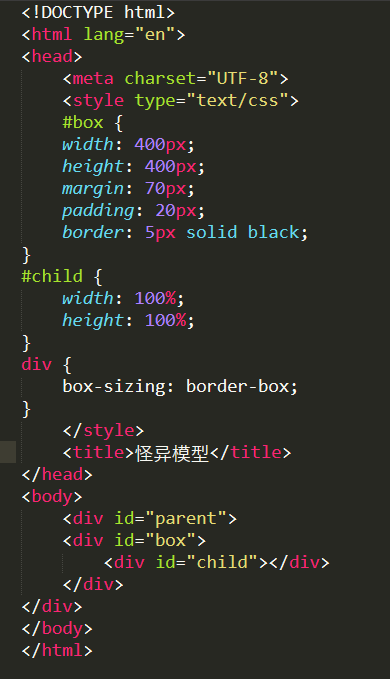
2.怪异模式的代码如下图所示:

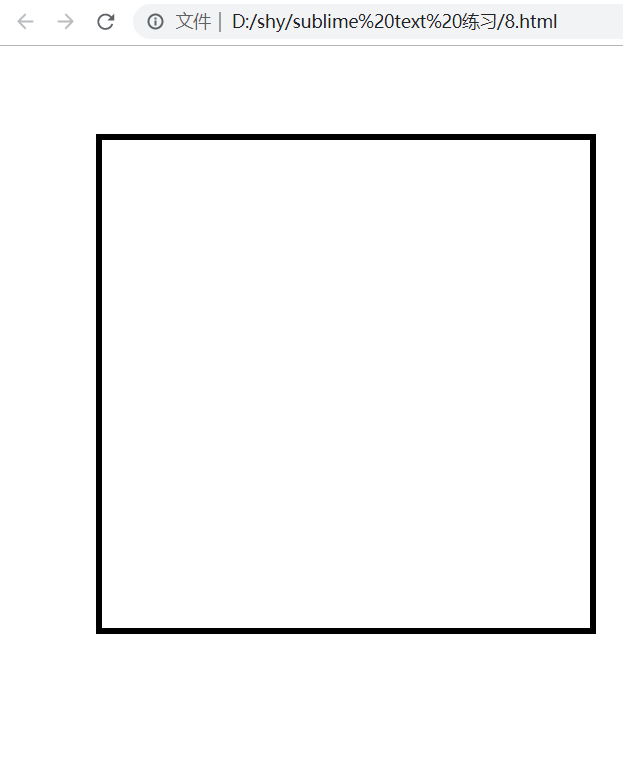
效果图图下图所示:

★标准模式,我们设置#box的宽高为400px,在怪异模型中,其对应的content(内容区)宽高却是width-上下padding-上下border,结果为350px;

我们很明显的看到怪异模型下的宽度变小了。
希望有所帮助。