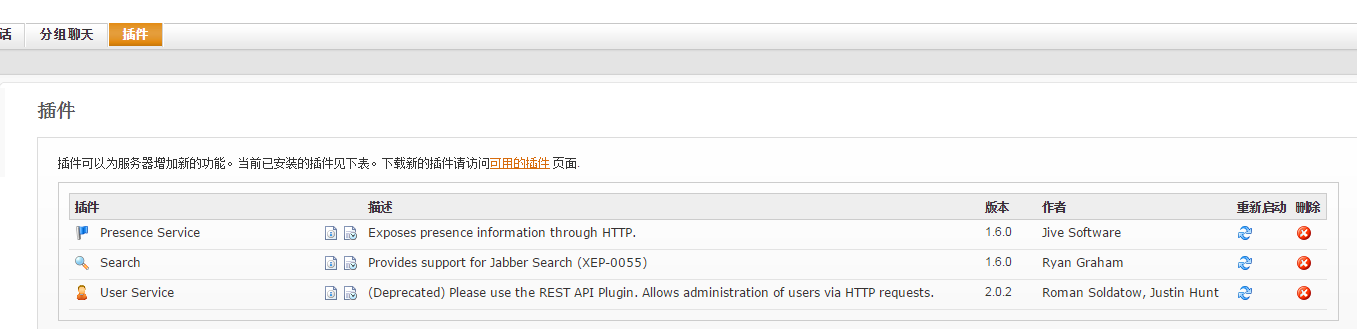
首先我用的是Openfire版本是:3.10.3 下载地址Openfire ; 安装就不说了, 安装完成需要做的设置 1.安装2个插件

在openfire 有效的插件里有 这2个插件都是用来做WEB端用户添加、更新、查询openfire账号和查询用户状态的
PHP 端 方法就放出来一个 还有都是业务端的 插件都有文档大家可以自己去看看 基本业务都是和插件有关的
/**
*//这个需要安装OPenfire User Service插件
* 获取用户当前在线状态
*
* @param unknown $username
* @return mixed text[空闲、在线、离开、电话中、正忙、unavailable]
*/
function get_of_user_status($username)
{
$_CFG = $GLOBALS['_CFG'];//设置的全局变量
$of_ip = $_CFG['chat_server_ip'];//openfire 服务器地址
$of_port = $_CFG['chat_server_port'];//插件端口一般默认9090
$of_url = get_of_url($of_ip, $of_port);
$of_domain = $_CFG['chat_server_ip'];//这个是openfire 服务器名称
$url = $of_url.'/plugins/presence/status?jid='.$username.'@'.$of_domain.'&type=xml';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
// 设置可以读取返回值
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// 运行curl
$result = curl_exec ( $ch );
// 关闭
curl_close ( $ch );
$xml = simplexml_load_string($result);
//$type = $xml->attributes()->type;
$type=$xml->show;
if(!empty($type))
{
//修改stat
switch($type){
case "chat":
$type="空闲";
break;
case "away":
$type="离开";
break;
case "away":
$type="离开";
break;
case "dnd":
$type="勿扰";
break;
case "xa":
$type="忙碌";
break;
}
//end
return (string)$type;
}else{
if(!empty($xml->status))
{
$status = $xml->status;
return (string)$status;
}
$type="在线";
return (string)$type;
}
//var_dump($xml);
return 'unavailable';
}
// WEB 端测试JS test.js
// XMPP服务器BOSH地址
var BOSH_SERVICE = 'http://服务器地址:7070/http-bind/';
// XMPP连接
var connection = null;
// 当前状态是否连接
var connected = false;
// 当前登录的JID
var jid = "";
// 连接状态改变的事件
function onConnect(status) {
console.log(status)
if (status == Strophe.Status.CONNFAIL) {
alert("连接失败!");
} else if (status == Strophe.Status.AUTHFAIL) {
alert("登录失败!");
} else if (status == Strophe.Status.DISCONNECTED) {
alert("连接断开!");
connected = false;
} else if (status == Strophe.Status.CONNECTED) {
alert("连接成功,可以开始聊天了!");
connected = true;
// 当接收到<message>节,调用onMessage回调函数
connection.addHandler(onMessage, null, 'message', null, null, null);
// 首先要发送一个<presence>给服务器(initial presence)
connection.send($pres().tree());
}
}
// 接收到<message>
function onMessage(msg) {
// 解析出<message>的from、type属性,以及body子元素
var from = msg.getAttribute('from');
var type = msg.getAttribute('type');
var elems = msg.getElementsByTagName('body');
if (type == "chat" && elems.length > 0) {
var body = elems[0];
$("#msg").append(from + ":<br>" + Strophe.getText(body) + "<br>")
}
return true;
}
$(document).ready(function() {
// 通过BOSH连接XMPP服务器
$('#btn-login').click(function() {
if(!connected) {
connection = new Strophe.Connection(BOSH_SERVICE);
connection.connect($("#input-jid").val(), $("#input-pwd").val(), onConnect);
jid = $("#input-jid").val();
}
});
// 发送消息
$("#btn-send").click(function() {
if(connected) {
if($("#input-contacts").val() == '') {
alert("请输入联系人!");
return;
}
// 创建一个<message>元素并发送
var msg = $msg({
to: $("#input-contacts").val(),
from: jid,
type: 'chat'
}).c("body", null, $("#input-msg").val());
connection.send(msg.tree());
$("#msg").append(jid + ":<br>" + $("#input-msg").val() + "<br>");
$("#input-msg").val('');
} else {
alert("请先登录!");
}
});
});
html
<!DOCTYPE html>
<html>
<head>
<script src='http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js'></script>
<script src='http://cdn.bootcss.com/strophe.js/1.1.3/strophe.min.js'></script>
<!--这里用CDN可以直接用-->
<script src='test.js'></script>
</head>
<body>
JID:<input type="text" id="input-jid">
<br>
密码:<input type="password" id="input-pwd">
<br>
<button id="btn-login">登录</button>
<div id="msg" style="height: 400px; width: 400px; overflow: scroll;"></div>
联系人JID:
<input type="text" id="input-contacts">
<br>
消息:
<br>
<textarea id="input-msg" cols="30" rows="4"></textarea>
<br>
<button id="btn-send">发送</button>
</body>
</html>
实现的效果图
这个HTMLWEB客户端

来源:oschina
链接:https://my.oschina.net/u/1380675/blog/536789