父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
graph LR App.vue-->HelloWorld.vue
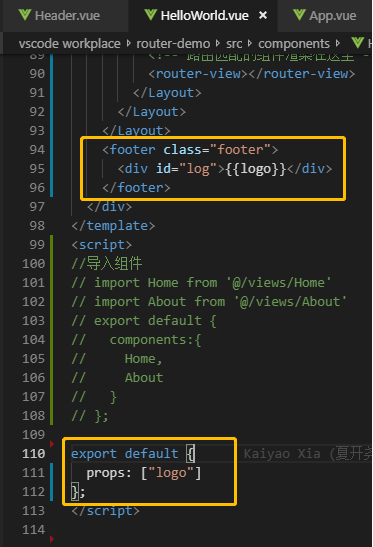
在子组件部分:
如果需要从父组件获取 logo 的值,就需要使用 props: ['logo']
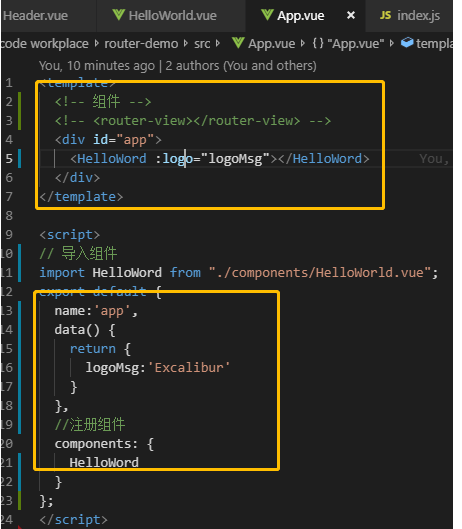
在父组件部分

在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg
然后就能将App.vue中 logoMsg 的值传给 header.vue 了
子组件向父组件传递数据
graph LR Hom.vue-->App.vue
子组件主要通过事件传递数据给父组件
在子组件:
```
//当的值发生变化的时候,将 username 传递给 App.vue,
首先声明一个了方法 setUser,用 change 事件来调用 setUser
//在 setUser 中,使用了 $emit 来遍历 transferUser 事件,并返回 this.username
其中 transferUser 是一个自定义的事件,功能类似于一个中转,this.username 将通过这个事件传递给父组件
## 父组件部分
名字为:{{user}}
<NameDiv @transferUser="getUser">
//在父组件 App.vue 中,声明了一个方法 getUser,
用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username
```
结果如图:
子组件与子组件间数据传递
状态管理工具vuex