说到游戏中的真实地图,大家脑海中浮现的第一款游戏应该都是火爆全球的AR游戏《Pokémon Go》吧。今天这篇教程将为大家介绍Mapbox Unity SDK,能够在游戏中获取真实的世界地图,或是根据真实地图生成游戏中的体素世界。这些地图数据可以预先存储在游戏或应用中,也可以在运行时动态生成。
注册官网账号
打开mapbox官网(传送门)账号注册成功并登录后,点击Get Started 并选择Unity的sdk
记得复制下来它给你提供的密钥哦
导入unity
将下载的sdk导入unity,此时在菜单栏就会出现Mapbox选项
输入你的密钥后,我们就可以正式开始啦。
【如果Token生效,编辑器会出现“TokenValid”提示。】
注意:博主亲身体验的情况,在导入后,出现了在网上查询不到的报错;
代码中所有涉及到mesh的语句都报错了,博主到网上查了半天,因为有关的教程很少,也不知道是什么原因,如何有大神知道,麻烦留言告知我啦
反正我的解决方法简单粗暴,就是把报错的代码都注释掉了,神奇的是,对使用没有啥影响(至少现在我没看出来qwq)
示例场景
Mapbox插件提供了大量示例场景,其中最简单的示例场景Slippy,也是游戏项目较为常用的功能案例。它展示了地图从选中的某点开始不断向外延伸,根据视野范围的变化来实时加载新的地形,这也是游戏中追踪某个对象的真实地理位置时常用的功能。
【好的我不会做动图…】
此示例使用了3D网格,与Unity自带的3D地形无异。场景中的Map游戏对象带有Abstract Map脚本,可以在此脚本中设置地形的起始位置的经纬度与延展范围。
Abstract Map脚本的Map Visualization字段用于定义地图外观。Mapbox插件已经提供了一些不同的视觉效果,但您也可以选择自定义或重新创建地形。
将Map Visualization字段设为PoiDemoVisualization,并将起始位置改为上海,效果如下:
如果想生成《我的世界》那样的体素地图,可以打开VoxelWorld场景看看其设置。效果如下:
自定义地图
除了Mapbox提供的示例地图外观,还可以自定义想显示的地图信息。下面就为大家介绍自定义地图的步骤。
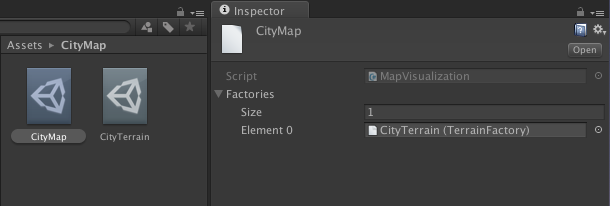
首先新建文件夹“CityMap”,然后在项目视图选中该文件夹后单击右键,依次选择Create - Mapbox - MapVisualization新建可编程对象MapVisualizer,该对象将用作地图的根节点,来承载所有的地图层次。
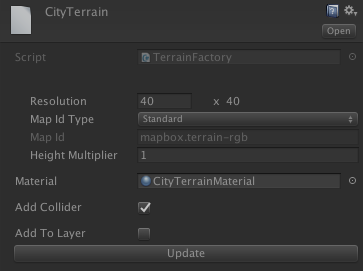
在检视面板中选中CityMap对象,添加CityTerrain为其第一个Factory。
可以在CityTerrain对象中设置高度缩放值,来改变建筑所显示的高度比例。
温馨提示:如果不希望地图出现高光,可以新建材质后将其Smoothness改为0 ,然后替代CityTerrain对象所使用的材质。
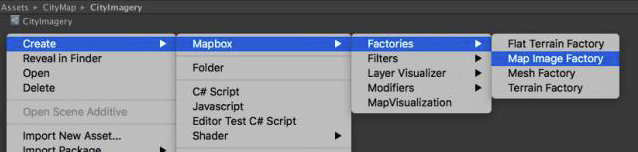
下面创建Map Image Factory。在“CityMap”目录下新建文件夹“CityImagery”,然后在项目视图选中该文件夹后单击右键,依次选择Create - Mapbox - Factories - Map Image Factory新建可编程对象 CityImagery。
选中CityImagery对象,将其Style设为Dark。
然后选中CityMap对象,将CityImagery添加为其第二个Factory。
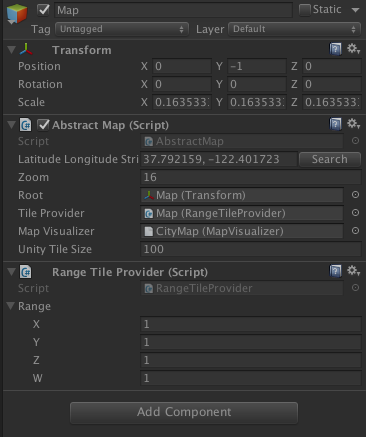
新建场景后创建游戏对象Map,并为其绑定AbstractMap脚本。
将脚本的MapVisualizer属性设为CityMap,Zoom设为16。然后为Map对象添加RangeTileProvider脚本,将其范围设为(1, 1, 1, 1),并将RangeTileProvider脚本赋给AbstractMap的Tile Provider字段。如下:
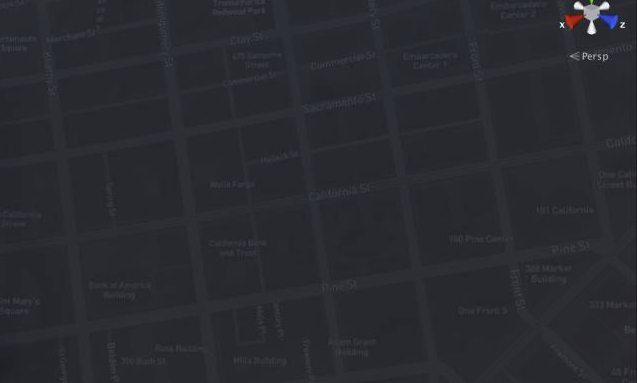
其中Range表示以设置的经纬度为中心,Mapbox向中心的4个方向所生成的地块数量,默认为0。到此一个最简单的自定义地图就完成了,点击运行可以看到生成的地图外观如下:
还可以在此基础上添加更多层,来放置3D建筑、道路纹理等内容。
本文整理摘自Unity官方公众号
来源:CSDN
作者:zys91011_muse
链接:https://blog.csdn.net/zys91011_muse/article/details/75267975