本文,是笔者工作之余写的,第一是把之前打系统框架的步骤记录下来。第二是将这个过程,谈不上经验,奉献给正在撘这种框架遇到各种bug,各种问题的人们。
看这个之前首先你需要已经用nginx+tomcat+session共享打过框架,但是没有成功,遇到种种问题。即可参考此文。文章比较简洁,但全是精华。
对了,本文是基于windows平台下的。
好了,言归正传!
——————————————————————————————————————————————————
下载Nginx ;下载地址:http://nginx.org/
下载tomcat;下载地址:http://tomcat.apache.org/download-60.cgi
下载memcached-win32
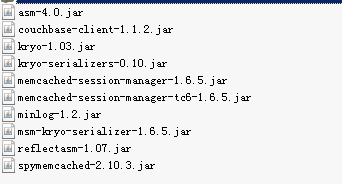
下载一扒拉Session共享所用的jar包
Nginx下载解压之后得到这样的列表:
配置nginx.conf;新增proxy.conf和gzip.conf
Nginx.conf
#Nginx所用用户和组,window下不指定
#user niumd niumd;
#工作的子进程数量(通常等于CPU数量或者2倍于CPU)
worker_processes 4;
#错误日志存放路径
error_log logs/error.log info;
#指定pid存放文件
pid logs/nginx.pid;
events {
#使用网络IO模型linux建议epoll,FreeBSD建议采用kqueue,window下不指定。
#use epoll;
#允许最大连接数
worker_connections 2048;
}
http {
include mime.types;
default_type application/octet-stream;
access_log logs/access.log;
fastcgi_intercept_errors on;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 4k;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#keepalive_timeout 75 20;
#keepalive_timeout 0;
include gzip.conf;
include proxy.conf;
upstream localhost {
#ip_hash;
server localhost:18081 weight=3;
server localhost:18080 weight=1;
}
server {
listen 80;
server_name localhost;
#自定义40X或者50X页面的时候需要开启 fastcgi_intercept_errors on;(上面已经开启)
error_page 404 http://127.0.0.1/404.html;
#定义网站首页
#root:定义网站首页存放地址
#index:定义网站首页名称
location / {
root D:/test;
index main.html;
}
#定义静态资源存放地址
location ~ \.(html|js|css|png|gif|jpg|jpeg|bmp)$ {
root D:/test;
}
#将jsp的请求转移到tomcat里面
location ~ \.(jsp)$ {
proxy_connect_timeout 3;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_pass http://localhost;
}
}
}
gzip.conf:
|
proxy.conf:
|
至此Nginx已经配置成功。双击目录下面的nginx.exe 即可打开。
访问127.0.0.1将显示你在Nginx.conf中配置的:
location / {
root D:/test;
index main.html;
}的main.html页面
由此看出,已经将静态资源文件分开。
2 . tomcat
我使用的是tomcat6.X;将tomcat拷贝2份,分别将tomcat的端口改变。如果不在同一台机子上则不用更改。以下列出更改的地方:
Conf\server.xml:
A: <Server port="18005" shutdown="SHUTDOWN">
B: <Connector port="18080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
C: <Connector port="18009" protocol="AJP/1.3" redirectPort="8443" />
D: <Engine name="Catalina" defaultHost="localhost" jvmRoute="tomcat1">
jvmRoute="tomcat1"是做Session共享的时候使用的。
同理,配置tomcat2!
由于上面的Nginx.conf已经添加了两台tomcat所以,现在启动Nginx和tomcat 访问127.0.0.1/project/index.jsp 即能看出Nginx负载均衡,将请求分发到不同的tomcat中。
以上就是Nginx+tomcat负载均衡,百度一下这种一大堆!
安装memcached,并启动。
a) 下载session共享需要的jar包
i. 
配置context.xml文件,如下:
添加下面的代码:
|
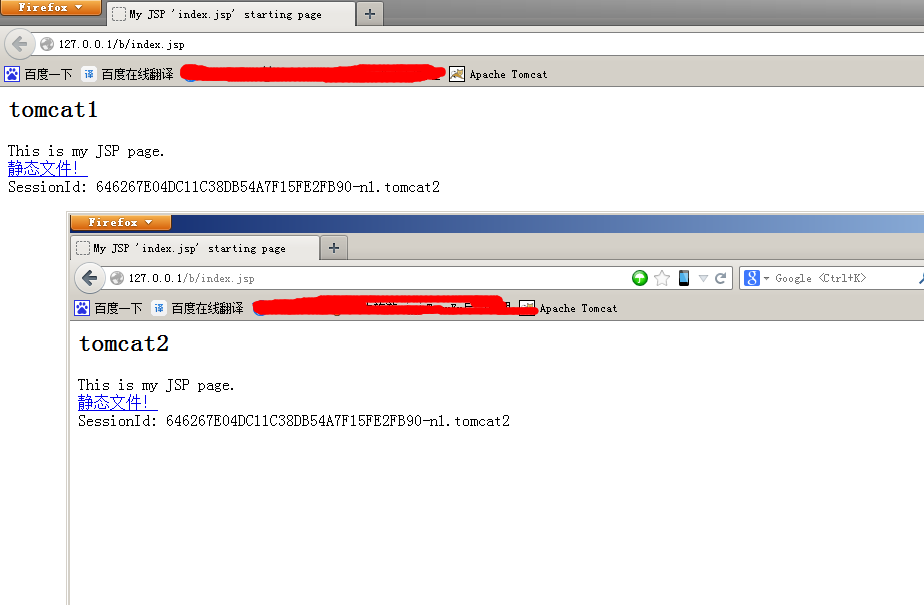
经过上面的配置,则代表Nginx负载均衡,静态动态请求分开+tomcat集群+msm,session共享成功!!!
结果如下:
同一浏览器中:

不同浏览器中:

来源:oschina
链接:https://my.oschina.net/u/1585109/blog/220012