问题说明
在含有搜索框的网页中,经常需要及时匹配搜索项,因此需要监听input输入框的变化事件。如果使用 onkeydown、onkeypress、onkeyup 这个几个键盘事件来监测的话,除了监听不了右键的复制、剪贴和粘贴这些操作以外,在输入中文的拼音时同样触发,增加请求数不说还浪费流量。
解决方案
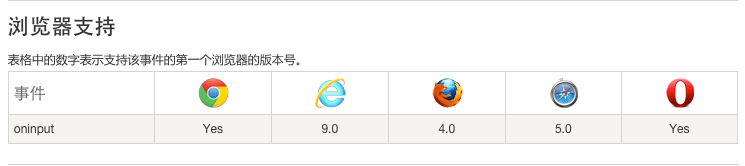
本文结合标准的oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。

代码实现
$().ready(function(){
//页面加载完毕绑定输入框的oninput事件
var bind_name='input';
if(navigator.userAgent.indexOf("MSIE")!=-1) {
bind_name='propertychange';
}
$('input').on(bind_name, function() {
do something...
});
});
参考链接:http://www.runoob.com/jsref/event-oninput.html
来源:oschina
链接:https://my.oschina.net/u/2433444/blog/685425