bootstrap4中默认取消了Font Awesome图标的应用,所以如果要使用相关图标就需要我们自己手动添加,具体步骤如下:
1.下载Font Awesome 下载地址
基本图标下载免费版就可以了。下载 free for web`
2.将下载的文件解压到bootstrp4目录中

3.在html页面中添加引用,引用css文件夹中 all.css`
<link rel="stylesheet" href="fontawesome-free-5.11.2-web/css/all.css">
4.在页面中使用Font Awesome图标
<i class="fas fa-camera"></i>
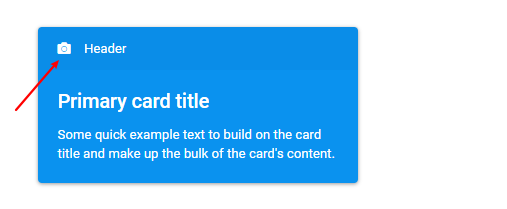
5.看看效果

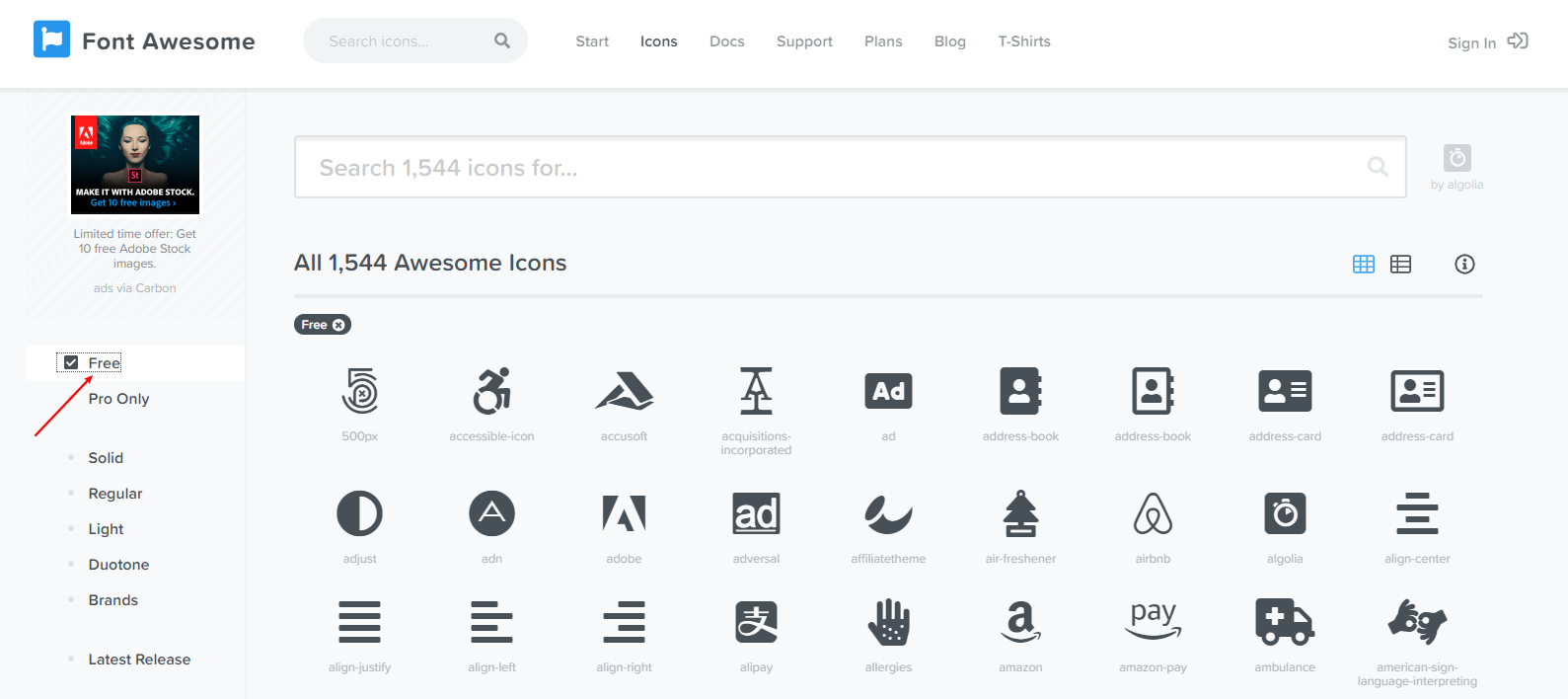
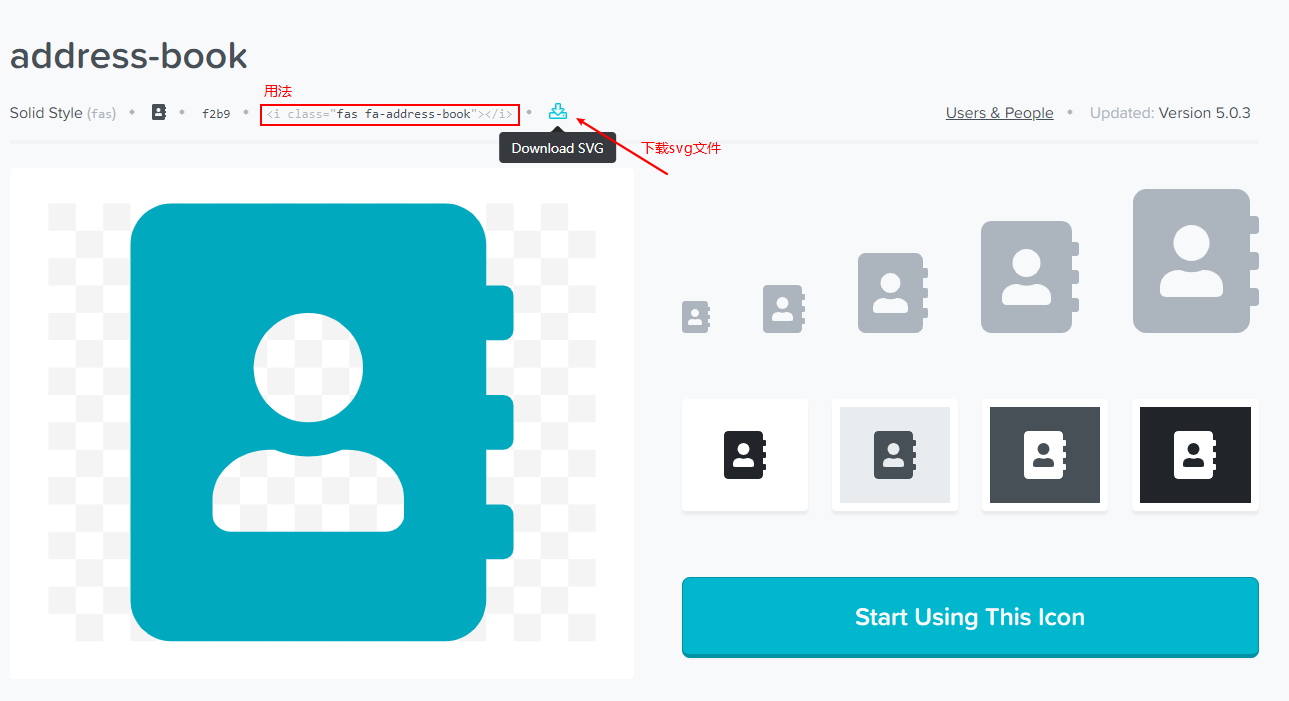
另外还可以在Font Awesome搜索自己需要的图标,并查看用法。
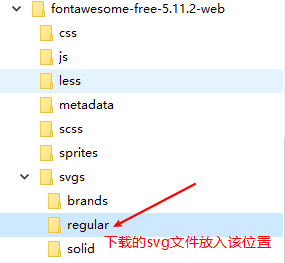
如果你下载的包中不包含该图标,可将图标svg文件下载下来,并拷贝至 svg 文件夹中再进行引用即可。

又可以愉快的玩耍了!😁