1、悬浮抖动
(1)效果演示

(2)完整代码
<!DOCTYPE html>
<html>
<head>
<style>
.shape {
margin: 50px;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.shake:hover {
animation: shake 800ms ease-in-out;
}
@keyframes shake { /* 水平抖动,核心代码 */
10%, 90% { transform: translate3d(-1px, 0, 0); }
20%, 80% { transform: translate3d(+2px, 0, 0); }
30%, 70% { transform: translate3d(-4px, 0, 0); }
40%, 60% { transform: translate3d(+4px, 0, 0); }
50% { transform: translate3d(-4px, 0, 0); }
}
</style>
</head>
<body>
<div class="shape shake">horizontal shake</div>
</body>
</html>
2、点击抖动
(1)效果演示

(2)完整代码
<!DOCTYPE html>
<html>
<head>
<style>
.shape {
margin: 50px;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.shake {
animation: shake 800ms ease-in-out;
}
@keyframes shake { /* 垂直抖动,核心代码 */
10%, 90% { transform: translate3d(0, -1px, 0); }
20%, 80% { transform: translate3d(0, +2px, 0); }
30%, 70% { transform: translate3d(0, -4px, 0); }
40%, 60% { transform: translate3d(0, +4px, 0); }
50% { transform: translate3d(0, -4px, 0); }
}
</style>
<script>
function shake(elemId) {
let elem = document.getElementById(elemId)
if (elem) {
elem.classList.add('shake')
setTimeout(()=>{ elem.classList.remove('shake') }, 800)
}
}
</script>
</head>
<body>
<div class="shape" id="shake" onclick="shake(this.id)">vertical shake</div>
</body>
</html>
3、实战
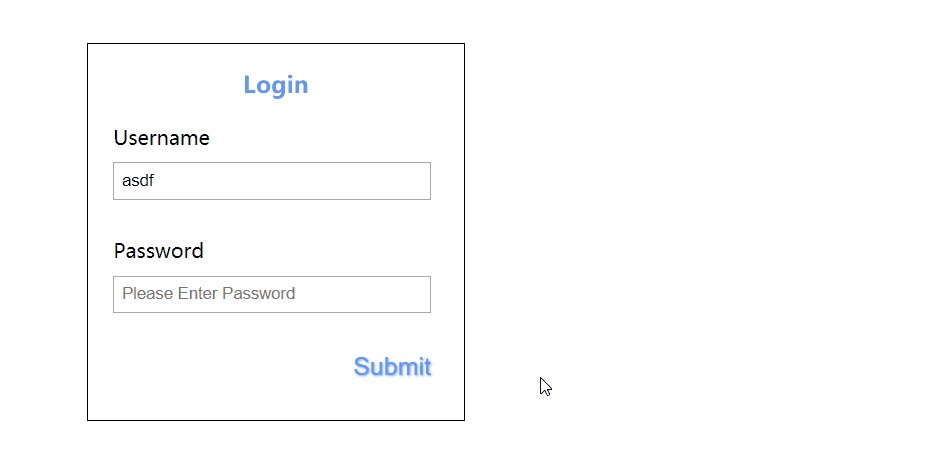
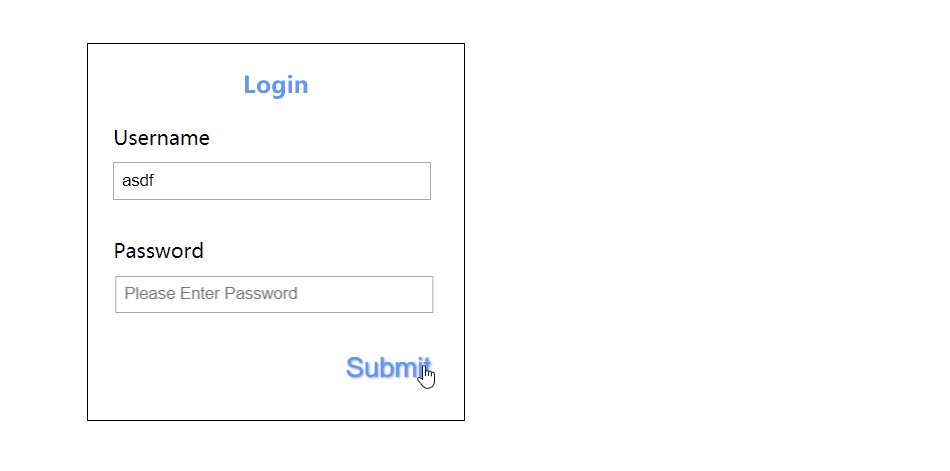
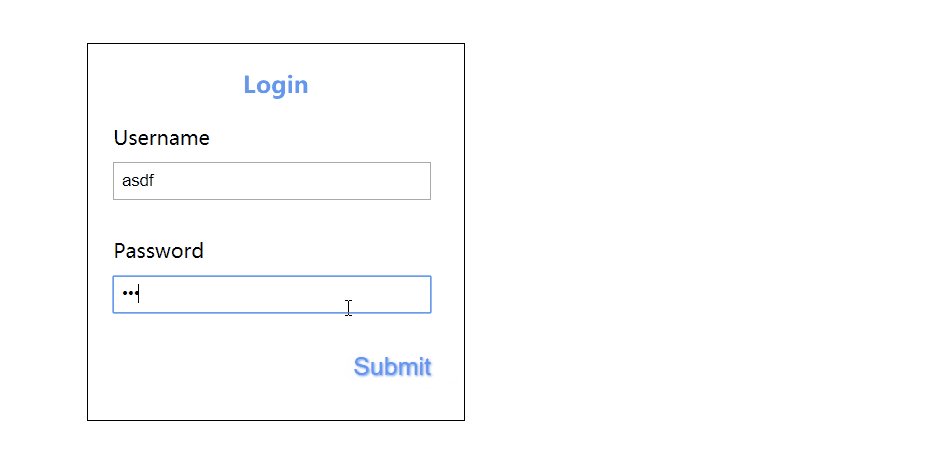
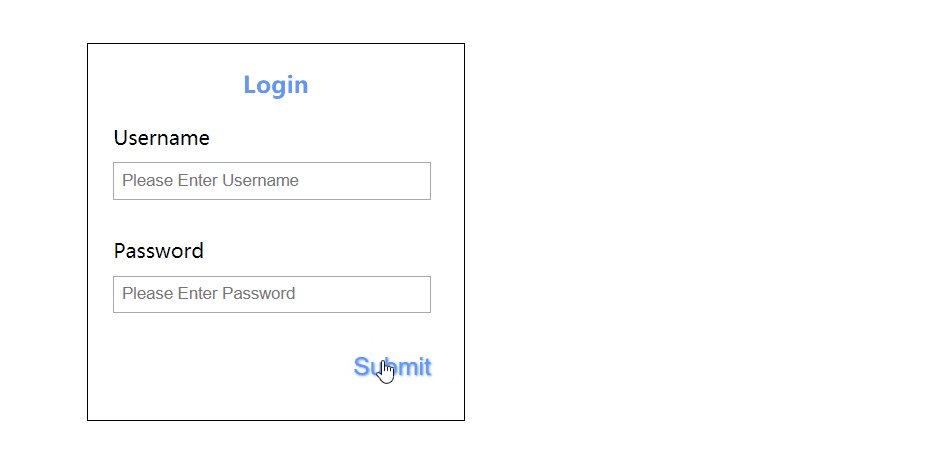
抖动效果在实际场景中有重要的应用,比如说当表单输入错误时,让错误的输入框抖动以给用户一个友好的提示
(1)效果演示

(2)完整代码
<!DOCTYPE html>
<html>
<head>
<style>
.login-box {
width: 300px;
min-width: 300px;
height: 300px;
min-height: 300px;
background-color: white;
border: 1px solid black;
}
.title {
text-align: center;
color: cornflowerblue;
}
.form-item-wrap {
width: 100%;
margin-top: 20px;
margin-bottom: 20px;
}
.form-label {
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
}
.form-input{
width: 80%;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
padding: 5px;
}
.form-submit {
display: block;
float: right;
margin-right: 20px;
color: cornflowerblue;
background-color: white;
text-shadow: 1px 1px 2px cornflowerblue;
border: none;
outline: none;
font-size: 20px;
font-weight: 500;
}
.form-submit:hover {
cursor: pointer;
font-size: 22px;
}
.shake {
animation: shake 800ms ease-in-out;
}
@keyframes shake {
10%, 90% { transform: translate3d(-1px, 0, 0); }
20%, 80% { transform: translate3d(+2px, 0, 0); }
30%, 70% { transform: translate3d(-4px, 0, 0); }
40%, 60% { transform: translate3d(+4px, 0, 0); }
50% { transform: translate3d(-4px, 0, 0); }
}
</style>
<script>
function shake(elemId) {
let elem = document.getElementById(elemId)
if (elem) {
elem.classList.add('shake')
setTimeout(()=>{ elem.classList.remove('shake') }, 800)
}
}
function check() {
// validate form data
if (login_form.username.value.length === 0) {
// the length of username must be greater than 0
shake('username')
return false
}
if (login_form.password.value.length < 6) {
// the length of password must be greater than 6
shake('password')
return false
}
return true
}
</script>
</head>
<body>
<div class="login-box">
<h3 class="title">Login</h3>
<form name="login_form" id="login_form" onsubmit="return check()">
<div class="form-item-wrap">
<label for="username" class="form-label">Username</label><br/>
<input type="text" name="username" id="username" class="form-input" placeholder="Please Enter Username">
</div>
<div class="form-item-wrap">
<label for="password" class="form-label">Password</label><br/>
<input type="password" name="password" id="password" class="form-input" placeholder="Please Enter Password">
</div>
<input type="submit" value="Submit" class="form-submit">
</form>
</div>
</body>
</html>
【 阅读更多 CSS 系列文章,请看 CSS学习笔记 】