无论是Ajax还是跨域,目的都是为了获取服务器的数据,获取数据之后,对前端界面进行渲染。
怎么渲染前端界面呢?
前端界面都是由标签构成的,所以前端界面的渲染主要做的就是生成html标签。
生成html标签,可以通过拼接字符串的方式来实现。但是这种方式在标签结构比较复杂的情况下,很不好操作和后期维护,并且容易出错。
通过模板引擎可以很方便地生成html标签。
模板引擎的本质:将数据和模板结合起来生成html片段。所以模板引擎需要两个组成部分:模板和数据,通过数据,将模板指定的标签动态生成,方便维护。
常见的模板引擎有很多,这里使用腾讯公司开源的模板引擎:artTemplate。
使用步骤:
1、引入template.js文件
2、定义模板
3、将数据和模板结合起来生成html片段
4、将html片段渲染到界面中
基本语法:
得到数据中的值:{{value}}
循环操作:{{each result as value i}} html片段 {{/each}}
转义:#的使用 {{#value}}
条件判断:{{if xxx}} html片段 {{/if}}
技巧:有时候可能需要对原始数据进行加工操作
案例1:基本的循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>artTemplate</title>
<!--引入js文件-->
<script src="template.js"></script>
<!--定义模板-->
<script type="text/html" id="resultTemplate">
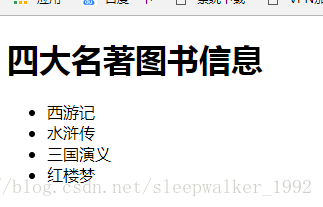
<h1>{{title}}</h1>
<ul>
{{each books as value i}}
<li>{{value}}</li>
{{/each}}
</ul>
</script>
<script>
window.onload = function(){
var data = {
title:"四大名著图书信息",
books:['西游记','水浒传','三国演义','红楼梦']
};
//生成html片段
var html = template("resultTemplate",data);
var container = document.getElementById("container");
//将html片段渲染到界面中
container.innerHTML = html;
};
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
案例2:条件判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>artTemplate</title>
<!--引入template.js文件-->
<script src="template.js"></script>
<!--创建模板:注意必须type="text/html"-->
<script type="text/html" id="resultTemplate">
{{if isAdmin}}
<h1>{{title}}</h1>
<h2>一共有{{count}}条数据</h2>
<ul>
{{each list as value i}}
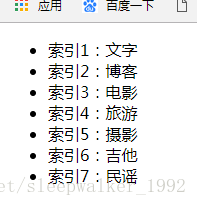
<li>索引{{i+1}}:{{value}}</li>
{{/each}}
</ul>
{{/if}}
{{if !isAdmin}}
<h1>没有任何数据信息</h1>
{{/if}}
</script>
<script>
window.onload = function(){
var data = {
title: "条件判断基本例子",
isAdmin: true,
list: ["文字","博客","电影","旅游","摄影","吉他","民谣"]
};
//给data添加一个属性
data.count = data.list.length;
//生成html片段
var html = template("resultTemplate",data);
var content = document.querySelector(".content");
//将html片段渲染到界面中
content.innerHTML = html;
};
</script>
</head>
<body>
<div class="content"></div>
</body>
</html>isAdmin: true
isAdmin: false
案例3:对原始数据进行加工操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>artTemplate</title>
<!--引入template.js文件-->
<script src="template.js"></script>
<!--创建模板:注意必须type="text/html"-->
<script type="text/html" id="resultTemplate">
<ul>
{{each data as value i}}
<li>索引{{i+1}}:{{value}}</li>
{{/each}}
</ul>
</script>
<script>
window.onload = function(){
var data = ["文字","博客","电影","旅游","摄影","吉他","民谣"];
//对data进行处理,包到一个对象当中去
var temp = {};
temp.data = data;
//生成html片段
var html = template("resultTemplate",temp);
var content = document.querySelector(".content");
//将html片段渲染到界面中
content.innerHTML = html;
};
</script>
</head>
<body>
<div class="content"></div>
</body>
</html>案例4:转义与非转义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>artTemplate</title>
<!--引入template.js文件-->
<script src="template.js"></script>
<!--创建模板:注意必须type="text/html"-->
<script type="text/html" id="resultTemplate">
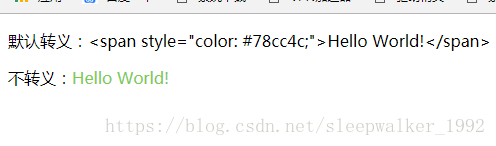
<p>默认转义:{{value}}</p>
<p>不转义:{{#value}}</p>
</script>
<script>
window.onload = function(){
//数据中包含特殊字符
var data = {
value:'<span style="color: #78cc4c;">Hello World!</span>'
};
//生成html片段
var html = template("resultTemplate",data);
var content = document.querySelector(".content");
//将html片段渲染到界面中
content.innerHTML = html;
};
</script>
</head>
<body>
<div class="content"></div>
</body>
</html>默认转义:{{value}} 就是只是当值输出
不转义:{{#value}} 就是标签会有效果
来源:CSDN
作者:sleepwalker_1992
链接:https://blog.csdn.net/sleepwalker_1992/article/details/80978611