什么是贝塞尔曲线?
Bézier curve(贝塞尔曲线) 是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
贝塞尔曲线所依据的最原始的数学公式是 伯恩斯坦多项式。 简单来说,伯恩斯坦多项式可以用来证明,在[ a, b ] 区间上所有的连续函数都可以用多项式来逼近,并且收敛性很强,也就是一致收敛。 就是一个连续函数,你可以将它写成若干个伯恩斯坦多项式相加的形式,并且,随着 n→∞,这个多项式将一致收敛到原函数,这个就是伯恩斯坦斯的逼近性质。
到了1959年,当时就职于雪铁龙的法国数学家 Paul de Casteljau 开始对伯恩斯坦多项式进行了图形化的尝试,并且提供了一种数值稳定的德卡斯特里奥(de Casteljau) 算法。根据这个算法,就可以只通过很少的控制点,去生成复杂的平滑曲线,也就是贝塞尔曲线。
而贝塞尔曲线的得名,得归功于1962年就职于雷诺的法国工程师皮埃尔·贝塞尔(Pierre Bézier),他使用这种方法来辅助汽车的车体工业设计,并且广泛宣传,因此大家才都称他为贝塞尔曲线 。
Bezier曲线是应用于二维图形的曲线。曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状。
Bezier曲线拟合原理
1.在平面内选3个不同线的点A、B、C并且依次用线段连接。如下所示: 2.在AB和BC上分别确定点D和点E,使得AD/AB = BE/BC成立:
2.在AB和BC上分别确定点D和点E,使得AD/AB = BE/BC成立: 3.连接DE,并在DE上找出一点F,使得DF/DE = AD/AB = BE/BC:
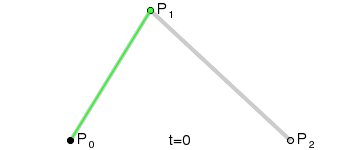
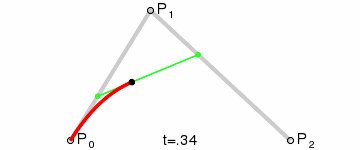
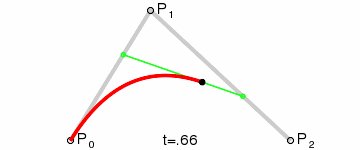
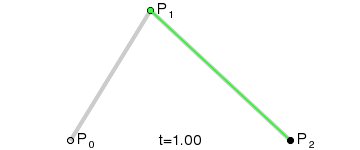
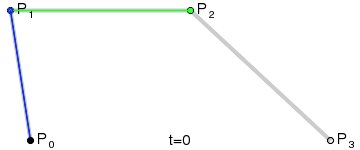
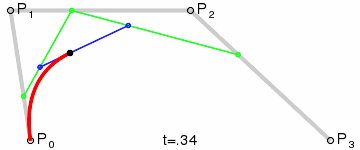
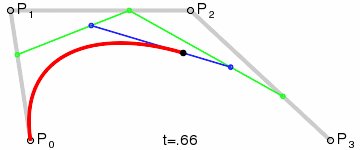
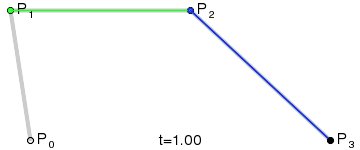
3.连接DE,并在DE上找出一点F,使得DF/DE = AD/AB = BE/BC: 4.让选取的点D在第一条线段上从起点A,移动到终点B,找出所有点F,并将它们连起来。会得到一条非常光滑的曲线,即贝塞尔曲线。
4.让选取的点D在第一条线段上从起点A,移动到终点B,找出所有点F,并将它们连起来。会得到一条非常光滑的曲线,即贝塞尔曲线。
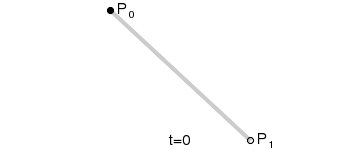
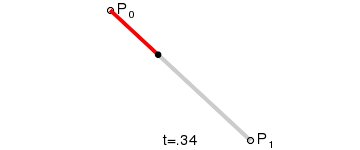
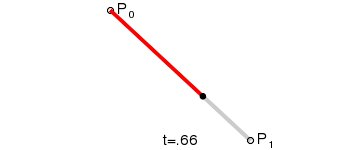
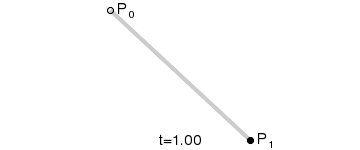
动画演示
一次Bezier曲线公式:
二次Bezier曲线公式:
三次Bezier曲线公式:
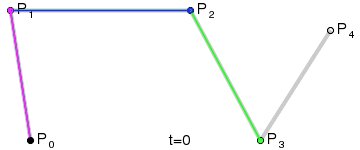
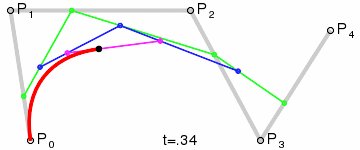
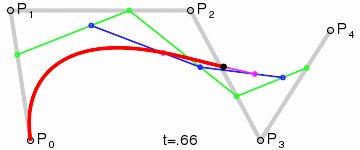
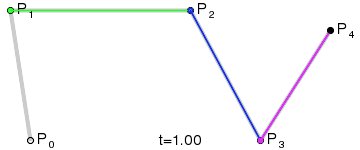
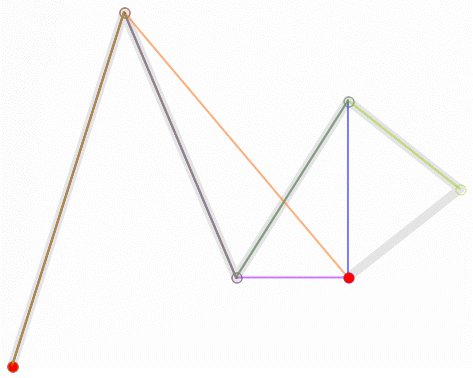
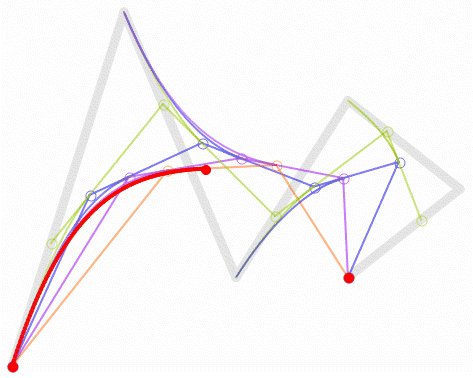
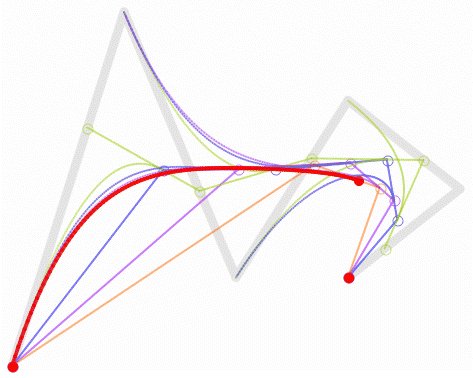
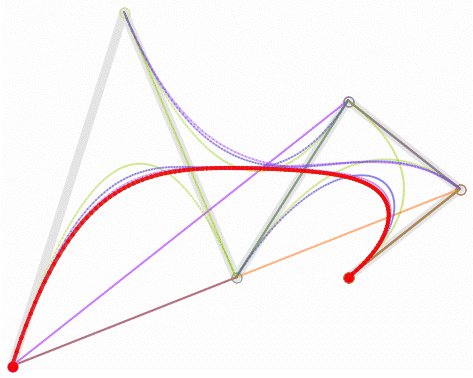
四次贝塞尔曲线动态演示:
五次贝塞尔曲线动态演示:
贝塞尔曲线的特点及用途
对于贝塞尔曲线,最重要的点是数据点和控制点。
数据点: 指一条路径的起始点和终止点。
控制点:控制点决定了一条路径的弯曲轨迹
根据控制点的个数,贝塞尔曲线被分为一阶贝塞尔曲线(0个控制点)、二阶贝塞尔曲线(1个控制点)、三阶贝塞尔曲线(2个控制点)等等。
特点一:曲线通过始点和终点,并与特征多边形首末两边相切于始点和终点,中间点将曲线拉向自己。
特点二:平面离散点控制曲线的形状,改变一个离散点的坐标,曲线的形状将随之改变(点对曲线具有整体控制性)。
特点三:曲线落在特征多边形的凸包之内,它比特征多边形更趋于光滑。
由于用计算机画图大部分时间是操作鼠标来掌握线条的路径,与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工的工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大程度上弥补了这一缺憾。
贝塞尔曲线是计算机图形图像造型的基本工具,是图形造型运用得最多的基本线条之一。它通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形。其中起重要作用的是位于曲线中央的控制线。这条线是虚拟的,中间与贝塞尔曲线交叉,两端是控制端点。移动两端的端点时贝塞尔曲线改变曲线的曲率(弯曲的程度);移动中间点(也就是移动虚拟的控制线)时,贝塞尔曲线在起始点和终止点锁定的情况下做均匀移动。注意,贝塞尔曲线上的所有控制点、节点均可编辑。这种“智能化”的矢量线条为艺术家提供了一种理想的图形编辑与创造的工具。
来源:https://blog.csdn.net/xiaozhangcsdn/article/details/98963937