一、动态路由
动态路由可以理解为同一个组件对于路由传过来的值不同,可以实现不同的功能或者显示不同的信息。使用动态路由分为三步,配置路由、在页面使用<router-link>实现页面的跳转、在跳转到的页面使用this.$route.params获取路由传过来的参数
1.1、配置路由
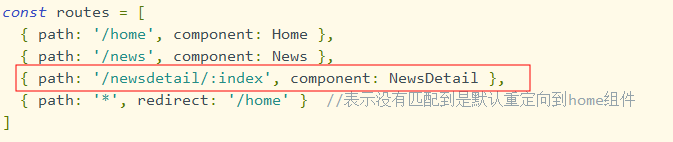
一个“路径参数”使用冒号 : 标记,例如 '/newsdetail/:index' ,':index' 实现动态路由,当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。配置路由如下:

1.2 在页面使用<router-link>实现页面的跳转
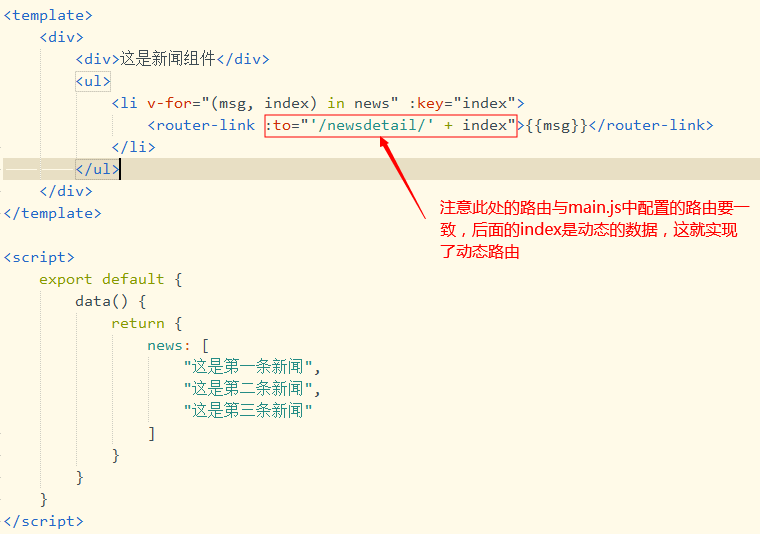
在页面使用<router-link>实现页面跳转时,路由必须与配置的路由保持一致,如下:

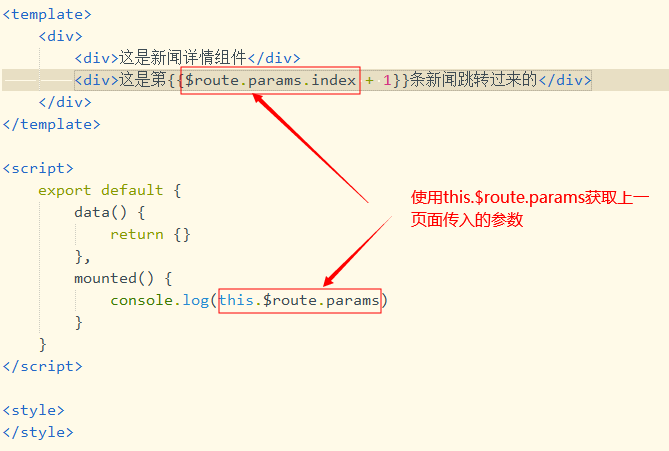
1.3 在跳转的目标页面使用this.$route.params获取参数

1.4 运行项目
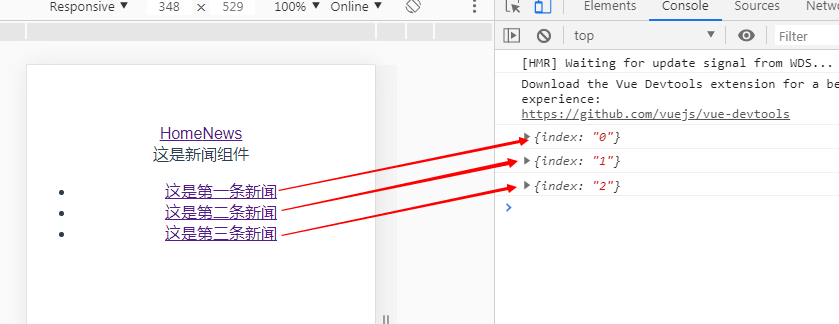
运行项目后在新闻页面,点击新闻列表中的不同的新闻,可以实现动态的路由,在新闻详情页面可以获取传递的参数

二、get传值
get传值和写普通html页面时使用问号?拼接参数的方式一样,在跳转的页面中使用this.$route.query来获取get传值方式传过来的参数
2.1 配置路由
get传值配置路由和普通的配置方式一样:

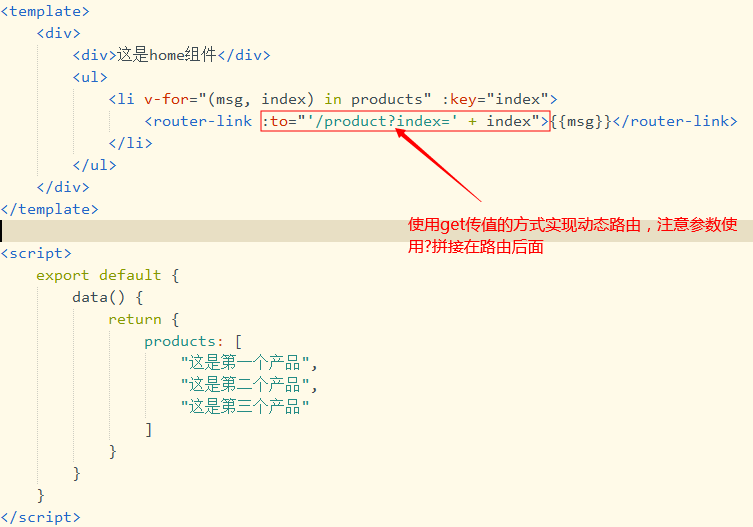
2.2 在页面使用<router-link>实现页面的跳转

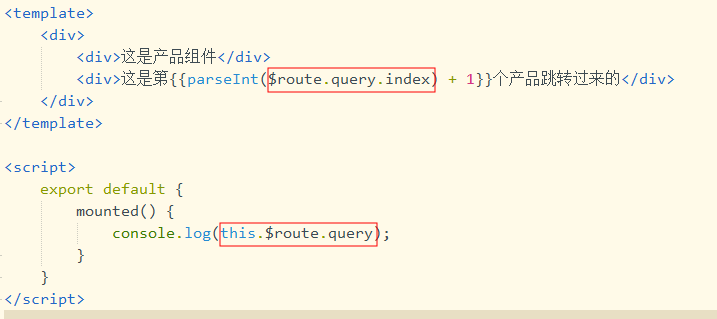
2.3 在跳转的目标页面使用this.$route.query获取参数

2.4 启动项目
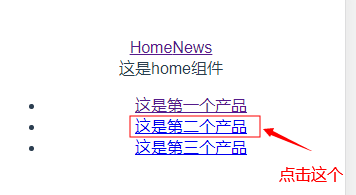
启动项目后,在home组件下,如下,点击第二个

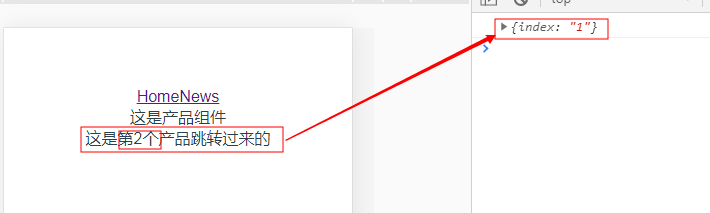
可以看到跳转后的页面和控制台如下:

以上。