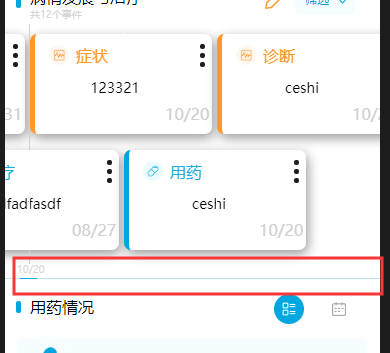
截图:

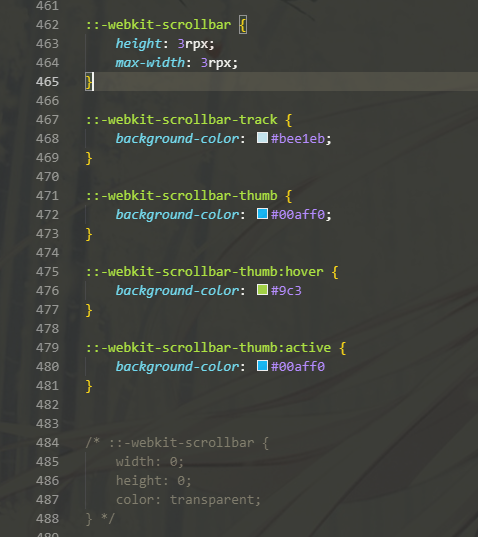
代码
::-webkit-scrollbar {
height: 3rpx;
max-width: 3rpx;
}
::-webkit-scrollbar-track {
background-color: #bee1eb;
}
::-webkit-scrollbar-thumb {
background-color: #00aff0;
}
::-webkit-scrollbar-thumb:hover {
background-color: #9c3
}
::-webkit-scrollbar-thumb:active {
background-color: #00aff0
}
/* 隐藏滚动条 */
/* ::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
} */
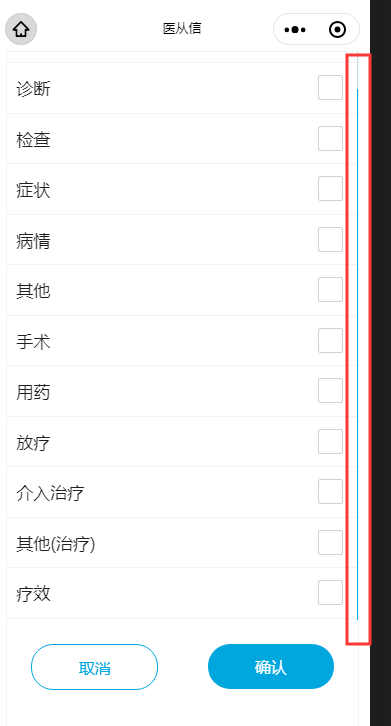
效果截图: