Jquery
高级版javascript 提供了更加便利的js使用方式
楔子
需求二:将上面的li标签实现隔行换色效果

js代码
<script>
var obj = document.getElementsByClassName('city');
for (var j = 0;j < obj.length;j++){
if (j%2==0){
obj[j].style.backgroundColor = 'lightblue'
}else{
obj[j].style.backgroundColor = 'lightgreen'
}
}
</script>
jquery代码
$('li:odd').css('background-color','lightblue')
$('li:even').css('background-color','lightyellow')
jquery介绍
js的痛点:
- window.onload事件只能出现一次
- 如果出现多次,后面的事件会覆盖前面的事件
- 浏览器兼容性问题
- 简单的功能实现的很繁琐,例如:渐变的动画效果
- 代码容错性差,如果此处报错,会影响后续代码执行
jquery的特点
- 链式编程: 比如
.show()和.html()可以连写成.show().html()。 - 隐式迭代: 隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的复杂功能封装到简单的方法中,我们用的时候,将库直接引入然后调用方法即可。

初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功能API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
版本说明
jQuery 有三个大版本:
- 1.x版本:最新版为 v1.11.3。
- 2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
- 3.x版本。
- 1.x版本:最新版为 v1.11.3。
jquery的使用
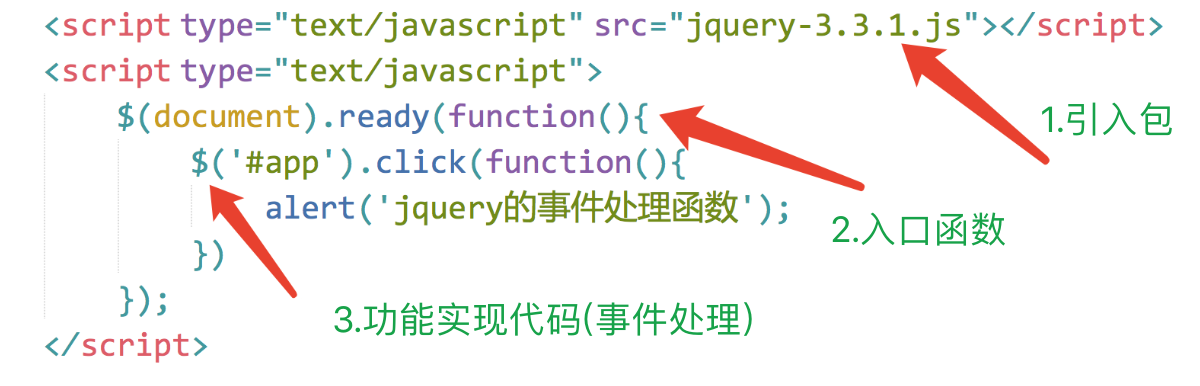
使用jQuery的基本步骤
下载 :jQuery有两个文件,一个是jquery-3.4.1.js(未压缩版),一个是jquery-3.4.1.min.js(压缩版,推荐项目上线时使用)
关于jQuery的相关资料:
- 官网: http://jquery.com/
- 官网API文档:http://api.jquery.com/
- 汉化API文档:http://www.css88.com/jqapi-1.9/
- jquery 在线手册 :http://hemin.cn/jq/

注意:导包的代码一定要放在js代码的最上面。
jQuery的符号$
在jQuery里 $ === jQuery
jQuery里使用$符:书写简洁
示例代码:
<script>
console.log(jQuery)
console.log($)
console.log(jQuery === $)
</script>
jQuery选择器(查找)
规则:
jquery对标签的查找完全可以复用选择器的规则
通过jQuery对象转换成dom对象 jq = obj[index]
标签选择器
$('li'); // === document.getElementsByTagName('li');
$('li')[0]; // 取第0个元素
<li class="city">北京</li>
$('li')[1].innerText = '武汉';
类选择器
// 语法:$('.类名');
$('.para1');
$('.para1')[0];
// <p class="para1">我是第一个自然段</p>
ID选择器
// $('#ID');
$('#container');
$('#container')[0];
通用选择器
// 查找到所有标签
// $('*');
$('*');
jQuery.fn.init(17) [html, head, meta, meta, meta, title, script, body, div#container, p.para1, ul, li.city, li.city, a, li.city, p.para2, script, prevObject: jQuery.fn.init(1)]
交集选择器
// 找到含有para1类的p标签
$('p.para1');
jQuery.fn.init [p.para1, prevObject: jQuery.fn.init(1)]
并集选择器
$('div','p');
层级选择器
// 后代选择器
// 找到子孙符合条件的
$('div p');
jQuery.fn.init(2) [p.para1, p.para2, prevObject: jQuery.fn.init(1)]
// 子代选择器 (父子关系)
// 找到子代中符合条件的
$('div>p');
jQuery.fn.init(2) [p.para1, p.para2, prevObject: jQuery.f
// 相邻兄弟选择器(毗邻选择器)
// 找紧邻的下一个
$('ul+p')[0];
<p class="para2">我是第二自然段</p>
// 弟弟选择器
// 找某一个标签的弟弟级标签
$('ul~p')[0];
<p class="para2">我是第二自然段</p>
$('ul~p')[1];
<p class="para3">我是第三自然段</p>
层级选择器示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<div id="container">
<h1 class="para1">我是第一个自然段</h1>
<p class="para1">我是第一个自然段</p>
<form action="">
<p>子孙自然段</p>
</form>
<ul>
<li class="city">北京</li>
<li class="city"><a href="" >上海</a></li>
<li class="city">天津</li>
</ul>
<p class="para2">我是第二自然段</p>
<p class="para3">我是第三自然段</p>
</div>
<p class="para4">我是第四自然段</p>
<p class="para5">我是第五自然段</p>
<p class="para6">我是第六自然段</p>
</body>
</html>
js代码 选择器
// 找到div标签下的所有p标签
$('div p');
jQuery.fn.init(4) [p.para1, p, p.para2, p.para3, prevObject: jQuery.fn.init(1)]
// 找到div标签下第一层的p标签
$('div>p');
jQuery.fn.init(3) [p.para1, p.para2, p.para3, prevObject: jQuery.fn.init(1)]
// 找到紧邻div标签的p标签
$('div+p');
jQuery.fn.init [p.para4, prevObject: jQuery.fn.init(1)]
// 找到和div标签向下相怜的所有p标签
$('div~p');
jQuery.fn.init(3) [p.para4, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
属性选择器
// 匹配包含href属性的标签/匹配li标签有class属性的标签
// $('[属性名]') $('[href]')
$('[href]')[0];
$('li[class]');
// 匹配所有class=city的li标签
// $('[属性名='属性值']') $('[href='http://www.baidu.com']')
$('li[class="city"]');
// 匹配所有href属性开头为https的标签
// $('[属性名^='属性值']') $('[href^='http')
$('[href^="https"]');
// 匹配所有href属性结尾为com的标签
// $('[属性名$='属性值']') $('[href$='com')
$('[href$="com"]');
// 匹配所有href属性里包括i的标签
// $('[属性名*='属性值']') $('[href*='baidu')
$('[href*="i"]');
// 匹配所有href属性不等于'https://www.baidu.com'的a标签
// $('[属性名!='属性值']') $('[href!='baidu')
$('a[href!="https://www.baidu.com"]');
jQuery筛选器
语法格式
$(选择器:筛选器)
:first // 第一个
$('p:first')
:last // 最后一个
$('p:last')
:eq(index)// 索引等于index的那个元素
$('p:eq(index)')
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
$('p:even')
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
$('p:odd')
:gt(index)// 匹配所有大于给定索引值的元素
$('p:gt(index)')
:lt(index)// 匹配所有小于给定索引值的元素
$('p:lt(index)')
:not(元素选择器)// 移除所有满足not条件的标签(筛选不包含某选择器要求的xxx)
$('p:not(.para3)')
:has(元素选择器)// 根据含有某个后代筛选(has 通过子代找当前标签)
$('li:has(a)')
示例代码
$('li:first')[0];
<li class="city">北京</li>
$('li:last')[0];
<li class="city">天津</li>
$('li:eq(2)')[0];
<li class="city">天津</li>
$('li:even')[0];
<li class="city">北京</li>
$('li:odd')[0];
<li class="city">…</li><a href>上海</a></li>
$('p:gt(3)');
jQuery.fn.init(3) [p.para4, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
$('p:lt(3)');
jQuery.fn.init(3) [p.para1, p, p.para2, prevObject: jQuery.fn.init(1)]
$('p:not(.para4)');
jQuery.fn.init(6) [p.para1, p, p.para2, p.para3, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
$('p:not(.para4,.para2)');
jQuery.fn.init(5) [p.para1, p, p.para3, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
$('p:not(.para4)');
jQuery.fn.init(6) [p.para1, p, p.para2, p.para3, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
$('p:not(.para4,.para2)');
jQuery.fn.init(5) [p.para1, p, p.para3, p.para5, p.para6, prevObject: jQuery.fn.init(1)]
$('li:has(a)')[0];
<li class="city">…</li><a href>上海</a></li>
表单筛选器
根据type进行筛选
$('input:type类型:选中情况')
$('input:radio:checked')
$('input:text:disabled')
$('input:text')
$('input:password')
input中没有date筛选器
$(':selected')
$('option:selected')
$('input:text')[0];
<input type="text">
$('input:password')[0];
<input type="password">
$('input:checkbox')[0];
<input type="checkbox">
$('input:radio')[0];
<input type="radio">
$('input:submit')[0];
<input type="submit">
$('input:reset')[0];
<input type="reset">
$('input:button')[0];
<input type="button">
$('input:file')[0];
<input type="file">
表单筛选器
$('input:disabled');
jQuery.fn.init(5) [input, input, input, input, input, prevObject: jQuery.fn.init(1)]
$('input:disabled')[0];
<input type="submit" disabled>
$('input:enabled')[0];
<input type="text">
$('input:checked')[0];
<input type="checkbox">
$(':selected')[0];
<option value="2">上海</option>
$(':selected');
jQuery.fn.init [option, prevObject: jQuery.fn.init(1)]
$(':selected')[0];
<option value="2">上海</option>
$(':selected')[0];
<option value="2">上海</option>
$(':selected')[1];
undefined
$(':selected')[0];
<option value="2">上海</option>
$(':selected')[0];
<option value="3">广东</option>
标签的筛选方法
方法
兄弟 : siblings() 弟弟 : next() nextAll() nextUntil() 哥哥 : prev() prevAll() prevUntil() 祖辈 :parent() parents() parentsUntil() 子代 :children()
兄弟筛选
$('.para8').siblings();
jQuery.fn.init(7) [div, p.para4, p.para5, p.para6, p.para7, p.para9, p.para10, prevObject: jQuery.fn.init(1)]
弟弟筛选
// 弟弟
// 找.para4的下2/3词
$('.para4').next().next();
$('.para4').next().next().next();
// 找.para4下的所有
$('.para4').nextAll();
// 找.para4到.para8之间的所有
$('.para4').nextUntil('.para8');
哥哥筛选
// 和弟弟筛选一样 从下往上筛选
$('.para8').prev();
jQuery.fn.init [p.para7, prevObject: jQuery.fn.init(1)]
$('.para8').prevAll();
jQuery.fn.init(5) [p.para7, p.para6, p.para5, p.para4, div, prevObject: jQuery.fn.init(1)]
$('.para8').prevUntil('div');
jQuery.fn.init(4) [p.para7, p.para6, p.para5, p.para4, prevObject: jQuery.fn.init(1)]
祖辈筛选
$('span').parent();
jQuery.fn.init [a, prevObject: jQuery.fn.init(1)]
$('span').parents();
jQuery.fn.init(6) [a, p.para2, div.son, div.foo, body, html, prevObject: jQuery.fn.init(1)]
$('span').parentsUntil('body');
jQuery.fn.init(4) [a, p.para2, div.son, div.foo, prevObject: jQuery.fn.init(1)]
子代筛选
$('div.son').children();
jQuery.fn.init(3) [p.para1, p.para2, p.para3, prevObject: jQuery.fn.init(1)]
$('div.son').children().first();
jQuery.fn.init [p.para1, prevObject: jQuery.fn.init(3)]
$('div.son').children().eq(1).childern();
$('div.son').children().eq(1).children();
jQuery.fn.init [a, prevObject: jQuery.fn.init(1)]
$('div.son').children().eq(1).children().first().children();
jQuery.fn.init [span, prevObject: jQuery.fn.init(1)]
过滤方法
jQuery对象的过滤方法
.first() // 第一个元素
.last() // 最后一个元素
.eq() // 索引等于()
.not('#disable') // 没有disable属性的
.filter('.para1'); // 过滤.para1
.find('a'); // 找到所有的a标签
.has('a'); // 父级标签如果存在子孙a标签,就返回它本身
$('p').not('.para6');
jQuery.fn.init(9) [p.para1, p.para2, p.para3, p.para4, p.para5, p.para7, p.para8, p.para9, p.para10, prevObject: jQuery.fn.init(10)]
$('p').filter('.para6');
jQuery.fn.init [p.para6, prevObject: jQuery.fn.init(10)]
$('p').find('a');
jQuery.fn.init [a, prevObject: jQuery.fn.init(10)]
$('p').has('a');
jQuery.fn.init [p.para2, prevObject: jQuery.fn.init(10)]
操作标签
操作标签的增 删 改 复制
增加
方法
// 父子关系
append apeendTo
prepend prependTo
// 获取到父元素使用 append prepend
// 获取到子元素的话使用:appendTo prependTo
// 兄弟关系
after insertafter
before insertbefore
父子关系 示例代码
// append 方法可以放3中参数:jQuery dom对象 手动写标签都可以
// jq.append(dom对象/jq对象/写好的标签字符串) 表示在jq对象中添加一个标签
// 方法一
var li = document.createElement('li');
$(li).text('上海');
$('ul').append(li);
// 方法二
$('ul').append("<li>广东</li>");
// 方法三
var li2 = document.createElement('li');
li2.innerText = "河北";
$('ul').append(li2);
// jq对象.appendTo(父级标签选择器/标签字符串/jq对象/dom对象)
// appendTo 属于jQuery对象的方法,只能jq对象使用
// 父级标签选择器
var li3 = '<li>河南</li>'
$(li3).appendTo($('ul'));
// 标签字符串
$(li3).appendTo('ul');
// jQuery对象
var ul = $('ul');
$(li3).appendTo(ul);
// dom对象
var ul = $('ul');
$(li3).appendTo(ul[0]);
// prepend prependTo(和append/appendTo使用方法完全一样 区别在于append是在最后添加,而prepend是在最前插入)
// 父jq对象.prepend(子元素)
// 子jq对象.prependTo(父元素)
兄弟关系示例代码
// 语法格式
/*
after insertafter
旧.after(新)
新.insertafter(旧)
before insertbefore
旧.before(新)
新.insertbefore(旧)
*/
// 在jquery对象后面插入标签
$('li:eq(1)').after('<li>台湾</li>');
// 在jquery对象前面插入标签
$('li:eq(1)').before('<li>香港</li>');
// 将创建的标签 插入到jquery对象的后面
var li = document.createElement('li');
li.innerText = '澳门';
$(li).insertAfter($('li:eq(2)'));
// 将创建的标签 插入到jquery对象的前面
var li2 = document.createElement('li');
li2.innerText = '香港';
$(li2).insertBefore($('li:eq(2)'));
动态例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<ul>
<li>北京</li>
<li>山东</li>
</ul>
<button>在之前插入添加</button>
<button>在之后插入添加</button>
</body>
<script>
ul = $('ul');
$('button:first').click(
function () {
var inpt = prompt('请输入省份');
var li = document.createElement('li');
$(li).text(inpt);
ul.prepend(li);
})
$('button:last').click(
function () {
var inpt2 = prompt('请输入省份');
var li1 = document.createElement('li');
$(li1).text(inpt2);
ul.append(li1);
})
</script>
</html>
删除
语法格式
remove删除标签/删除事件detach删除标签不删除事件empth清空标签内的子标签
// remove 删除标签也删除事件
var obj = $('button:first').remove();
obj[0];
<button>在之前插入添加</button>
// detach 删除标签但不删除事件
var obj = $('button:first').detach();
obj.insertAfter('button');
// empth 清空标签内的子标签 但ul标签本身存在
$('ul').empty();
修改
语法格式
replaceWithreplaceAll
// 旧的.replacewith(新)
// 新的.replaceAll(旧)
// replaceWith 旧的替换新的
$('li:last').replaceWith('<li>山西</li>');
// replaceAll 新的替换旧的
$('<li>广东</li>').replaceAll('li:first');
复制
语法格式
clone
// 克隆标签但不克隆事件
var obj = $('button:first').clone();
obj.insertAfter('button:last');
// 克隆标签并且克隆事件
var obj1 = $('button:first').clone(true);
obj1.insertAfter('button:last');
操作标签的文本
格式
jq.text('要写的文本')jq.html('要写的标签内容')
示例代码
// jQuery的对像.text 插入hello world
$('p:first').text('hello world');
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
$('p:last').html('<a href="http://www.baidu.com">百度</a>');
jQuery.fn.init [p, prevObject: jQuery.fn.init(1)]
操作标签的属性
格式
attr获取/设置 属性值removeAttr删除属性值prop
示例代码
/*
attr('class') 获取当前class的值
attr('class','value') 设置class的值
removeAttr('readonly') 删除readonly属性
prop('checked') 选中返回true 没选中返回false
*/
// attr 查找到标签后 添加属性,但是只能添加一个属性,如果重复添加 会覆盖上个元素属性
<input type="text" value="tex">
$('input').attr('type','password');
$('input').attr('readonly','readonly');
// attr操作类 只能追加一个
$('li:first').attr('class','lit2');
// attr不追加值时 为获取值
$('li:first').attr('class');
"lit2"
// removeAttr 删除属性
$('li:first').removeAttr('class');
$('li:first').attr('class');
undefined
$('input').removeAttr('readonly');
// prop('checked') 选中返回true 没选中返回false
$(':input:eq(1)').prop('checked');
true
$(':input:eq(2)').prop('checked');
false
操作标签的类
格式
addClass添加一个类removeClass删除一个类toggleClass有就删除 没有就添加
示例代码
/*
addclass('类名') 添加一个类
removeclass('类名') 删除一个类
toggleclass('类名') 有就删除 没有就添加
*/
// removeClass
$('li').removeClass('city');
// addClass
$('li').addClass('city');
// toggleClass
$('li').toggleClass('city');
操作标签的值
格式
val获取值 /设置值
示例代码
//val设置是为了表单 输入框提供值的提取
// val不加参数时为获取值 如果不传参数表示获取value属性的值
$(':input:first').val();
"tex"
// 添加参数时为设置值 如果传参数,表示设置value属性的值
$(':input:first').val('cacaca');
// $(':checkbox').val([2]) 设置表单元素 checkbox
// 对于radio\checkbox\select标签,所有的修改选中的状况都需要把要选中的值放到数组中
$(':checkbox').val([1]);
操作标签的CSS样式
格式
- css
示例代码
// 设置css
// 获取css样式属性值
$('input').css('background-color');
"rgb(255, 192, 203)"
// 设置css样式 方法一
$('input').css('background-color','green');
// 设置css样式 方法二
$('input').css({'background-color':'pink'});
动画
格式
.show(1000)可以传递时间 从虚到实.hide(1000)可以传递时间 从实到虚.toggle(1000)显示就消失 消失就显示.stop()停止动画slideDown从上往下slideUp从下往上slideTogglefadeInfadeOutfadeToggle
/*
$('div').stop()
$('div').show(毫秒单位的数值) 从左上角到右下角逐渐显示
$('div').hide(毫秒单位的数值) 从右下角到左上角逐渐消失
$('div').toggle(毫秒单位的数值) 显示就消失 消失就显示
*/
$('div').stop();
$('div').toggle(1000);
$('div').show(1000);
$('div').hide(1000);
// 向下滑出,向上收起
$('div').slideDown(1000);
$('div').slideUp(1000);
$('div').slideToggle(1000);
// 淡入淡出
$('div').fadeIn(1000);
$('div').fadeOut(1000);
$('div').fadeToggle(1000);
//动画支持自定义
jQuery的事件绑定
示例代码
<body>
<button>添加</button>
</body>
<script>
$('button').click(
function () {
alert('哇塞你好帅呀!')
}
)
</script>
事件代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<input type="text">
<button>click</button>
<button>click2</button>
</body>
<script>
// 键盘按键的事件 根据keycode 判断当前键盘键
$(window).keyup(
function (event) {
if (event.keyCode === 27) {
window.close()
}
}
)
// 其他事件
$('input').change()
$('div').mouseenter()
$('div').mouseleave()
$('div').mouseover()
$('div').mouseout()
// 获取焦点事件
$('input').focus(function(){
$('input').css('background-color','yellow');
$('span').remove();
});
// 失去焦点事件
$('input').blur(function () {
$('input').css('background-color', 'white');
if (!$('input').val()){
$('input').after('<span style="color:red">不可为空</span>')
}
});
// 点击发生的事件
$('button:first').click({'k':'v'},
function(event){
alert(event.data.k);
})
// 原生事件构建 等于 上面点击事件
$('button:last').bind('click',{'k':'v'},function(event){
alert('点击click2了')
console.log(event.data)
console.log(event.data.k)
})
</script>
</html>
事件冒泡
当某一个子元素触发了事件之后,这个事件会一直向上一层父元素冒泡,如果此时父元素也对这个事件绑定了方法,那么会一直向上触发父元素的事件
阻止事件冒泡的方法:
- 在function中return false
- 在function中接收event参数,并执行event.stopPropergation()
示例代码
$('#inner').click(
function (event) {
alert('click inner');
// return false;
event.stopPropagation();
}
)
事件委托
在一个元素还没有出现之前,就可以为它绑定一些事件
其中div是一个已经存在的父级元素,button这里可以替换成任意的子元素选择器
// 事件委托
$('div').on('click','button',function(){
alert('clicked newbutton')
}
)
var btn = document.createElement('button');
btn.innerText = "点击2";
$('div').append(btn);
简易留言板示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="jQuery3.4.1.js"></script>
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div id="box">
<!-- <ul>
</ul> -->
</div>
<textarea id="msg"></textarea>
<!-- <input type="button" id="btn" value="留言" /> -->
<!-- <button id="btn">留言</button> -->
<input type="button" id="btn" value="留言" />
<button onclick="sum()">统计</button>
</body>
<script>
var oUl = document.createElement('ul');
var oBox = $('#box');
oBox.append(oUl);
var oBtn = $('#btn');
var oMsg = $('#msg');
var count = 0;
oBtn.click(function () {
// 点击留言按钮事件
// 创建li标签
var cLi = document.createElement('li');
// 插入内容
// console.log(cLi)
$(cLi).html(oMsg.val() + "<span class='close'>X</span>")
// 如果想在插入的第一个li获取的前面插入li标签
// 获取li标签
var olis = $('li');
// 3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if ( olis.length == 0 ){
oUl.append(cLi);
count++
}else{
oUl.insertBefore(cLi,olis[0])
count++
}
// 4.添加完成之后 清空textarea的值
$(oMsg).val('');
// 5.点击X的时候删除当前的一条数据
// 5.1 获取所有的X
var spans = $('li>span');
for ( var n = 0;n<spans.length; n++ ){
spans[n].onclick = function(){
oUl.removeChild(this.parentNode);
count--
};
}
function sum(){
alert('一共发布了'+count+'条留言');
}
}
)
</script>
</html>
表单控件练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jQuery3.4.1.js"></script>
</head>
<body>
<button id="all_select">全选</button>
<button id="reverse_select">反选</button>
<button id="cancel_select">取消</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>马海阳</td>
<td>美女</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>赵臻</td>
<td>sb</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>dddd</td>
<td>1111</td>
</tr>
</tbody>
</table>
<script>
$('#all_select').click(function() {
$(':checkbox').prop('checked', true);
});
$('#cancel_select').click(function() {
$(':checkbox').prop('checked',false)
})
$('#reverse_select').click(function() {
var $checkbox = $(':checkbox');
for (var i=0;i<$checkbox.length;i++) {
var status = $($checkbox[i]).prop('checked');
$($checkbox[i]).prop('checked',!status)
}
})
</script>
</body>
</html>