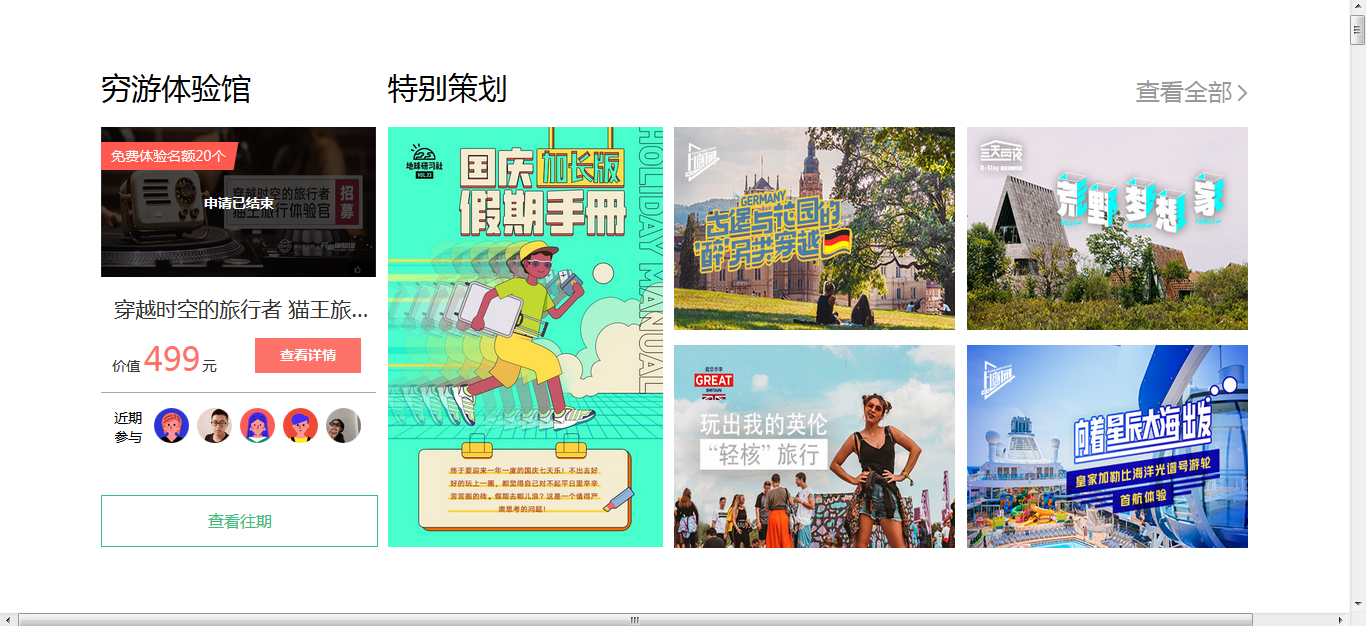
一、网页分层效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="2019.10.29.css"/>
</style>
</head>
<body>
<div id="big">
<div id="left">
<div id="l1">穷游体验馆</div>
<div id="l2">
<div id="wenzi">免费体验名额20个</div>
<div id="tiyan"></div>
<div id="yincang">申请已结束</div>
<img src="../image/111.png" >
</div>
<div id="l3">穿越时空的旅行者 猫王旅行体验官招募(开奖啦)</div>
<div id="l4">
<div id="sz">499</div>
<div id="jz">
价值
元
</div>
<div id="ckxq">查看详情</div>
</div>
<div id="l5">
<div id="ll1">近期参与</div>
<div class="ll2"><img src="../image/头像1.jpg" ></div>
<div class="ll2"><img src="../image/头像2.jpg" ></div>
<div class="ll2"><img src="../image/头像3.jpg" ></div>
<div class="ll2"><img src="../image/头像4.jpg" ></div>
<div class="ll2"><img src="../image/头像5.jpg" ></div>
</div>
<div id="l6">查看往期</div>
</div>
<div id="middle">
<div id="m1">特别策划</div>
<div id="out">
<div id="shang">
<div id="s1"></div>
<div id="dqyxs">地球研习社</div>
<div id="s2"></div>
<img src="../image/2微码.png" >
</div>
<div id="m2"><img src="../image/中.jpg" ></div>
</div>
</div>
<div id="right">
<div id="r1">
<div class="kong"></div>
<div class="r3">
<div class="bei">
<img src="../image/2微码.png" >
<div id="w1">上瘾团</div>
</div>
<img src="../image/第一.jpg" >
</div>
<div class="jiange"></div>
<div class="r3">
<div class="bei">
<img src="../image/2微码.png" >
<div id="w2">地球研习社</div>
</div>
<img src="../image/第三.jpg" >
</div>
</div>
<div id="r2">
<div class="kong">
查看全部
<div id="da"></div>
</div>
<div class="r3">
<div class="bei">
<img src="../image/2微码.png" >
<div id="w3">三天两夜</div>
</div>
<img src="../image/第二.jpg" >
</div>
<div class="jiange"></div>
<div class="r3">
<div class="bei">
<img src="../image/2微码.png" >
<div id="w4">上瘾团</div>
</div>
<img src="../image/第四.png" >
</div>
</div>
</div>
</div>
</div>
</body>
</html>
css:
*{
margin: 0 auto;
padding: 0;
}
body{
width: 1349px;
height: 10000px;
}
img{
width: 100%;
height: 100%;
}
#big{
margin-top: 50px;
width: 85%;
height: 1000px;
}
#left{
position: relative;
width: 24%;
height: 500px;
float: left;
}
#middle{
position: relative;
width: 24%;
height: 500px;
float: left;
margin-left: 1%;
}
#right{
position: relative;
width: 50%;
height: 500px;
float: left;
margin-left: 1%;
}
#r1{
position: relative;
z-index: 1;
width: 49%;
height: 500px;
float: left;
}
.bei{
display: none;
position: absolute;
z-index: 2;
width: 100%;
height: 203px;
background-color: rgba(0,0,0,0.7);
}
.bei img{
margin-left: 84px;
margin-top: 21px;
width: 110px;
height: 110px;
position: absolute;
z-index: 2;
}
#w1{
margin-left: 103px;
line-height: 324px;
position: absolute;
z-index: 2;
color: white;
font-size: 24px;
font-weight: 800;
}
#w2{
margin-left: 79px;
line-height: 324px;
position: absolute;
z-index: 2;
color: white;
font-size: 24px;
font-weight: 800;
}
#w3{
margin-left: 92px;
line-height: 324px;
position: absolute;
z-index: 2;
color: white;
font-size: 24px;
font-weight: 800;
}
#w4{
margin-left: 103px;
line-height: 324px;
position: absolute;
z-index: 2;
color: white;
font-size: 24px;
font-weight: 800;
}
.r3:hover .bei{
display:block
}
#r2{
z-index: 1;
position: relative;
width: 49%;
height: 500px;
float: left;
margin-left: 2%;
}
#l1{
width: 100%;
height: 80px;
font-size: 30px;
font-weight: 400;
line-height: 80px;
}
#m1{
width: 100%;
height: 80px;
font-size: 30px;
font-weight: 400;
line-height: 80px;
}
.kong{
margin-left: 169px;
width: 100%;
height: 80px;
color: rgba(0,0,0,.4);
font-size: 24px;
font-weight: 400;
line-height: 86px;
}
.kong:hover{
cursor: pointer;
color: #3cbd79;
}
#da:hover{
cursor: pointer;
border-top:2px solid #3cbd79;
border-left:none;
border-right:2px solid #3cbd79;
border-bottom: none;
}
#da{
margin-top: -46px;
margin-right: 172px;
transform: rotate(45deg);
width: 10px;
height: 10px;
border-top:2px solid rgba(0,0,0,.4);
border-left:none;
border-right:2px solid rgba(0,0,0,.4);
border-bottom: none;
}
#l2{
position: relative;
width: 100%;
height: 30%;
background-color:brown;
overflow: hidden;
}
#l3{
margin-top: 2px;
width: 100%;
height: 13%;
font-size: 21px;
line-height: 58px;
margin-left: 13px;
color: #323232;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
position: relative;
}
#l3:hover{
cursor: pointer;
}
#l4{
margin-top: 2px;
width: 100%;
height: 46px;
font-size: 21px;
line-height: 20px;
border-bottom: 1px solid darkgrey;
}
#sz{
position: absolute;
font-size: 32px;
color: #fe7369;
margin-top: 2px;
margin-left: 43px;
float: left;
z-index: 2;
}
#jz{
margin-left: 11px;
margin-top: 10px;
font-size: 14px;
color: #323232;
float: left;
}
#ckxq{
width: 106px;
height: 35px;
background-color:#fe7369 ;
position: absolute;
font-size: 14px;
font-weight: 600;
color: white;
text-align: center;
line-height: 34px;
margin-top: -8px;
margin-left: 154px;
float: right;
z-index: 2;
}
#ckxq:hover{
cursor: pointer;
}
#l5{
width: 100%;
height: 13%;
}
#ll1{
width: 32px;
height: 40px;
margin-left: 13px;
margin-top: 15px;
font-size: 14px;
float: left;
}
.ll2{
width: 35px;
height: 35px;
float: left;
margin-top: 15px;
margin-left: 8px;
border-radius: 17.5px;
overflow: hidden;
}
.ll2:hover{
transform: scale(1.2,1.2);
}
#l6{
margin-top: 37px;
width: 100%;
height: 50px;
border: 1px solid #3cbd79;
color: #3cbd79;
font-size: 16px;
text-align: center;
line-height: 50px;
}
#l6:hover{
cursor: pointer;
}
#m2{
height: 420px;
width: 100%;
position: absolute;
z-index: 1;
}
#shang{
height: 420px;
width: 100%;
text-align: center;
line-height: 476px;
background-color: rgba(0,0,0,0.7);
display: none;
position: absolute;
z-index: 2;
}
#m2:hover{
cursor: pointer;
}
#shang:hover{
cursor: pointer;
}
#out:hover #shang{
display:block
}
#shang img{
width: 140px;
height: 140px;
}
#out{
height: 420px;
width: 100%;
position: relative;
}
#dqyxs{
margin-left: 68px;
margin-top: 40px;
height: 50px;
width: 140px;
color: white;
font-size: 24px;
font-weight: 800;
position: absolute;
z-index: 3;
}
#s1{
position: absolute;
z-index: 4;
margin-left: 67px;
margin-top: 264px;
width: 140px;
height: 1px;
background-color: white;
}
#s2{
position: absolute;
z-index: 5;
margin-left: 67px;
margin-top: 296px;
width: 140px;
height: 1px;
background-color: white;
}
.r3{
height: 203px;
width: 100%;
}
.jiange{
height: 15px;
}
#yincang{
width: 100%;
height: 100%;
color: white;
text-align: center;
line-height: 150px;
font-size: 14px;
font-weight: 800;
position: absolute;
z-index: 2;
background-color: rgba(0,0,0,0.7);
}
#tiyan{
width: 138px;
height: 28px;
margin-left: -3px;
margin-top: 15px;
background-color: #ff5950;
position: absolute;
z-index: 3;
transform:skew(-10deg,0);
}
#tiyan:hover{
cursor: pointer;
}
#wenzi{
margin-left: 10px;
margin-top: 15px;
color: white;
line-height: 27px;
font-size: 14px;
position: absolute;
z-index: 4;
}
#wenzi:hover{
cursor: pointer;
}
#l2 img{
transition: 2s;
position: absolute;
z-index: 1;
}
#yincang:hover{
cursor: pointer;
}
#l2:hover img{
transform: scale(1.2,1.2);
}
效果图:

二、代码
制作双层效果,父级设 position: relative; 子级设 position: absolute;
z-index: 2; 设置层数
display: none; 隐藏
display: block; 显示
white-space: nowrap; 不换行(单行显示)
text-overflow: ellipsis; 超出部分显示省略号
transform:skew; 倾斜效果