一、什么是XSS?怎么发生的?
XSS(Cross site scripting)全称为跨站脚本攻击,是web程序中最常见的漏洞。指攻击者在网页中嵌入客户端脚本(例如Javascript),当用户浏览此网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的。比如获取用户的cookie,导航到恶意网站,携带木马病毒等。

二、XXS漏洞的分类
XXS漏洞按照攻击利用手法的不同,有以下三种类型:
类型A,本地利用漏洞:这种漏洞存在于页面中客户端脚本自身。其攻击过程如下所示:
Alice给Bob发送了一个恶意构造了web的URL。
Bob点击并查看了这个URL。
恶意页面中的Javascript打开了一个具有漏洞的HTML页面并将其安装在Bob电脑上。
具有漏洞的HTML页面包含了在Bob电脑本地域执行的Javascript。
Alice的恶意脚本可以在Bob的电脑上执行Bob所持有的权限下的命令。
类型B,反射式漏洞:这种漏洞和类型A有些类似,不同的是web客户端使用server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中。其攻击过程如下:;
Alice经常浏览某个网站,此网站为Bob所拥有。Bob的站点运行Alice使用用户名/密码进行登录,并存储敏感信息(比如银行账户信息)。
charly发现Bob的站点包含反射性地XSS漏洞。
charly编写一个利用漏洞的URL,并将其冒充为来自Bob的邮件发送给Alice。
Alice在登陆到Bob的站点后,浏览charly提供的URL。
嵌入到URL中的恶意脚本在Alice的浏览器中执行,就像它直接来自Bob的服务器一样。
此脚本盗窃敏感信息(授权、信用卡、账号信息等),然后在Alice完全不知情的情况下将这些信息发送到charly的web站点。
类型C,存储式漏洞:该类型是应用最为广泛而且有可能影响到web服务器自身安全的漏洞。骇客将攻击脚本上传到web服务器上,使得所有访问该页面的用户都面临信息泄露的可能,其中包括了web服务器的管理员。其攻击过程如下:
Bob拥有一个web站点,该站点允许用户发布信息/浏览已发布的信息。
charly注意到Bob的站点具有类型C的XSS漏洞。
charly发布一个热点信息,吸引其他用户纷纷阅读。
Bob或是任何的其他人如Alice浏览了该信息,其会话cookie或其他信息将被charly盗走。
类型A直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级web应用。
三、XSS的防御措施
原则:不相信客户输入的数据
注意:攻击代码不一定在<script></script>中
1.将重要的cookie标记为http only,这样的话JavaScript中的document.cookie语句就不能获取到cookie了
2.只允许用户输入我们期望的数据。例如:年龄的textbox中,只允许用户输入数字,而数字之外的字符都过滤掉。
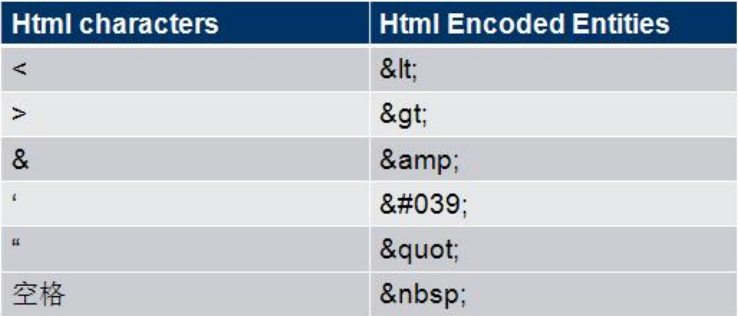
3.对数据进行HTML encode 处理

4.过滤或移除特殊的HTML标签,例如:<script>,<iframe>,<;for<,>for>," for
5.过滤JavaScript事件的标签,例如"onclick=","onfocus"等。
四、测试XSS漏洞
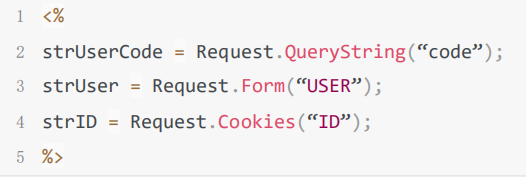
方法一:查看代码,查找关键的变量,客户端将数据传送给web服务器。一般通过三种方式Querystring,From表单,以及cookie。例如在ASP的程序中,通过request对象获取客户端的变量。

假如变量没有经过HTMLEncode处理,那么这个变量就存在一个XSS漏洞。
方法二:准备测试脚本
在网页中的textbox或其他能输入数据的地方,输入这些测试脚本,看能不能弹出对话框,能弹出的话,说明存在XSS漏洞。
在URL中查看有哪些变量通过URL把值传给了web服务器,把这些变量的值退换成我们测试的脚本。然后看我们的脚本是否执行。
方式三:自动化测试XSS漏洞
现在已经有很多XSS扫描工具了。实现XSS自动化测试非常简单,只需要用HttpWebRequest类。把包含XSS测试脚本,发送给web服务器,然后查看HttpWebResponse中,我们的XSS测试脚本是否已经注入进去了。