结构伪类选择器可以根据DOM树中元素的相对关系来匹配特定的元素,其语法如下:
| 选择器 | 功能描述 |
| E:first-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个元素的元素E,与E:nth-lat-child(1)等同 |
| E:root | 匹配E元素所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F,其中n可以是整数(1、2、3)、关键字(even, odd)、可以是公式(2n+1、-n+5),而且n起始值为1不是0 |
| E F:nth-last-child(n) | 选择n的倒数第n个子元素。次选择器与E F:nth-child(n)选择器计算顺序刚好相反,但是使用方法都是一样的,其中,:nth-last-child(1)始终匹配的是最后一个元素,与:last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型的子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,且该元素也不包含任何文本节点 |
浏览器支持:结构伪类选择器在所有版本的FF, Chrome,Safari,Opera,还有IE9及以上版本中支持。
结构伪类选择器中,有四个伪类选择器接受参数n:
:nth-child(n)
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
在实际应用中,这个参数可以是整数(1、2、3、4)、关键字(even,odd),还可以是公式(2n+1, -n+5),但是无论是整数关键字还是公式最终其值都是从1开始,而不是0.换句话说,当上述四个伪类选择器中参数n的值为0(或者是负值)时,选择器将选择不到任何的元素。
可以将结构伪类选择器中的参数按照常用情况分为七种情形:
1. 参数n为具体的数值
2. 参数n为表达式n*length
3. 参数n为表达式n+length
4. 参数n为表达式-n+length
5. 参数n为表达式n*length + b
6. 参数n为关键词odd
7. 参数n为关键词even
使用如下的代码测试结构伪类选择器的使用:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>CSS3结构伪选择器的使用</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul {
margin: 50px auto;
width: 400px;
list-style: none outside none;
}
li {
display:inline-block;
margin: 5px;
padding: 5px;
width:50px;
height: 50px;
font: bold 30px/50px arial;
background: #000;
color: #fff;
border-radius: 50px;
text-align: center;
}
/*
ul>li:first-child {
background-color: green;
}
ul>li:last-child {
background-color: blue;
}
ul>li:nth-child(3){
background-color: yellow;
}
ul>li:nth-child(n){
background-color: orange;
}
ul>li:nth-child(2n){
background-color: blue;
}
ul>li:nth-child(2n+1){
background-color: blue;
}
ul>li:nth-child(-n+5){
background-color: blue;
}
ul>li:nth-child(4n+1){
background-color: blue;
}
*/
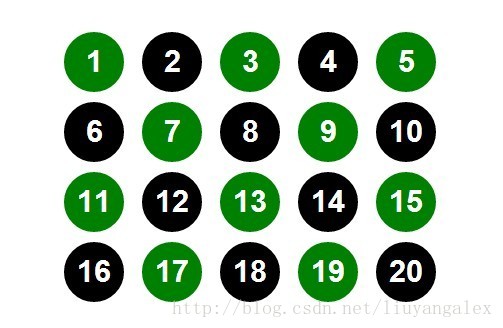
ul>li:nth-last-child(even){
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
</ul>
</body>
</html>显示效果如下:
在结构伪类选择器中需要注意的一点是nth-child与nth-child-type的区别,例如,有如下一个页面:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>测试结构伪类选择器</title>
</head>
<style type="text/css">
ul > li:nth-child(3) {
background-color: green;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
显示效果如下:
下面我们将代码修改为如下:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>测试结构伪类选择器</title>
</head>
<style type="text/css">
ul > li:nth-child(3) {
background-color: green;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<strong><span style="color:#ff0000;"><div>this is a div</div></span></strong>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

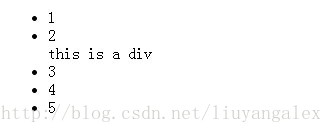
即ul的第3个子元素变成了div,原来的第三个li元素成为了ul的第四个元素,且没有哪个元素的背景颜色被设置为了绿色,从这个例子中我们可以看到ul > li :nth-child(3)代表的意思有如下两层:
被选中的元素是:
1:ul的li子元素
2:此li元素为ul的第3个子元素
在增加了div的例子中,我们发现ul的第三个元素是div而并不是li,所以,这个选择器没有选中任何一个元素,样式也就失效了。
如果是想设置ul的第3个li元素的颜色,则可以使用nth-of-type选择器,代码修改为如下:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>测试结构伪类选择器</title>
</head>
<style type="text/css">
ul > li:<strong><span style="color:#ff0000;">nth-of-type(3)</span></strong> {
background-color: green;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<div>this is a div</div>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>

参考资料:
1. http://www.w3.org/TR/css3-selectors/#structural-pseudos
3. http://css-tricks.com/the-difference-between-nth-child-and-nth-of-type/
来源:CSDN
作者:atleks
链接:https://blog.csdn.net/atleks/article/details/38966777